CSSで鏡餅を作成してみました。作成方法を紹介していますので、良ければ参考にしてください。
当記事で作成する鏡餅の見た目は以下のようになります。

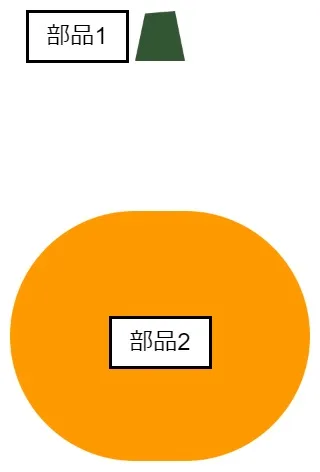
手順1:みかんを準備します
みかんは、以下のように2つの部品で作成しています。

みかんのHTMLは以下のようになります。
<!-- みかん -->
<div class="orange">
<div class="orange-item-1"></div>
<div class="orange-item-2"></div>
</div>みかんのCSSは以下のようになります。
/* みかん */
.orange {
display: flex;
flex-direction: column;
align-items: center;
}
.orange-item-1 {
background-color: var(--hull-color);
clip-path: polygon(20% 5%, 0 100%, 100% 100%, 80% 0);
width: 10px;
height: 10px;
}
.orange-item-2 {
background-color: var(--orange-color);
width: 60px;
height: 50px;
border-radius: 25px;
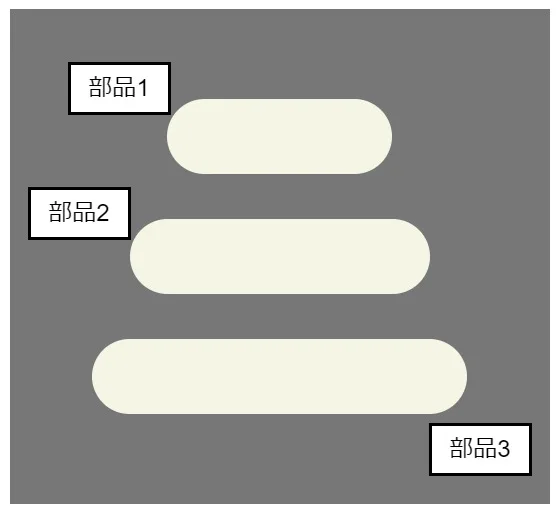
}手順2:餅を準備します
餅は、以下のように3つの部品で作成しています。

餅のHTMLは以下のようになります。
<!-- 餅 -->
<div class="rice-cake">
<div class="rice-cake-item-1"></div>
<div class="rice-cake-item-2"></div>
<div class="rice-cake-item-3"></div>
</div>餅のCSSは以下のようになります。
/* 餅 */
.rice-cake {
display: flex;
flex-direction: column;
align-items: center;
}
.rice-cake-item-1,
.rice-cake-item-2,
.rice-cake-item-3 {
background-color: var(--rice-cake-color);
height: 50px;
border-radius: 25px;
}
.rice-cake-item-1 {
width: 150px;
}
.rice-cake-item-2 {
width: 200px;
}
.rice-cake-item-3 {
width: 250px;
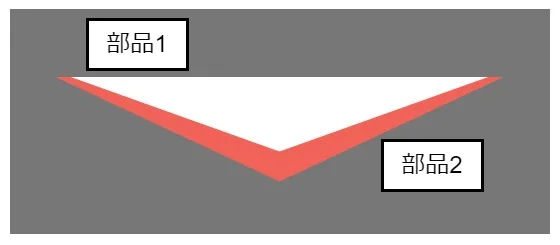
}手順3:四方紅を準備します
四方紅は、以下のように2つの部品で作成しています。

四方紅のHTMLは以下のようになります。一つのdivでリースの部品1と部品2を作成しています。
<div class="base">
<!-- 四方紅 -->
<div class="base-item-1"></div>
<!-- 三方 -->
<!-- 省略 -->
<!-- 紙垂 -->
<!-- 省略 -->
</div>四方紅のCSSは以下のようになります。divで四方紅の部品1を作成できますが、四方紅の部品2は要素が足りないため作成できません。そのため、疑似要素(::before)を利用して四方紅の部品2を作成しています。
/* 三方、四方紅、紙垂 */
.base {
display: flex;
flex-direction: column;
align-items: center;
position: relative;
}
/* 四方紅 */
.base-item-1 {
position: absolute;
clip-path: polygon(100% 0, 50% 100%, 0 0);
background-color: var(--base-red-color);
height: 70px;
width: 300px;
}
.base-item-1::before {
content: "";
clip-path: polygon(100% 0, 50% 100%, 0 0);
background-color: var(--base-white-color);
height: 50px;
width: 280px;
position: absolute;
left: 50%;
transform: translateX(-50%);
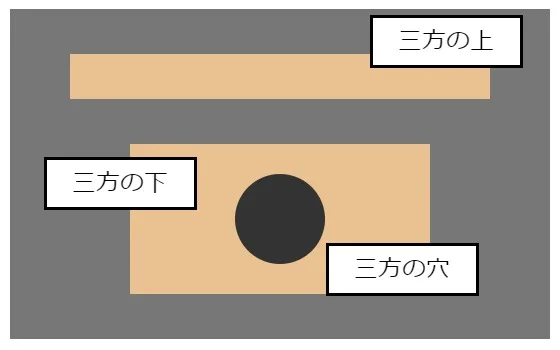
}手順4:三方を準備します
三方は、以下のように3つの部品で作成しています。

三方のHTMLは以下のようになります。
<div class="base">
<!-- 四方紅 -->
<!-- 省略 -->
<!-- 三方 -->
<div class="base-item-2"></div>
<div class="base-item-3"></div>
<!-- 紙垂 -->
<!-- 省略 -->
</div>三方のCSSは以下のようになります。三方の穴は、三方の下の疑似要素(::before)を利用して作成しています。
/* 三方 */
.base-item-2,
.base-item-3 {
background-color: var(--base-color);
}
.base-item-2 {
height: 30px;
width: 280px;
}
.base-item-3 {
height: 100px;
width: 200px;
display: flex;
justify-content: center;
align-items: center;
}
.base-item-3::before {
content: "";
background-color: #333;
height: 60px;
width: 60px;
border-radius: 50%;
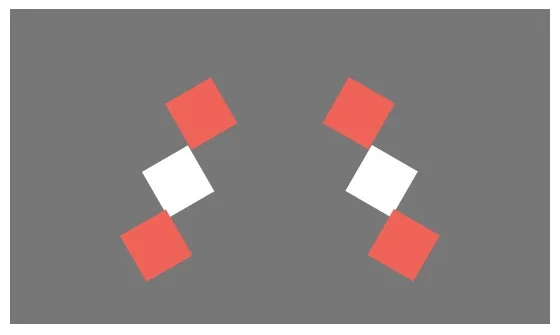
}手順5:紙垂を準備します
紙垂の部品は以下のようになります。

紙垂のHTMLは以下のようになります。
<div class="base">
<!-- 四方紅 -->
<!-- 省略 -->
<!-- 三方 -->
<!-- 省略 -->
<!-- 紙垂 -->
<div class="base-item-4"></div>
<div class="base-item-5"></div>
<div class="base-item-6"></div>
<div class="base-item-7"></div>
<div class="base-item-8"></div>
<div class="base-item-9"></div>
</div>紙垂のCSSは以下のようになります。
/* 紙垂 */
.base-item-4,
.base-item-5,
.base-item-6,
.base-item-7,
.base-item-8,
.base-item-9 {
width: 35px;
height: 35px;
position: absolute;
}
.base-item-4,
.base-item-5,
.base-item-6 {
transform: rotate(60deg);
}
.base-item-4,
.base-item-6,
.base-item-7,
.base-item-9 {
background-color: var(--base-red-color);
}
.base-item-5,
.base-item-8 {
background-color: var(--base-white-color);
}
.base-item-4 {
top: 7px;
left: 30px;
}
.base-item-5 {
top: 52px;
left: 15px;
}
.base-item-6 {
top: 95px;
left: 0px;
}
.base-item-7,
.base-item-8,
.base-item-9 {
transform: rotate(-60deg);
}
.base-item-7 {
top: 7px;
right: 30px;
}
.base-item-8 {
top: 52px;
right: 15px;
}
.base-item-9 {
top: 95px;
right: 0px;
}完成!!
それぞれの手順で作成した部品を重ねると完成します。
完成した内容が以下のようになります。説明では省略していた内容も記載しています。コピーして利用してみてください。
終わりに
正月なので鏡餅を作成してみました。今回、鏡餅の名称を調べてみましたが、それぞれに意味があることを初めて知りました。