CSSフレックスボックスについて、基本的な使い方を紹介していきます。
サンプルソースの次にイメージがありますので、イメージに合うサンプルソースを利用してください。
また、最後に小技を紹介しています。
はじめに
本記事では、以下のHTMLとCSSを利用しています。すべて同じになるため、省略しています。サンプルソースをコピーする際は気を付けてください。
<div class="sample">
<div class="sample-item item1">1</div>
<div class="sample-item item2">2</div>
<div class="sample-item item3">3</div>
</div>.sample {
display: flex;
}
.sample-item {
--i: 50px;
background-color: #5555ff;
height: var(--i);
line-height: var(--i);
}
.sample-item.item1 {
background-color: #ff5555;
}
.sample-item.item2 {
background-color: #55ff55;
}
.sample-item.item3 {
background-color: #5555ff;
}横方向の制御について
「justify-content」を親要素に指定することで、横方向の制御を行うことができます。ここでは、「justify-content」の以下の値を紹介していきます。
- flex-start
- flex-end
- center
- space-between
- space-around
- space-evenly
flex-start:左寄せ
「flex-start」を指定すると左寄せになります。
.sample {
display: flex;
justify-content: flex-start;
}
flex-end:右寄せ
「flex-end」を指定すると右寄せになります。
.sample {
display: flex;
justify-content: flex-end;
}
center:中央寄せ
「center」を指定すると中央寄せになります。
.sample {
display: flex;
justify-content: center;
}
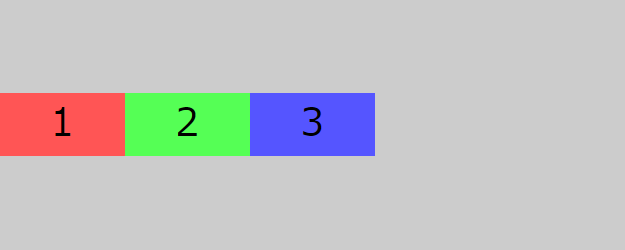
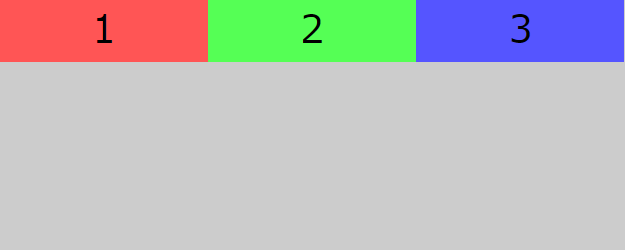
space-between:均等割り付け
「space-between」を指定すると両端に隙間が無い均等割り付けになります。
.sample {
display: flex;
justify-content: space-between;
}
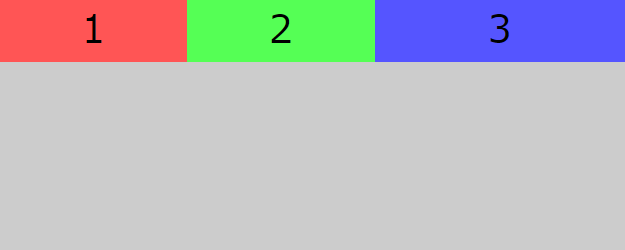
space-around:均等割り付け(両端隙間あり)
「space-around」を指定することで両端の隙間に隙間がある均等割り付けになります。両端の隙間は、他の隙間に比べて半分の幅になります。
.sample {
display: flex;
justify-content: space-around;
}
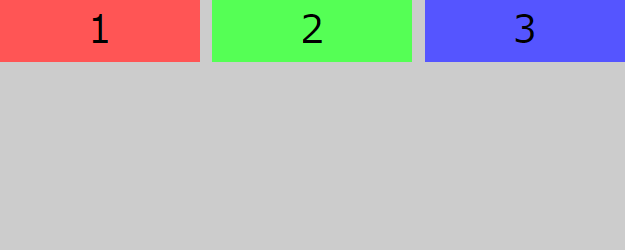
space-evenly:均等割り付け(両端隙間あり)
「space-evenly」を指定することで両端の隙間に隙間がある均等割り付けになります。両端の隙間は、他の隙間に同じ幅になります。
.sample {
display: flex;
justify-content: space-evenly;
}
縦方向の制御について
「align-items」を親要素に指定することで、縦方向の制御を行うことができます。ここでは、「align-items」の以下の値を紹介していきます。
- flex-start
- flex-end
- center
flex-start:上揃え
「flex-start」を指定すると上揃えになります。
.sample {
display: flex;
align-items: flex-start;
}
flex-end:下揃え
「flex-end」を指定すると下揃えになります。
.sample {
display: flex;
align-items: flex-end;
}
center:中央揃え
「center」を指定すると中央揃えになります。
.sample {
display: flex;
align-items: center;
}
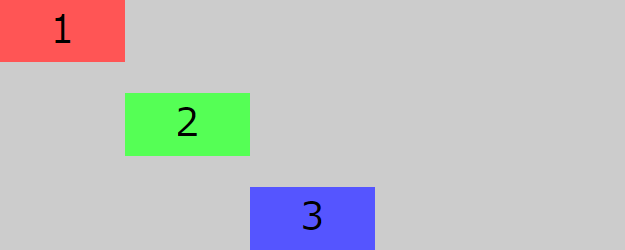
部分的な縦方向の制御について
「align-self」を子要素に指定することで、部分的に縦方向の制御を行うことができます。値は「align-items」と同じですが、「align-self」は子要素ごとに制御することができます。「align-items」と「align-self」を同時に指定している場合、「align-self」が優先されます。
次の例では、一番目の子要素に「flex-start」を指定して、三番目の子要素に「flex-end」を指定しています。
.sample {
display: flex;
align-items: center;
}
.sample-item.item1 {
align-self: flex-start;
}
.sample-item.item3 {
align-self: flex-end;
}
縦並びに変更する方法について
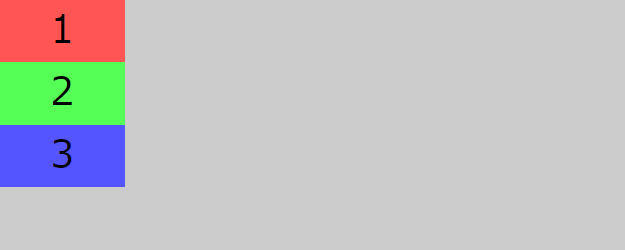
「flex-direction: column;」を親要素に指定することで縦並びに変更することができます。
CSSフレックスボックス関係の横と縦が入れ替わります。例えば、「justify-content」は縦方向の制御になり、「align-items」は横方向の制御になります。
.sample {
display: flex;
flex-direction: column;
}
均一な幅の子要素について
「flex-grow: 1;」を子要素に指定することで子要素の幅を均一にすることができます。
.sample {
display: flex;
}
.sample-item {
flex-grow: 1;
}
「flex-grow」は、子要素の幅を比率で制御できます。次の例は、三番目の要素に2を指定した内容になります。
.sample {
display: flex;
}
.sample-item {
flex-grow: 1;
}
.sample-item.item3 {
flex-grow: 2;
}
子要素の隙間について
「column-gap」を親要素に指定することで、子要素に隙間を開けることができます。
「margin」で対応できますが、端に隙間が空いてしまいます。「column-gap」の場合、端の隙間が無く子要素の隙間を開けることができます。
.sample {
display: flex;
column-gap: 10px;
}
.sample-item {
flex-grow: 1;
}
子要素の改行について
特にしなかった場合、子要素はそのまま横並び続けます。「flex-wrap: wrap;」を親要素に指定することで、親要素の幅を超えた子要素が改行されるようになります。
.sample {
display: flex;
flex-wrap: wrap;
}
改行された要素の上揃えについて
「align-content: flex-start;」を親要素に指定することで改行された要素が上揃えになります。
.sample {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
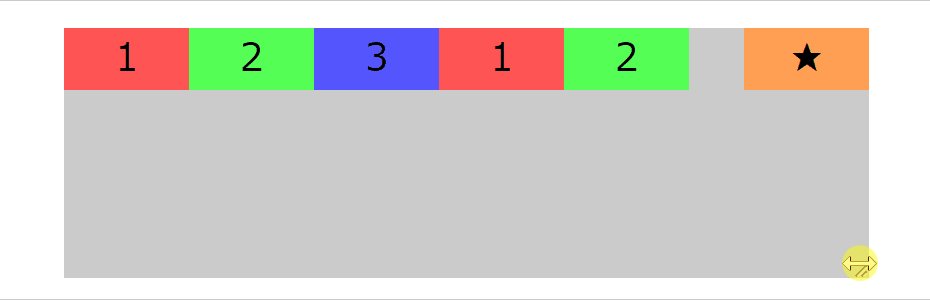
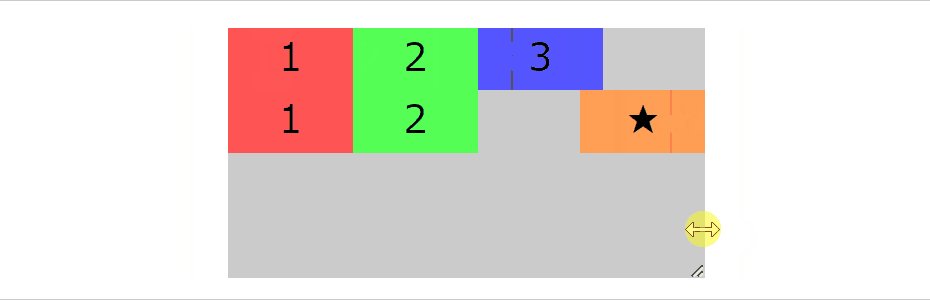
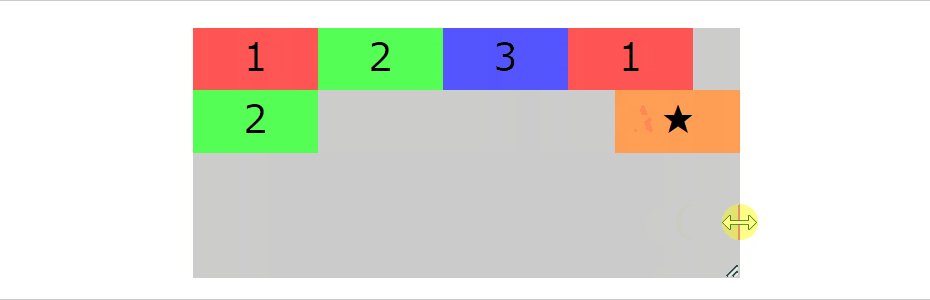
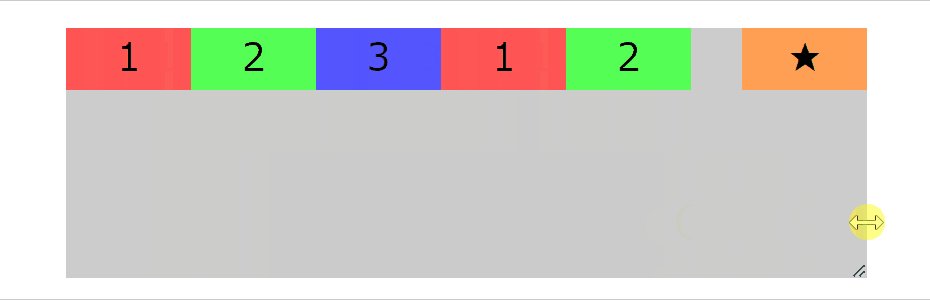
一部の要素を右寄せする方法について
「margin-left:auto」を指定された子要素は常に右寄せされます。動作イメージは次のようになります。

PCの方はこちらで体験できます。
小技の紹介
小技を2つ紹介していきます。
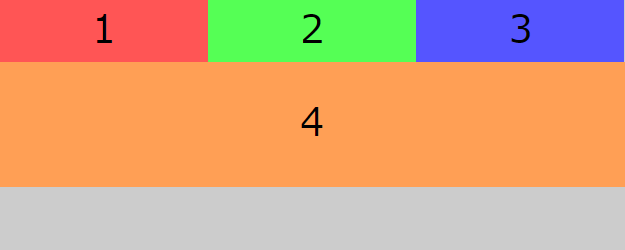
子要素に「width: 100%;」を指定することでを改行される
「width: 100%;」を指定された子要素は、改行されるようになります。これを利用することでタブメニューを作成することもできます。
.sample {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
.sample-item {
flex-grow: 1;
}
.sample-item.item4 {
width: 100%;
}
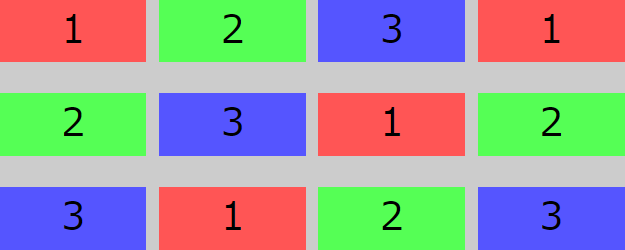
「flex-basis」を利用して特定の個数で改行させる
「flex-grow」だけでは改行できませんが、「flex-basis」を合わせることで改行させることができます。さらに「row-gap」を利用することで縦方向にも隙間を開けることができます。
.sample {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
column-gap: 10px;
row-gap: 25px;
}
.sample-item {
flex-grow: 1;
flex-basis: 100px;
}