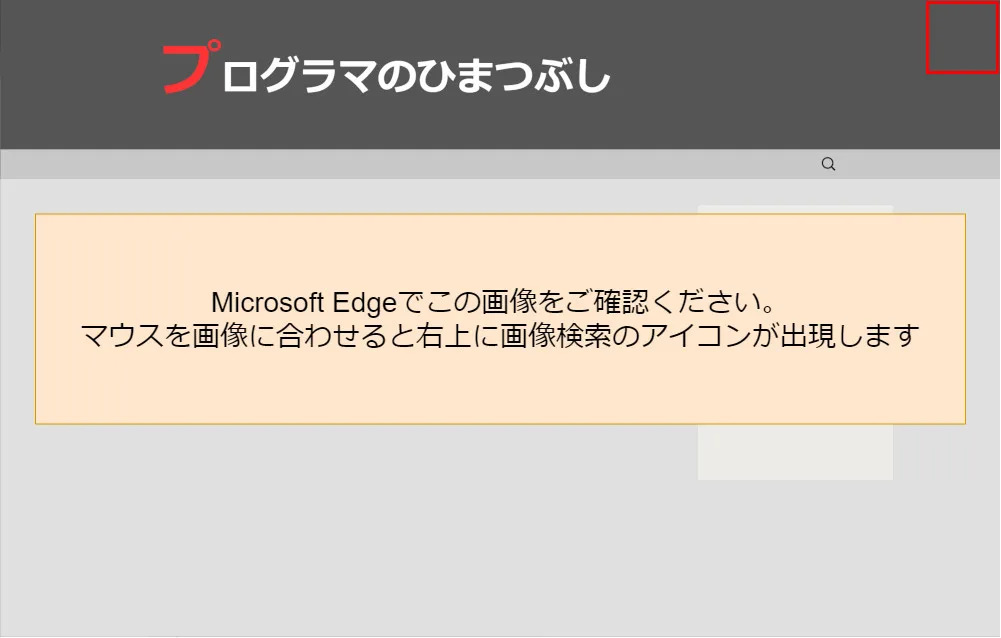
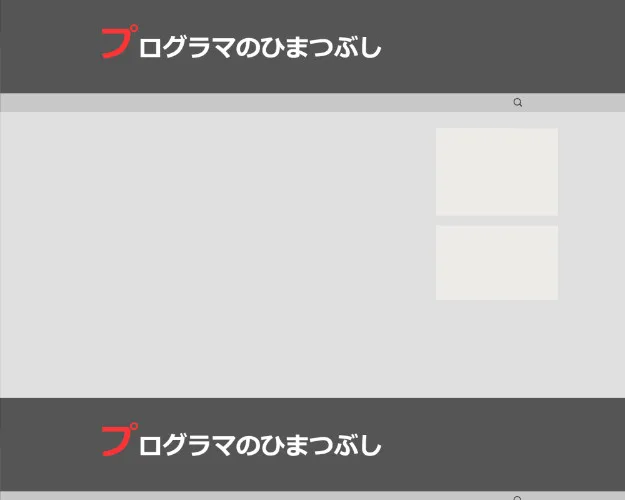
Microsoft Edgeでは、画像にカーソルを合わせると右上にカメラのようなアイコンが表示されると思います。

このアイコンは設定から非表示にできますが、本記事ではCSSだけでMicrosoft Edgeの画像検索を非表示にする方法を紹介していきます。
また、Microsoft Edgeで閲覧している場合、以下のようにデモ画像がありますので試してみてください。

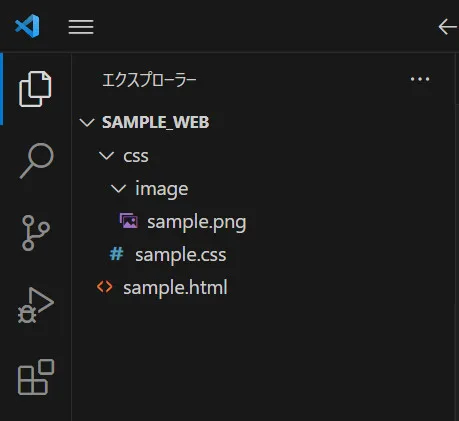
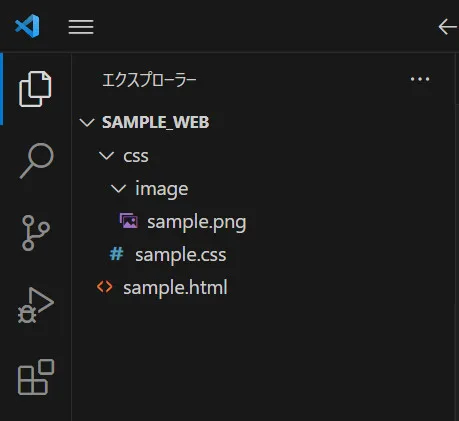
サンプルソースのファイル構造
サンプルソースのファイル構造を紹介します。試したい方は参考にしてみてください。しかし、HTMLフォルダをそのまま開くだけではMicrosoft Edgeの画像検索アイコンは表示されませんので、気を付けてください。
当記事のサンプルソースは以下のファイル構造を想定しています。

また、HTMLは以下の内容を想定しています。
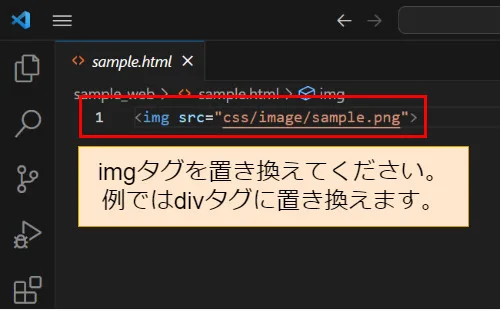
<img src="css/image/sample.png">アイコン非表示の方法①「background-image」を利用する
この方法を利用するためには、imgタグをdivタグなどに置き換える必要があります。置き換えたタグにはCSSを適用するためのセレクタとしてIDかクラスを指定するようにしてください。
以下のような場合、imgタグを次のように置き換えます。

以下の例では、divタグ置き換えてIDに「image」を指定しています。
<div id="image"></div>置き換えたタグに「background-image」を利用して画像で表示させていきます。「background-image」で画像を表示するためには、URLを指定する必要があります。
このURLは相対パスを指定することができます。相対パスには「background-image」を利用したファイルを基準にした画像ファイルの位置を指定します。
以下のようにCSSファイル(sample.css)と画像ファイル(sample.png)が配置されていたとします。

CSSファイル(sample.css)で「background-image」を利用する場合、以下のようになります。
#image {
background-image: url(image/sample.png);
/* 高さと横幅は自由に指定してください。 */
width: 500px;
height: 400px;
}しかし、このままでは画像の一部だけ表示されたり、画像が繰り返し表示されたりします。


この問題を解決するために「background-size: contain」「background-repeat: no-repeat」を利用していきます。
- background-size: contain:指定されたサイズ内で画像の縦横比を保ちます。
- background-repeat: no-repeat:空いたスペースに画像が繰り返し表示されないようにします。
「background-size: contain」「background-repeat: no-repeat」を利用した例が以下になります。
#image {
background-image: url(image/sample.png);
background-size: contain;
background-repeat: no-repeat;
/* 高さと横幅は自由に指定してください。 */
width: 500px;
height: 400px;
}デモ画像を用意しました。体験してみてください!!
アイコン非表示の方法②「pointer-events:none」を利用する
画像検索アイコンは、画像にカーソルを合わせたときに表示されます。つまり、カーソルのイベントを無効にすることで表示させないようにできます。
カーソルのイベントを無効にするためには、「pointer-events: none」を利用します。画像のカーソルのイベントを停止させることができるため、imgタグのまま利用することができます。
「pointer-events: none」を利用したCSSは、以下のようになります。
#image {
pointer-events: none;
}上記のCSSをそのまま利用する場合、imgタグのIDに「image」を指定するようにしてください。指定した例が以下のようになります。
<img id="image" src="css/image/sample.png">デモ画像を用意しました。体験してみてください!!

カーソルのイベントが必要な時は利用できないので注意!!
「pointer-events: none」を利用した画像は、カーソルのイベントが停止されます。そのため、クリックなどのイベントが利用できなくなります。
クリックなどのイベントが必要な場合は、アイコン非表示の方法①を利用してください。
以下にデモを用意しましたので、体験してみてください。
※iframeタグで表示させているため、画像検索アイコンが表示されません。
アイコン非表示の方法③ 画像のサイズを小さくしてアイコンを表示しないようにする
Microsoft Edgeの画像検索アイコンは、小さい画像に対して表示されません。
どのくらい小さい画像だと表示されなくなるのでしょうか?
調査してみた結果、横幅 か 高さ のどちらかが、96px以下になると表示されなくなるようです。
横幅 か 高さを96pxにする場合、CSSは以下のようになります。
/* 横幅を指定する場合 */
#image {
width: 96px;
}
/* 高さを指定する場合 */
#image {
height: 96px;
}上記のCSSをそのまま利用する場合、imgタグのIDに「image」を指定するようにしてください。指定した例が以下のようになります。
<img id="image" src="css/image/sample.png">しかし、この方法は以下のように画像が小さくなります。画像のサイズを変更したくない場合は、他の方法を利用してください。

横幅だけ96pxにしたデモ画像 と 高さだけ96pxにしたデモ画像 を以下に用意しました。体験してみてください!!
- 横幅だけ96pxにしたデモ画像

- 高さだけ96pxにしたデモ画像

おわりに
Microsoft Edgeの画像検索アイコンを非表示にしたいと相談されるたびに設定変更を説明していたのですが、なかなか大変でしたのでCSSで非表示にする方法を調べてみました。
同じ境遇の方が救われることを祈っています!!