Web開発ではCSS・JavaScript・画像を更新しても反映されないことがあります。
当記事ではASP.NET CoreのRazor PagesでCSS・JavaScript・画像を更新されたときに反映する方法を紹介していきます。
そもそもなぜ更新されない?
ブラウザキャッシュの内容が再利用されるためです。
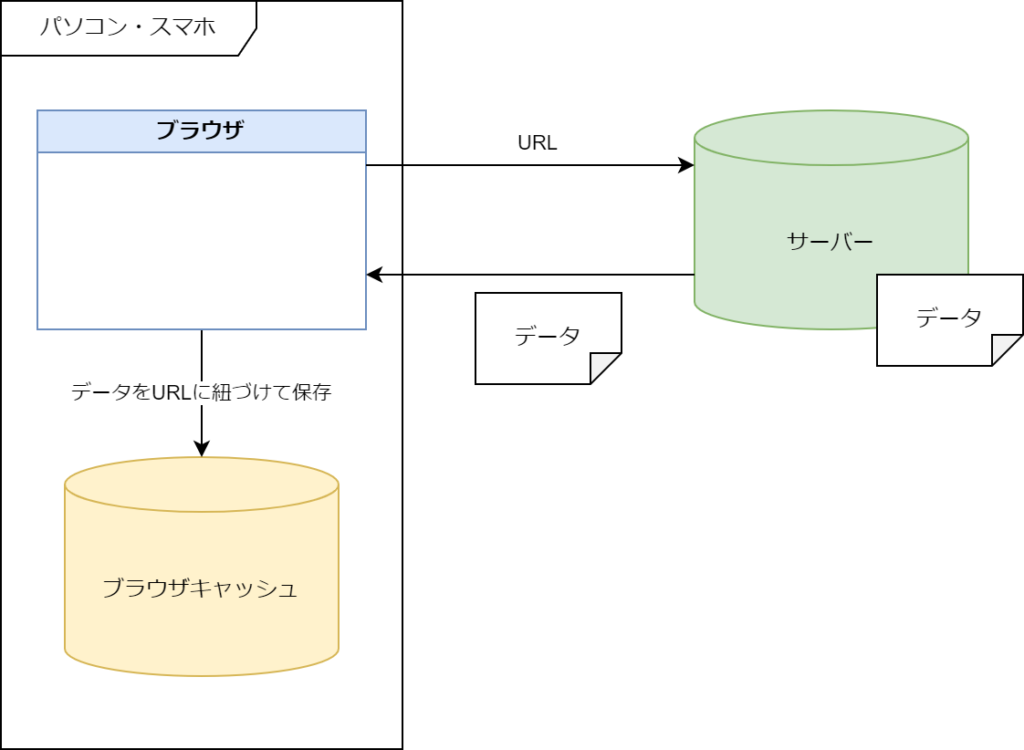
CSS・JavaScript・画像・HTMLなどのデータは、URLを利用して呼び出されます。ブラウザキャッシュは、そのデータをURLに紐づけてパソコン・スマホに保存していきます。

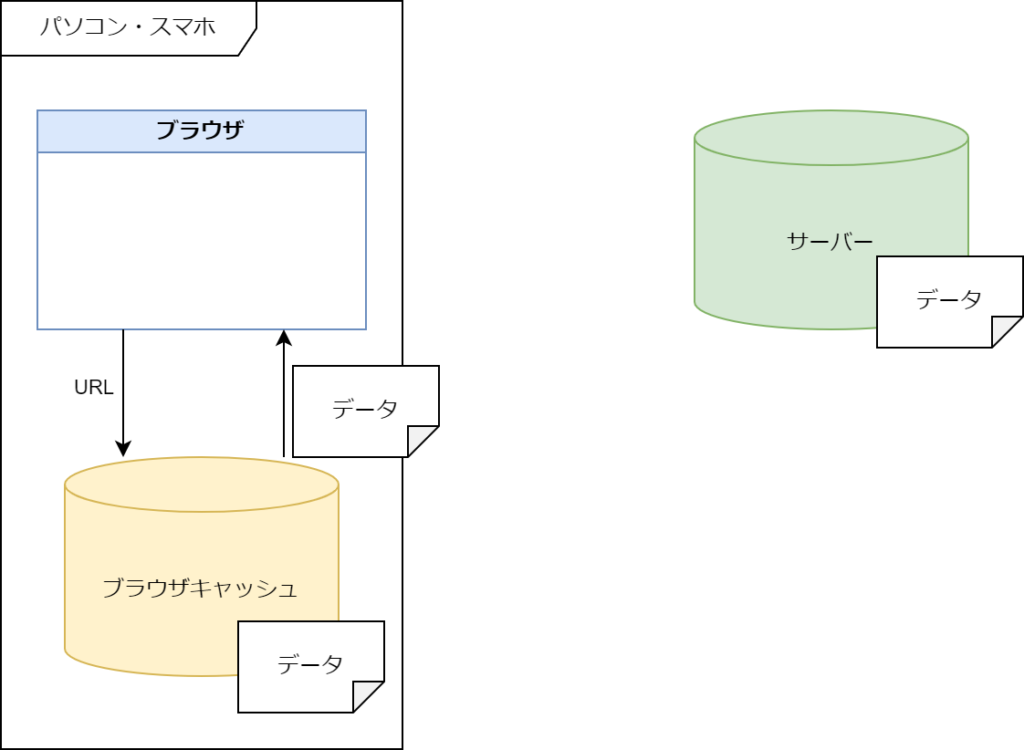
そして、再びURLが呼び出されたときにブラウザキャッシュの内容が利用されます。サーバーへ接続しないため、データがすぐに取得できます。

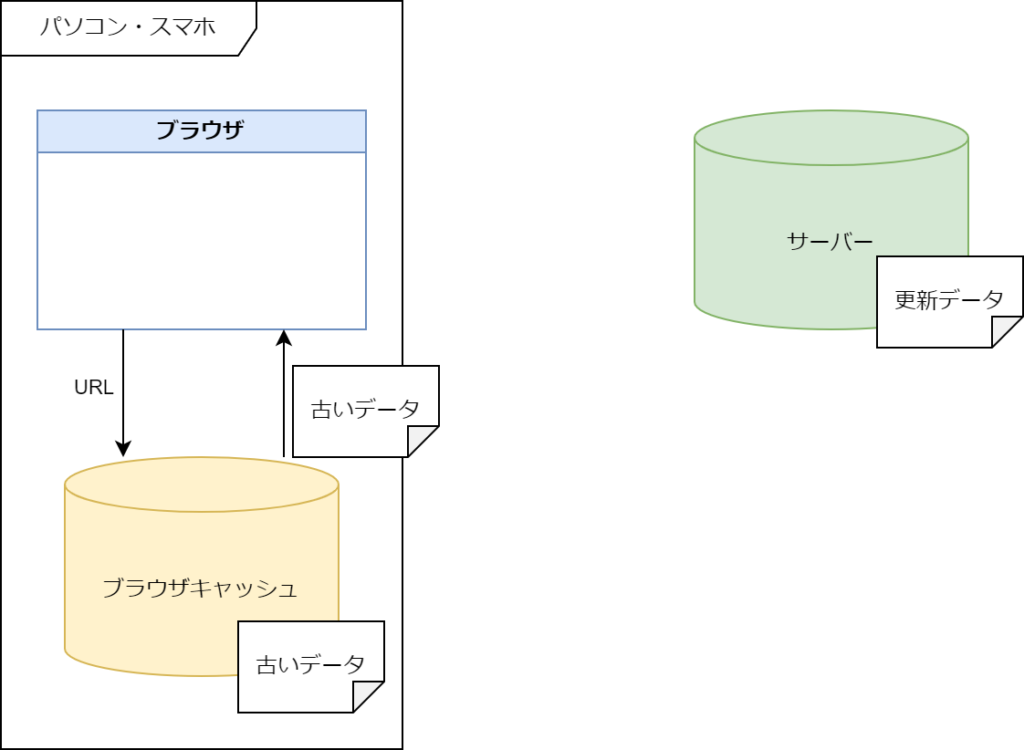
しかし、ブラウザキャッシュにデータがある状態で、サーバーのデータを更新すると問題が発生します。サーバーには更新されたデータがありますが、ブラウザキャッシュには古いデータがあるため古いデータが取得されます。これがデータを更新してもブラウザに反映されない原因になります。

解決方法はクエリストリング
この問題はURLを変更することで解決できます。ただ、更新するたびにファイル名を変更することはできませんので、クエリストリングを利用して解決していきます。
例)更新日時で対策する場合
https://test/test.css?v=20230601
Razor Pagesで解決する場合
「asp-append-version」を利用していきます。「asp-append-version」を利用することでファイルの中身をもとにしたクエリストリングが付与されるようになります。
「asp-append-version」の使い方
CSS・JavaScript・画像の呼び出しに「asp-append-version=”true”」を記入するだけで解決されます。
@*CSSの場合*@
<link href="~/css/sample.css" rel="stylesheet" asp-append-version="true" />
@*JavaScriptの場合*@
<script src="~/js/sample.js" asp-append-version="true"></script>
@*画像の場合*@
<img src="~/image/sample.png" asp-append-version="true" />実際にHTMLの内容を見てみると以下のようになっています。
- 「asp-append-version」あり
<!-- CSSの場合 -->
<link href="/css/sample.css?v=NlNcW2hQFVqo-bQzGV9oYHtINSi4o9reLKQi6KtyrBg" rel="stylesheet">
<!-- JavaScriptの場合 -->
<script src="/js/sample.js?v=8ZRc1sGeVrPBx4lD717BgRaQekyh78QKV9SKsdt638U"></script>
<!-- 画像の場合 -->
<img src="/image/sample.png?v=QjbqAuSmNcKof4kZeZTHrtqBZz8tQHBTkRwC2nHD-78">- 「asp-append-version」なし
<!-- CSSの場合 -->
<link href="/css/sample.css" rel="stylesheet">
<!-- JavaScriptの場合 -->
<script src="/js/sample.js"></script>
<!-- 画像の場合 -->
<img src="/image/sample.png">ちなみに
ファイルの中身をもとに作成されるため、ファイルの中身をもとに戻すとクエリストリングの内容も元に戻ります。
<link href="/css/sample.css?v=NlNcW2hQFVqo-bQzGV9oYHtINSi4o9reLKQi6KtyrBg" rel="stylesheet">
<!-- CSSの中身 -->
<!--
.sample {
width: 300px;
height: 300px;
background-color: #808080;
}
.sample-item {
width: 100px;
height: 100px;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
--><link href="/css/sample.css?v=_2VHDt6keIqlv0gdmIalQBdNp3WOD6C4Q1YmXKzkd5s" rel="stylesheet">
<!-- CSSの中身 -->
<!--
.sample {
width: 300px;
height: 300px;
background-color: #808080;
/* 追加 */
padding: 15px;
}
.sample-item {
width: 100px;
height: 100px;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
-->