CSSでハロウィンのジャック・オ・ランタンを作成してみました。作成方法を紹介していますので、良ければ参考にしてください。
当記事で作成するハロウィンのジャック・オ・ランタンの見た目は以下のようになります。

手順1:カボチャを準備します
カボチャのHTMLは以下のようになります。
<div class="halloween">
<div class="hull">
<div class="hull-1"></div>
<div class="hull-2"></div>
<div class="hull-3"></div>
</div>
<div class="pumpkin">
<div class="pumpkin-item left-2"></div>
<div class="pumpkin-item left-1"></div>
<div class="pumpkin-item center"></div>
<div class="pumpkin-item right-1"></div>
<div class="pumpkin-item right-2"></div>
</div>
</div>カボチャの詳細については、ヘタと本体に分けて説明していきます。
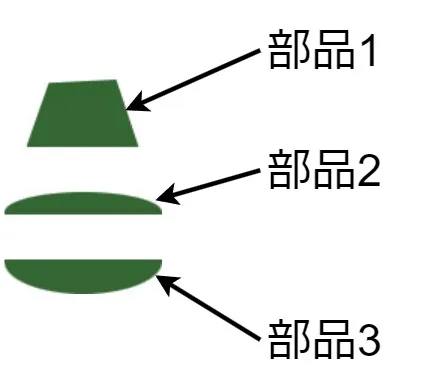
カボチャのヘタの作り方
カボチャのヘタの部品は以下のようになります。

部品1のCSSは以下のようになります。
/* 部品1 */
.hull-1 {
clip-path: polygon(20% 5%, 0 100%, 100% 100%, 80% 0);
width: 50px;
height: 30px;
/* 省略 */
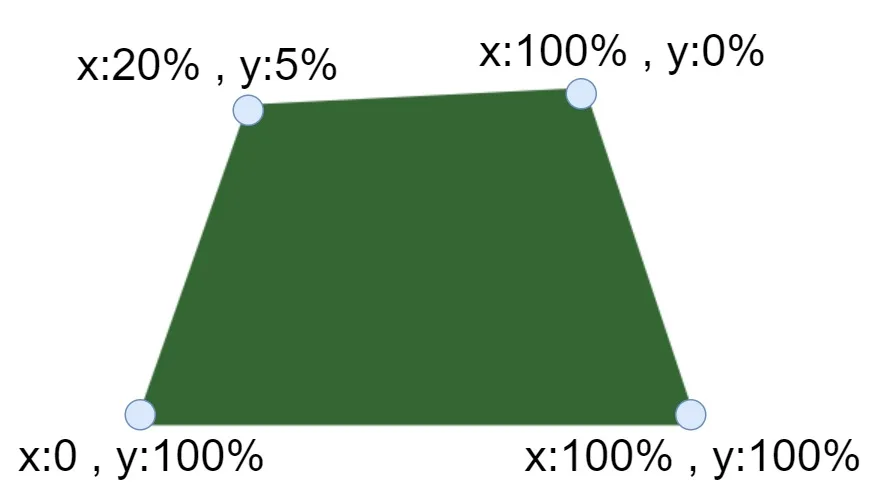
}四角形はclip-pathで表現しています。clip-pathはパスを指定することで様々な図形を描けます。今回の四角形は以下のようになります。

部品2、部品3のCSSは以下のようになります。半円はborder-radiusで表現しています。
/* 部品2 */
.hull-2 {
border-radius: 50% / 100% 100% 0 0;
width: 70px;
height: 10px;
/* 省略 */
}
/* 部品3 */
.hull-3 {
border-radius: 50% / 0 0 100% 100%;
width: 70px;
height: 15px;
/* 省略 */
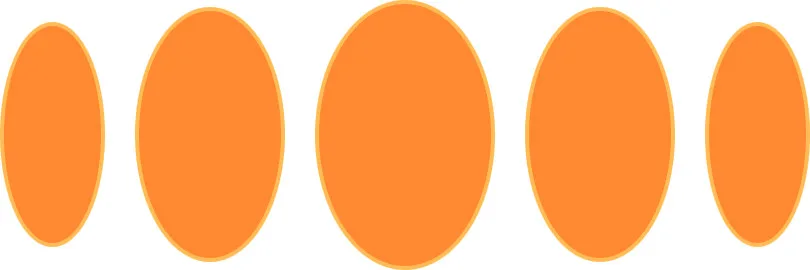
}カボチャの本体の作り方
カボチャの本体の部品は以下のようになります。楕円のサイズはカボチャに見えるように調整しています。

手順2:カボチャに顔を掘ります
顔のHTMLは、カボチャのHTMLに以下の内容(14~16行目)を追加します。
<div class="halloween">
<div class="hull">
<div class="hull-1"></div>
<div class="hull-2"></div>
<div class="hull-3"></div>
</div>
<div class="pumpkin">
<div class="pumpkin-item left-2"></div>
<div class="pumpkin-item left-1"></div>
<div class="pumpkin-item center"></div>
<div class="pumpkin-item right-1"></div>
<div class="pumpkin-item right-2"></div>
</div>
<div class="mark eye-r"></div>
<div class="mark eye-l"></div>
<div class="mark mouth"></div>
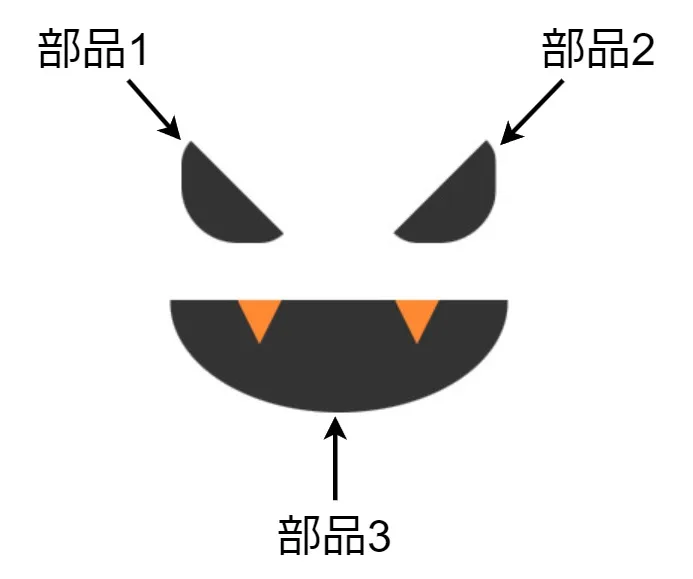
</div>顔の部品は以下のようになります。

部品1、部品2のCSSは以下のようになります。clip-pathで三角形を描き、border-radiusで角を削っています。
/* 部品1 */
.eye-r {
clip-path: polygon(0 0, 0 100%, 100% 100%);
border-radius: 30% 0 30% 50%;
width: 50px;
height: 50px;
/* 省略 */
}
/* 部品2 */
.eye-l {
clip-path: polygon(100% 0, 0 100%, 100% 100%);
border-radius: 0 30% 50% 30%;
width: 50px;
height: 50px;
/* 省略 */
}部品3のCSSは以下のようになります。キバには、疑似要素のbefore・afterを利用しています。これにより一つの要素で表現することができます。
/* 部品3 */
.mouth {
border-radius: 50% / 0 0 100% 100%;
width: 150px;
height: 50px;
/* 省略 */
}
.mouth::before,
.mouth::after {
content: "";
position: absolute;
clip-path: polygon(0 0, 50% 100%, 100% 0);
width: 20px;
height: 20px;
background-color: var(--pumpkin-color);
}
.mouth::before {
top: 0px;
left: 30px;
}
.mouth::after {
top: 0px;
right: 30px;
}完成!!
それぞれの手順で作成した部品を重ねると完成します。
完成した内容が以下のようになります。説明では省略していた内容も記載しています。コピーして利用してみてください。
終わりに
ハロウィンが近いので試しに作成してみました。意外とヘタの部分の形が決まらず苦戦していましたが、clip-pathを利用することで気に入った形にできました。CSSの勉強になりましたので、これからも何かイベントがあれば作成してみたいと思います。