CSSでクリスマスリースを作成してみました。作成方法を紹介していますので、良ければ参考にしてください。
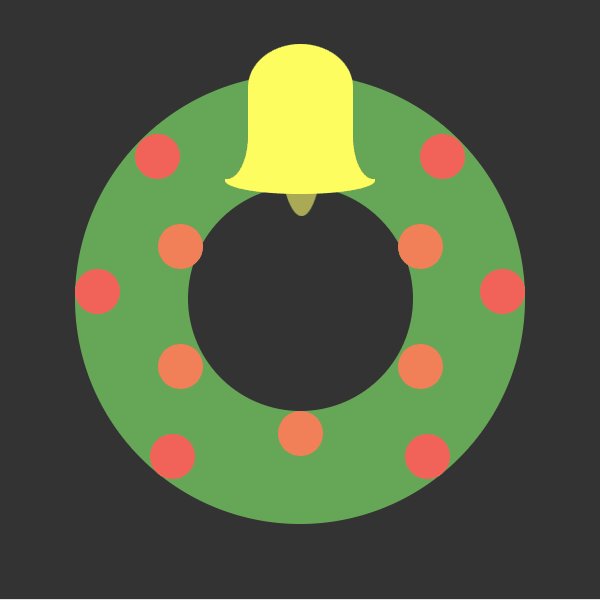
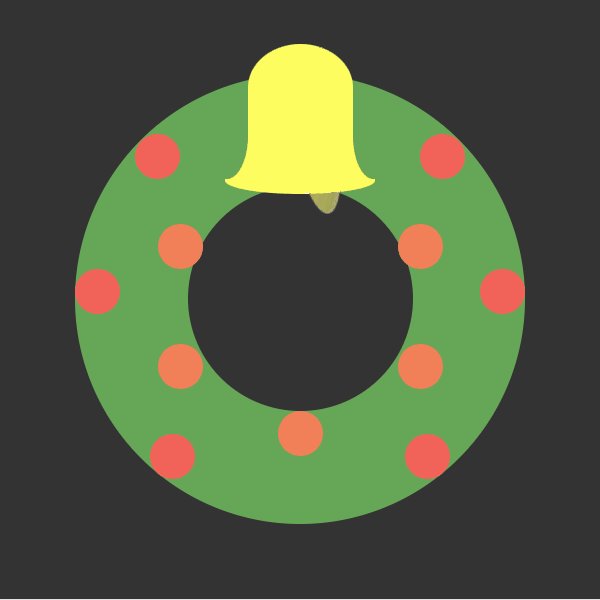
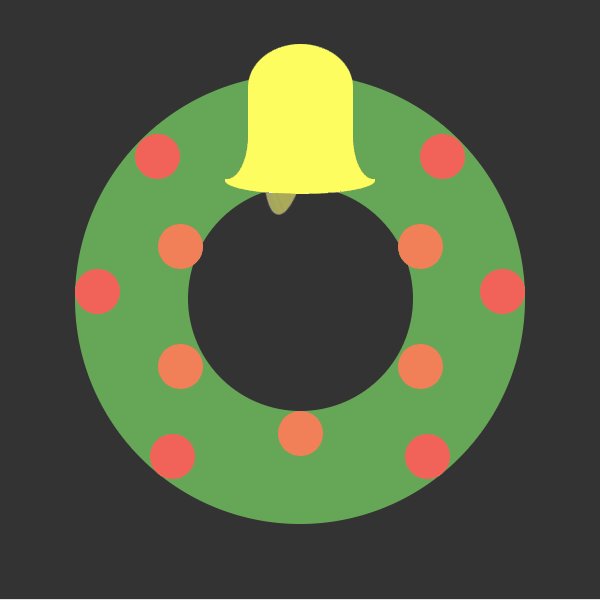
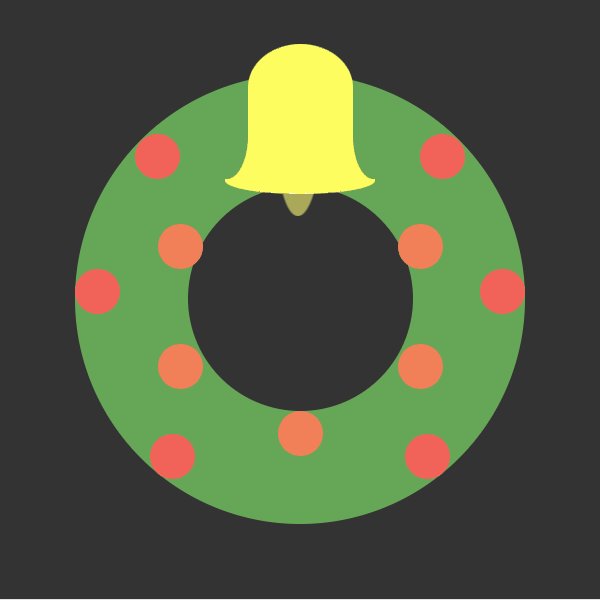
当記事で作成するクリスマスリースの見た目は以下のようになります。

手順1:リースを準備します
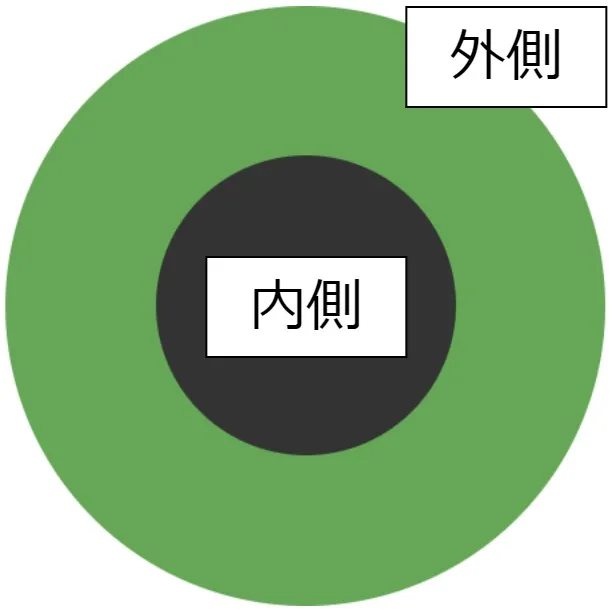
リースは、以下のように内側と外側の部品で作成しています。

リースのHTMLは以下のようになります。一つのdivでリースの外側と内側を作成しています。
<!-- リース -->
<div class="wreath"></div>リースのCSSは以下のようになります。divでリースの外側を作成できますが、リースの内側は要素が足りないため作成できません。そのため、疑似要素(::after)を利用してリースの内側を作成しています。
/* リースの外側 */
.wreath {
background-color: var(--wreath-color);
height: 100%;
width: 100%;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
}
/* リースの内側 */
.wreath::after {
content: "";
background-color: var(--background-color);
height: 50%;
width: 50%;
border-radius: 50%;
}手順2:ベルを準備します
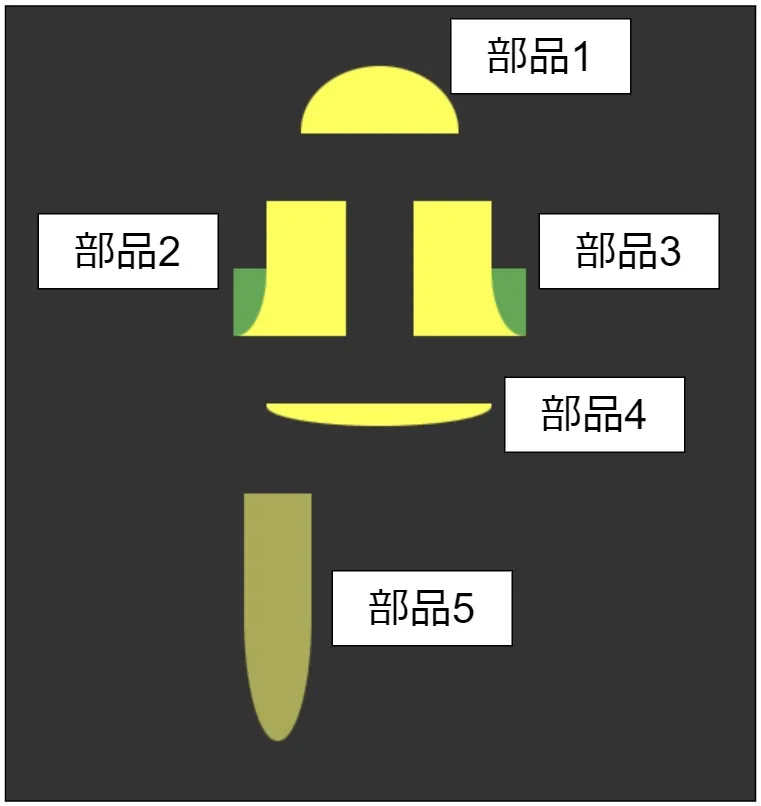
ベルは、以下のように5つの部品で作成しています。

ベルのHTMLは以下のようになります。クラッパー(部品5)の部分はアニメーションで揺らすため分けています。
<!-- ベル -->
<div class="bell">
<!-- ベルの本体 -->
<div class="bell-casting">
<div class="bell-casting-item bell-casting-t"></div>
<div class="bell-casting-item bell-casting-l"></div>
<div class="bell-casting-item bell-casting-r"></div>
<div class="bell-casting-item bell-casting-b"></div>
</div>
<!-- ベルのクラッパー -->
<div class="bell-clapper">
<div class="bell-clapper-item"></div>
</div>
</div>部品1のCSSは以下のようになります。
/* 部品1 */
.bell-casting-t {
width: 70px;
height: 30px;
border-radius: 50% / 100% 100% 0% 0%;
}部品2、部品3のCSSは以下のようになります。
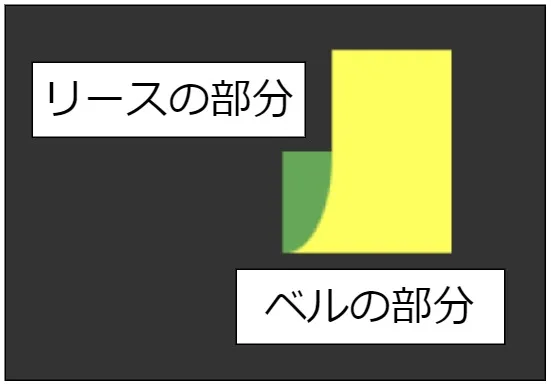
ベルの広がっている部分は、疑似要素を利用してリースの部分(::after)とベルの部分(::before)で表現しています。

/* 部品2、部品3 */
.bell-casting-l,
.bell-casting-r {
position: relative;
width: 35px;
height: 60px;
--bell-side-width: 15px;
}
.bell-casting-l::before,
.bell-casting-r::before {
position: absolute;
content: "";
background-color: var(--bell-color);
height: 30px;
width: var(--bell-side-width);
bottom: 0;
}
.bell-casting-l::before {
left: calc(var(--bell-side-width) * -1);
}
.bell-casting-r::before {
right: calc(var(--bell-side-width) * -1);
}
.bell-casting-l::after,
.bell-casting-r::after {
position: absolute;
content: "";
background-color: var(--wreath-color);
height: 30px;
width: var(--bell-side-width);
bottom: 0;
}
.bell-casting-l::after {
border-radius: 0% 0% 100%;
left: calc(var(--bell-side-width) * -1);
}
.bell-casting-r::after {
border-radius: 0% 0% 0% 100%;
right: calc(var(--bell-side-width) * -1);
}部品4のCSSは以下のようになります。
/* 部品4 */
.bell-casting-b {
width: 100%;
height: 10px;
border-radius: 50% / 0 0 100% 100%;
}部品5のCSSは以下のようになります。
アニメーションの軸は基本的に中央になるため、このまま揺らすと軸がずれてしまいます。そこで、transform-origin: left top;とtransform-origin: 50% 0;を利用して軸を上部に移動させています。
/* 部品5 */
.bell-clapper {
position: absolute;
top: 5px;
left: 50%;
transform: translateX(-50%);
}
.bell-clapper-item {
width: 30px;
height: 110px;
background-color: #aaaa55;
border-radius: 0% 0% 50% 50%;
animation-name: shake-bell-clapper;
animation-duration: 3s;
animation-iteration-count: infinite;
transform-origin: left top;
transform-origin: 50% 0;
}
@keyframes shake-bell-clapper {
0% {
transform: rotate(10deg);
}
50% {
transform: rotate(-10deg);
}
100% {
transform: rotate(10deg);
}
}手順3:リースに飾り付けします
飾りの部品は以下のようになります。色や位置を調整してきれいに飾り付けします。

完成!!
それぞれの手順で作成した部品を重ねると完成します。
完成した内容が以下のようになります。説明では省略していた内容も記載しています。コピーして利用してみてください。
終わりに
クリスマスが近いのでクリスマスリースを作成してみました。ベルの棒部分を変数名のために調べていましたが、クラッパーということを初めて知りました。