Visual Studio Codeのインストール方法を紹介していきます。
当記事ではWindowsとMacのインストール方法を紹介していきます。
紹介環境
紹介に利用する環境は以下のようになります。環境が異なる場合、手順が異なりますので、ご了承ください。
- Windows10(64bit)
- macOS14(Arm64)
Visual Studio Codeのインストール(Windows)
WindowsでのVisual Studio Codeのインストール手順を紹介します。
手順1:Visual Studio Codeのインストーラーをダウンロード
Microsoftの公式サイトからVisual Studio Codeのインストーラーをダウンロードします。以下のリンクから画面を表示することができます。
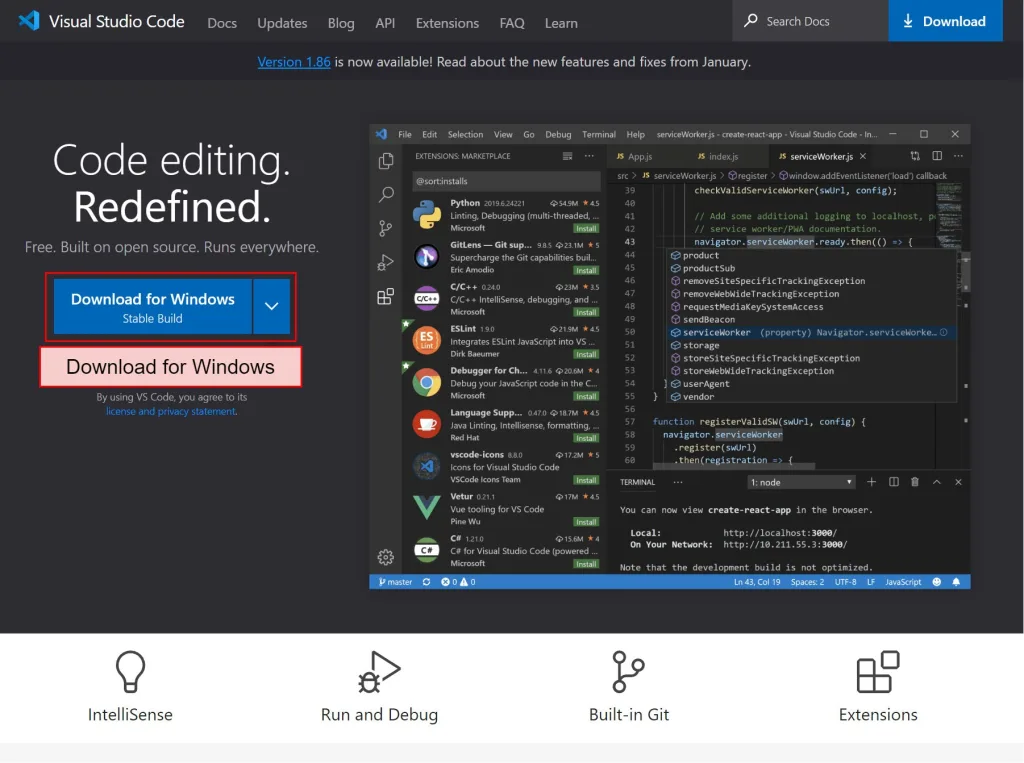
以下のような画面が表示されますので、「Download for Windows」を選択してください。

選択後、以下のような画面が表示されます。少し待つことでダウンロードが完了します。

手順2:Visual Studio Codeのインストーラーを起動
ダウンロードされたVisual Studio Codeのインストーラーを起動させてください。
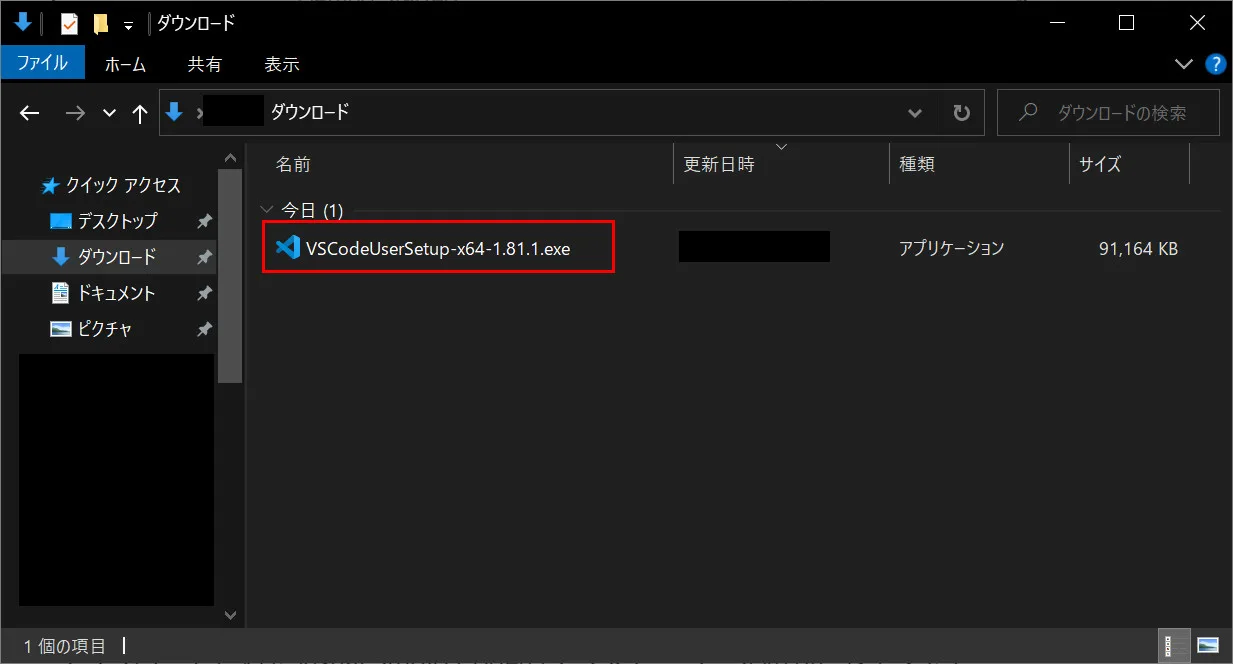
保存場所を変更していない場合、Visual Studio Codeのインストーラーは以下のようにダウンロードフォルダにダウンロードされます。

手順3:Visual Studio CodeのインストーラーからVisual Studio Codeをインストール
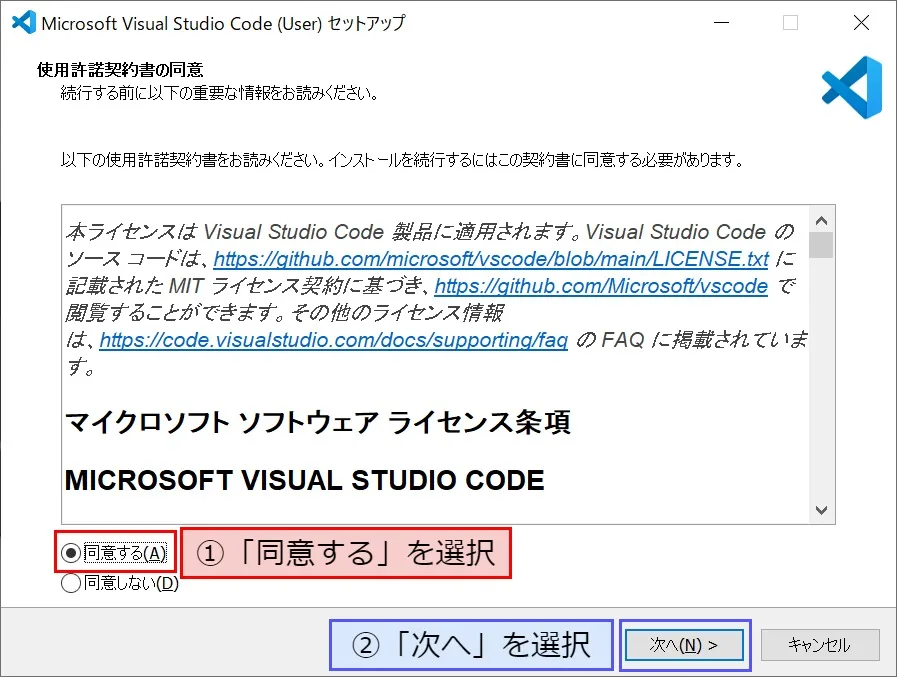
Visual Studio Codeのインストーラーを起動すると、「使用許諾契約書の同意」画面が表示されます。「同意する」を選択し、「次へ」を選択してください。

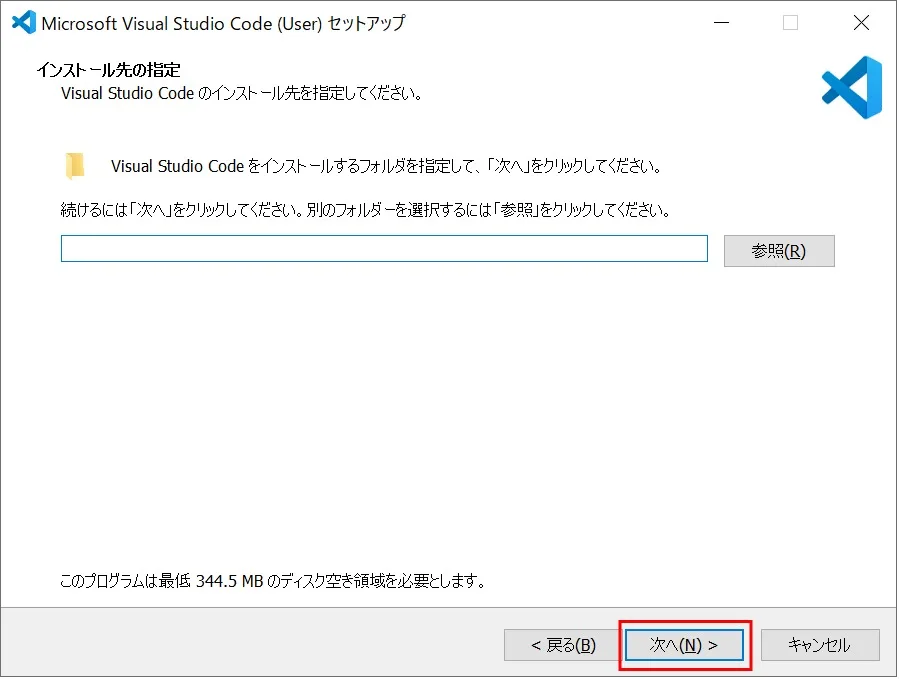
次に「インストール先の指定」画面が表示されます。この画面ではインストール先を設定することができます。インストール先に問題が無ければ「次へ」を選択してください。

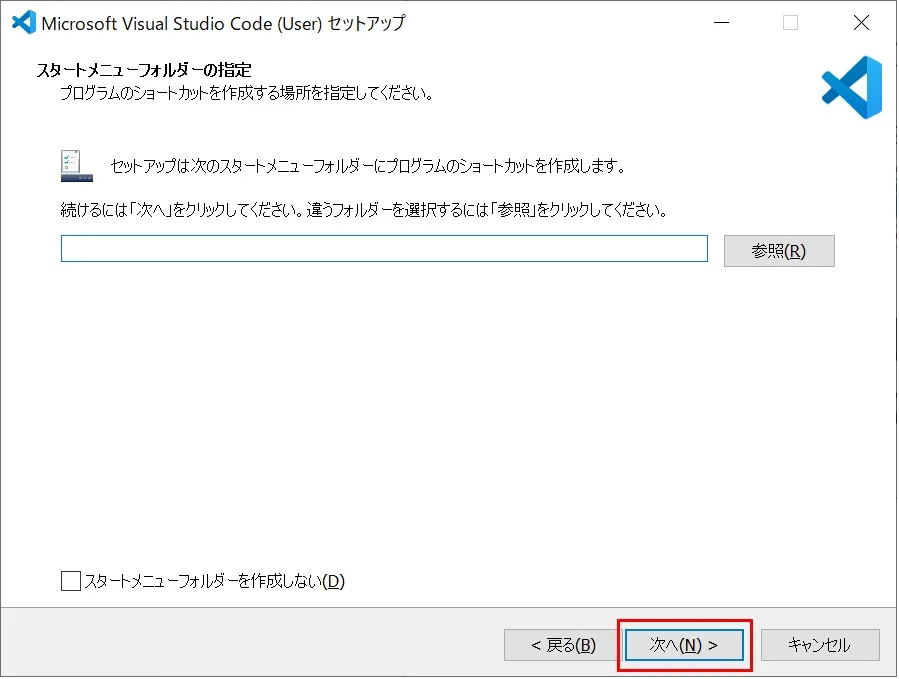
次に「スタートメニューフォルダの指定」画面が表示されます。この画面ではスタートメニューの表示に関する設定を行えます。スタートメニューの表示の設定に問題が無ければ「次へ」を選択してください。

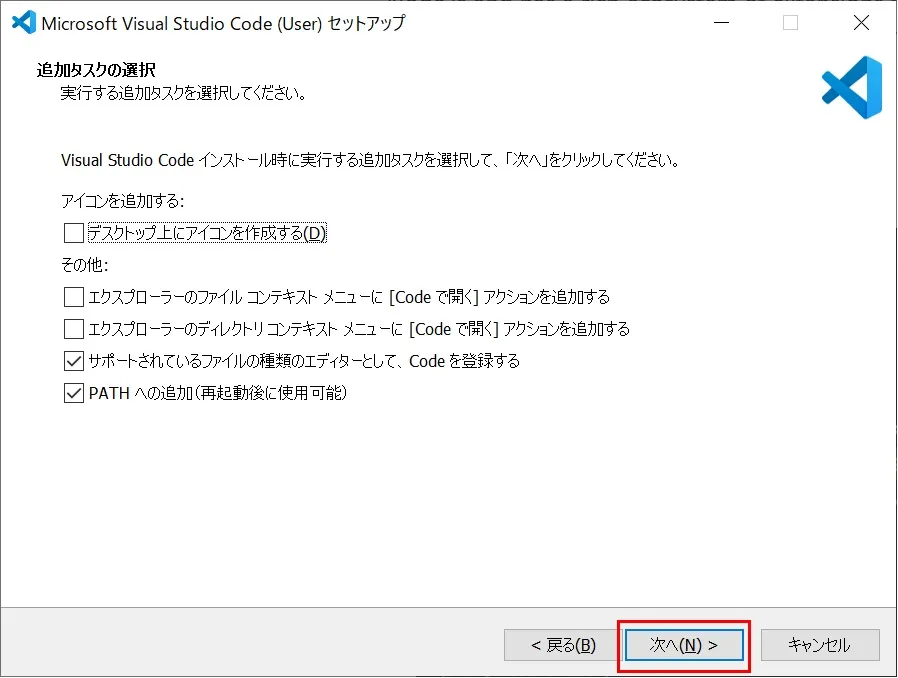
次に「追加タスクの選択」画面が表示されます。追記したい機能を選択して「次へ」を選択してください。

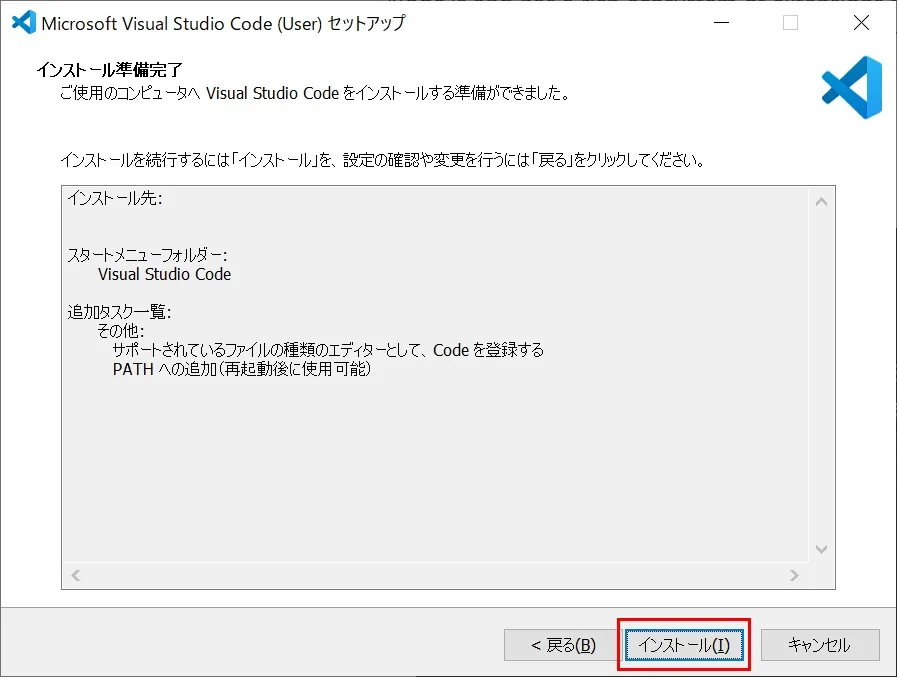
「インストール準備完了」画面が表示されます。今まで設定した内容が表示されています。内容に問題が無ければ「インストール」を選択してください。

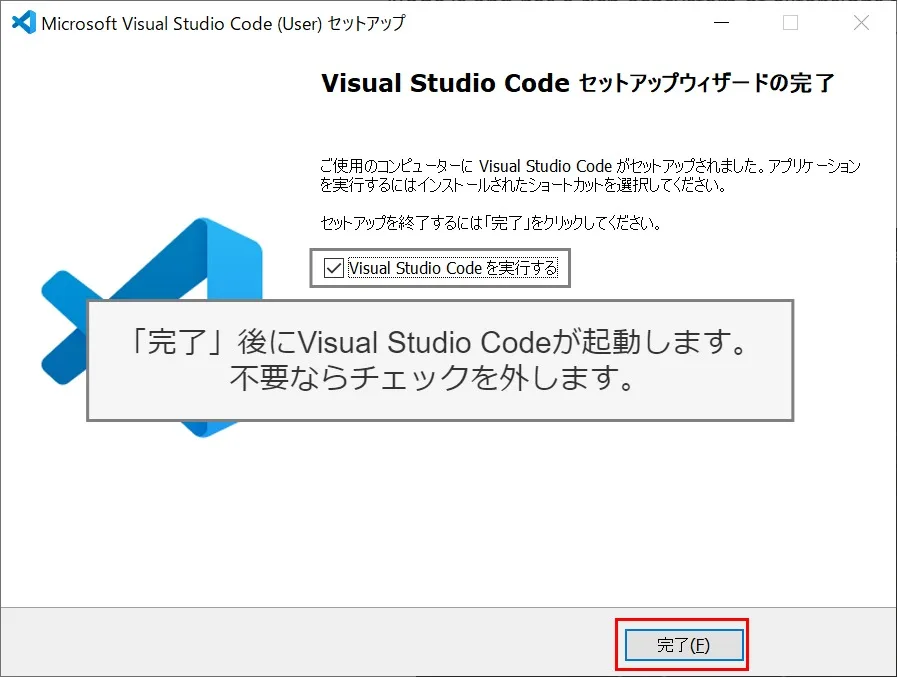
「Visual Studio Code セットアップウィザードの完了」画面が表示されれば、Visual Studio Codeのインストールが完了します。「完了」を選択することでインストーラーが閉じられます。インストーラーを閉じた後にVisual Studio Codeを起動したくない場合は、「Visual Studio Codeを実行する」のチェックを外してから「完了」を選択してください。

Visual Studio Codeのインストール(Mac)
MacでのVisual Studio Codeのインストール手順を紹介します。
手順1:Visual Studio Codeのインストーラーをダウンロード
Microsoftの公式サイトからVisual Studio Codeをダウンロードします。以下のリンクからダウンロードする画面に移動できます。
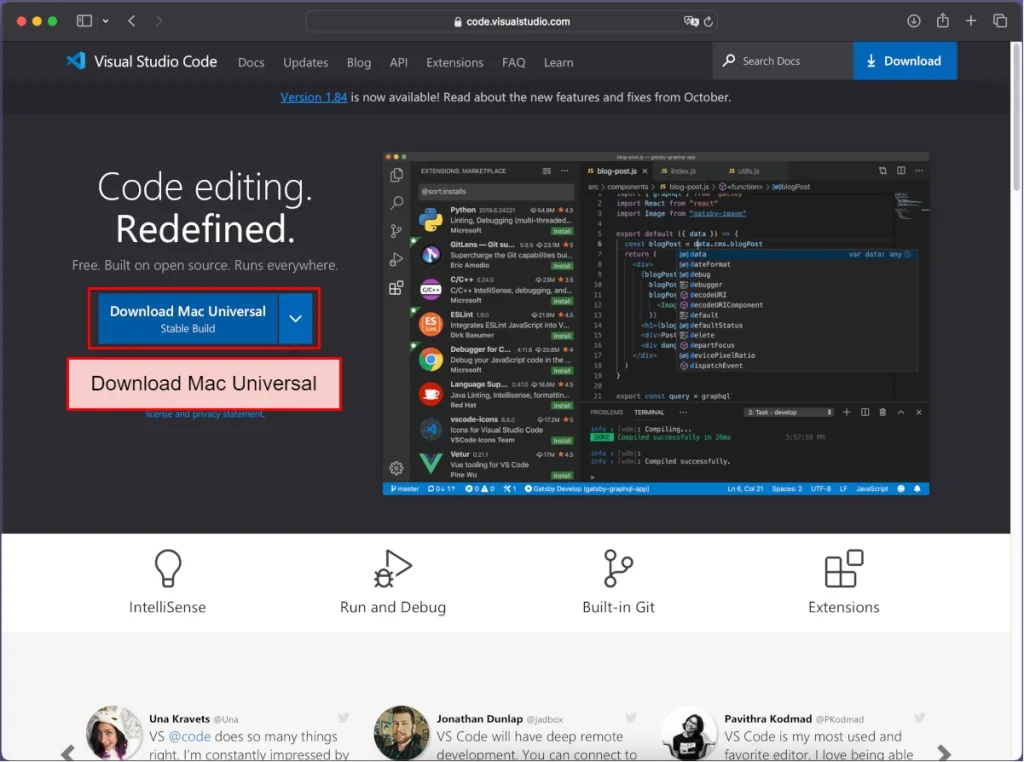
以下のような画面が表示されますので、「Download Mac Universal」を選択してください。

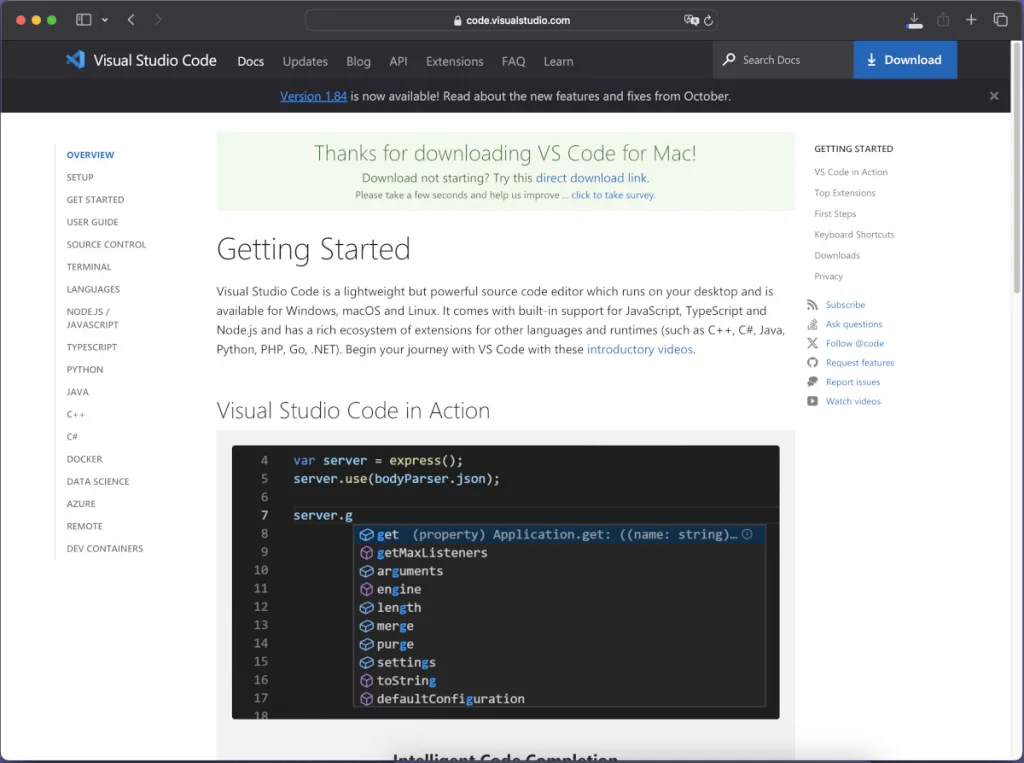
以下の画面に移動されインストールが開始されます。

手順2:Visual Studio Codeを起動
ダウンロードから「Visual Studio Code」を選択することで起動できます。

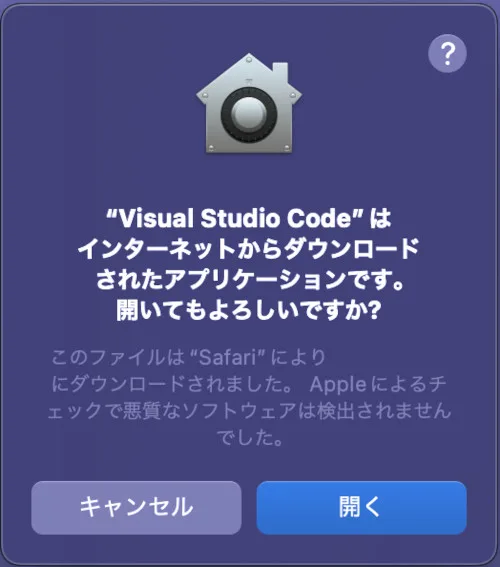
初回起動の場合、以下の画面が表示されます。「開く」を選択することでVisual Studio Codeが起動されます。

Visual Studio Codeの日本語化
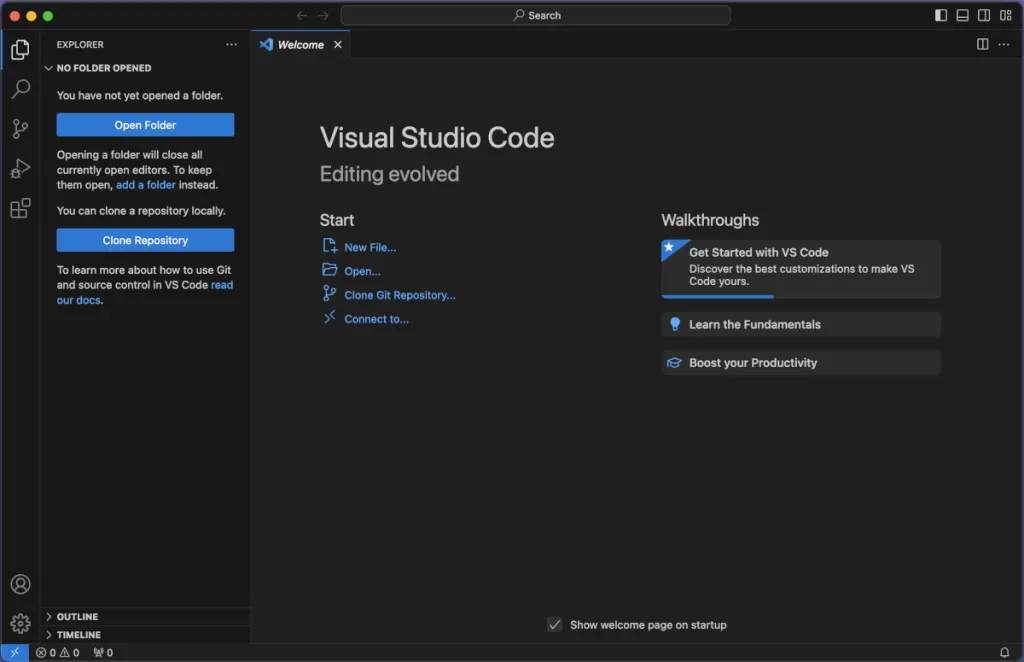
Visual Studio Codeを起動すると以下のように英語になっていますので、日本語に設定する方法を説明していきます。

※説明にはMac版を利用していますが、Windows版でも同じ手順になります。
手順1:Extensions(拡張機能)を開く
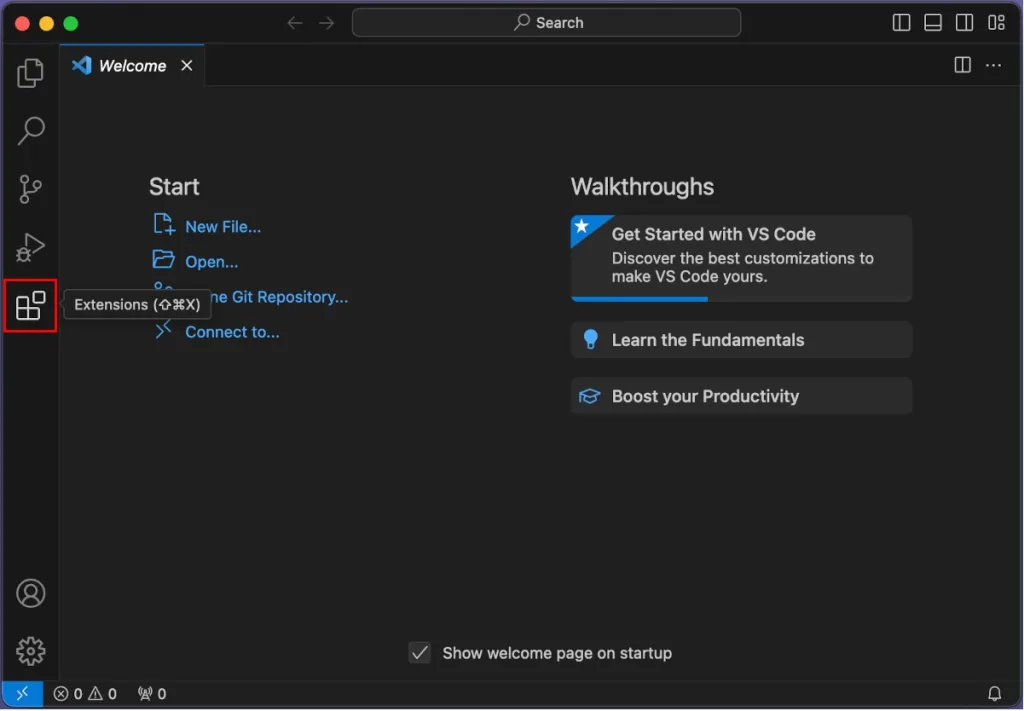
以下のようにExtensionsを選択します。

※Macの場合、「cmd」「shift」「x」の同時押しで開けます。
※Windowsの場合、「ctrl」「shift」「x」の同時押しで開けます。
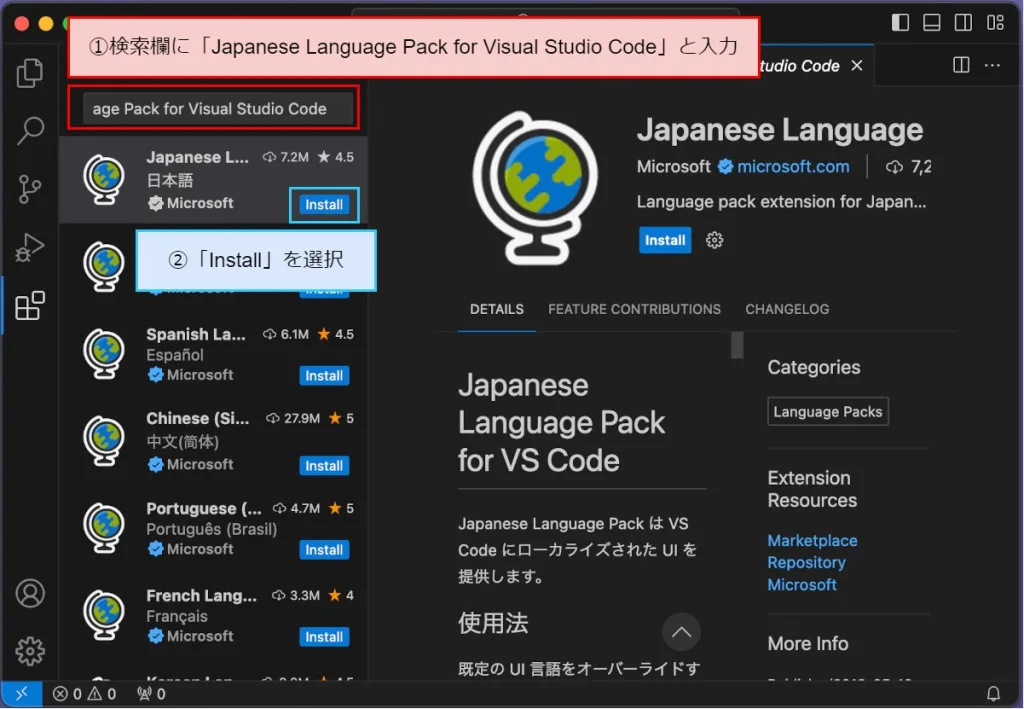
手順2:「 Japanese Language Pack for Visual Studio Code」をインストール
検索欄に「Japanese Language Pack for Visual Studio Code」と入力します。入力することで「 Japanese Language Pack for Visual Studio Code」が一番上に表示されますので、「install」を選択します。

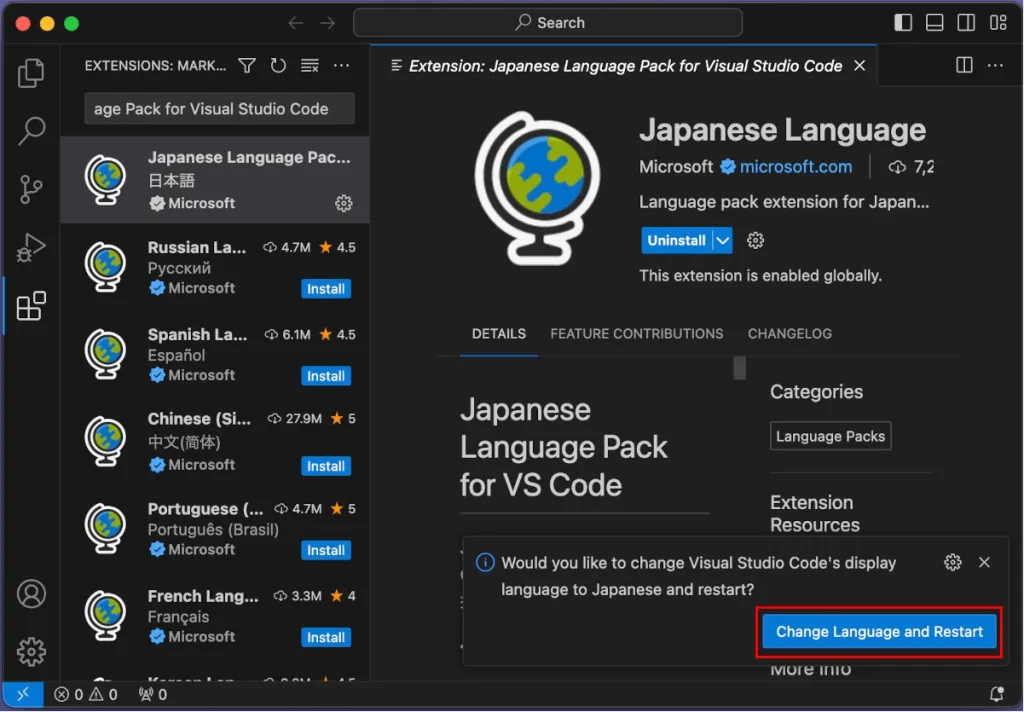
手順3:「Change Language and Restart」を選択
以下のように左下の「Change Language and Restart」が表示されますので選択してください。

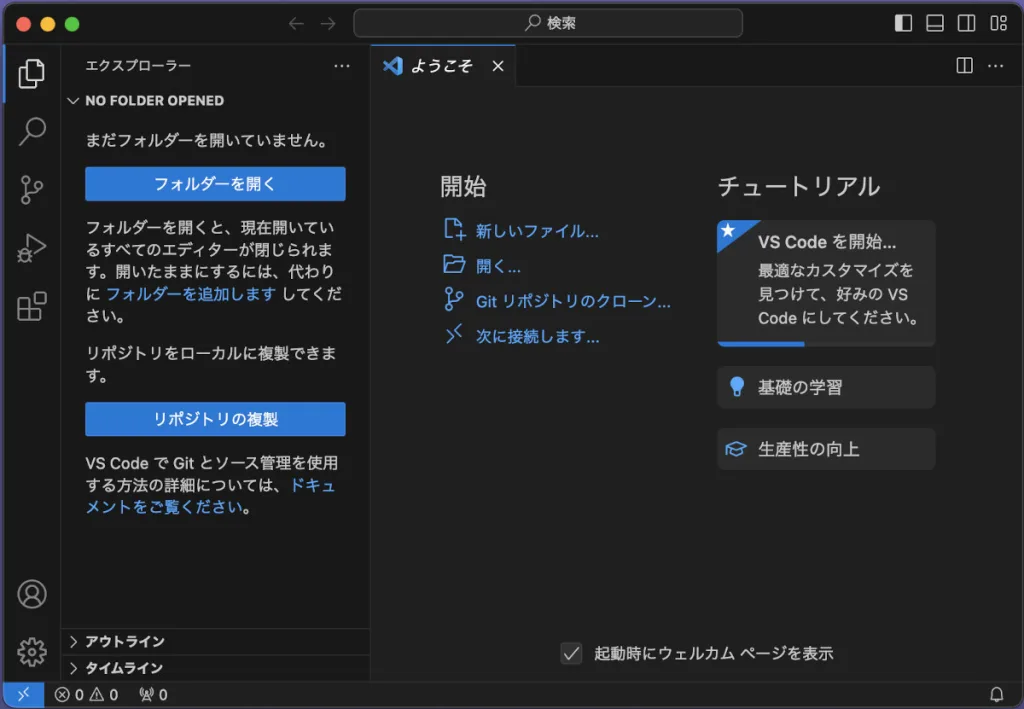
「Visual Studio Code」が再起動され、以下のように日本語表示されるようになります。

おわりに
Visual Studio Codeでは様々な開発を行うことができます。以下では.Net MAUIの開発環境の整備方法を紹介していますので、良ければ参考にしてみてください。