.NET MAUI BlazorでJavaScriptの追加方法を紹介していきます。
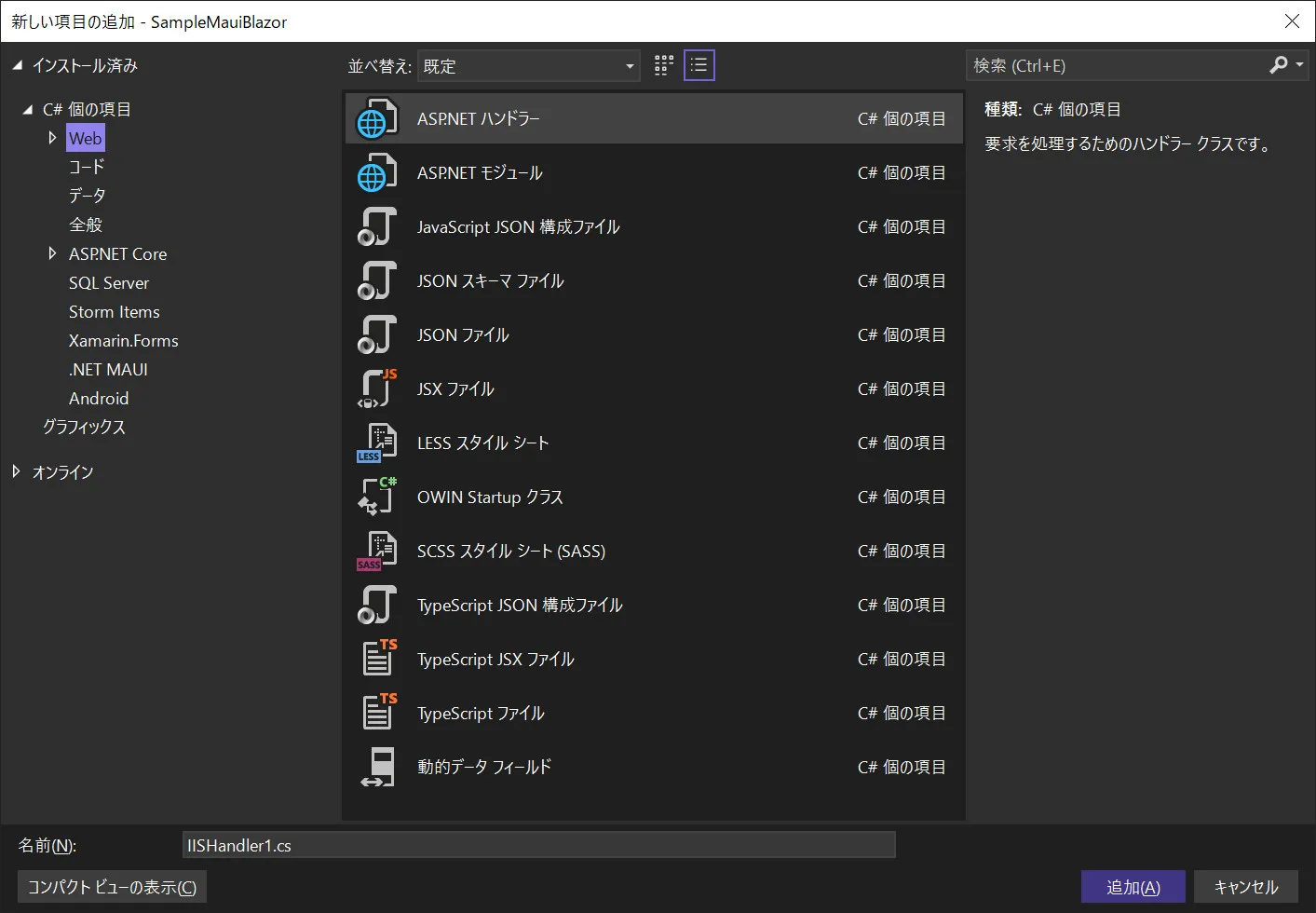
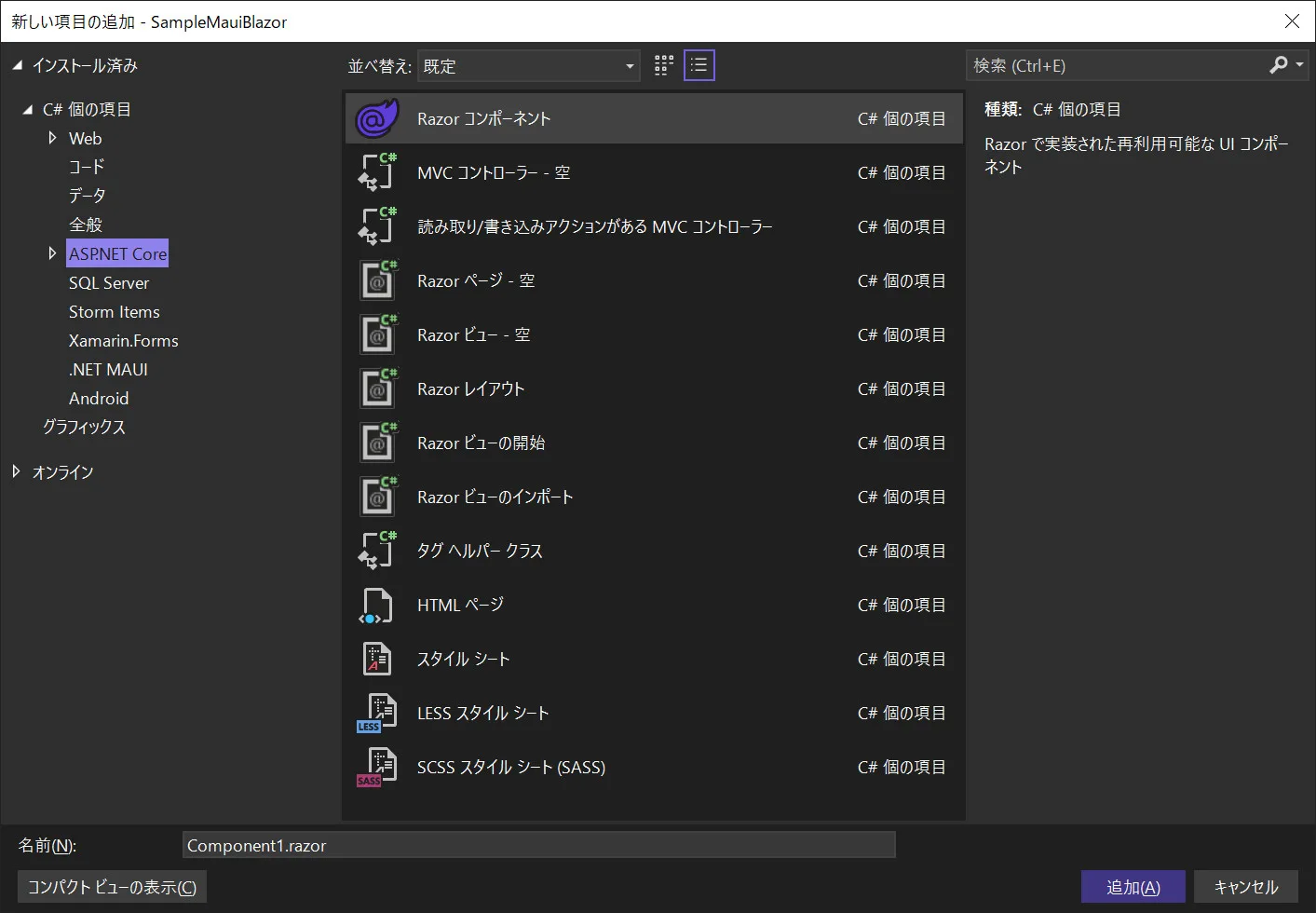
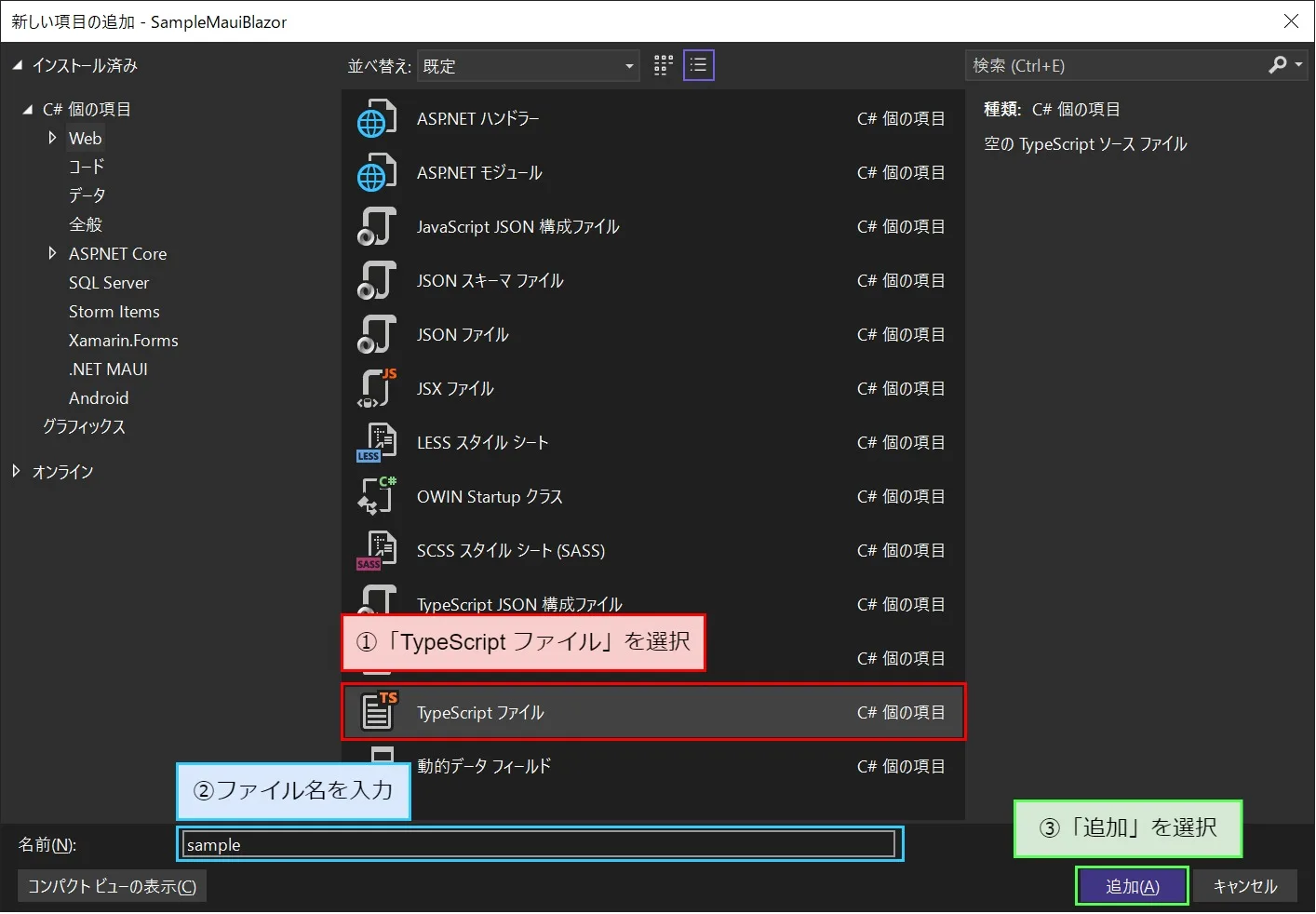
.NET MAUI BlazorではJavaScriptを利用できますが、以下のように「新しい項目の追加」で項目を確認してみるとJavaScriptが存在していません。
そこで、当記事ではJavaScriptの追加方法を3つ紹介していきます。


紹介環境
当記事は以下の環境で作成しています。
- Visual Studio 2022(バージョン:17.8.3)
- .Net 8
方法1:拡張子を変更する
新しい項目で適当なファイルを追加し、拡張子をJavaScriptに変更する方法になります。
手順①「新しい項目の追加」を開きます
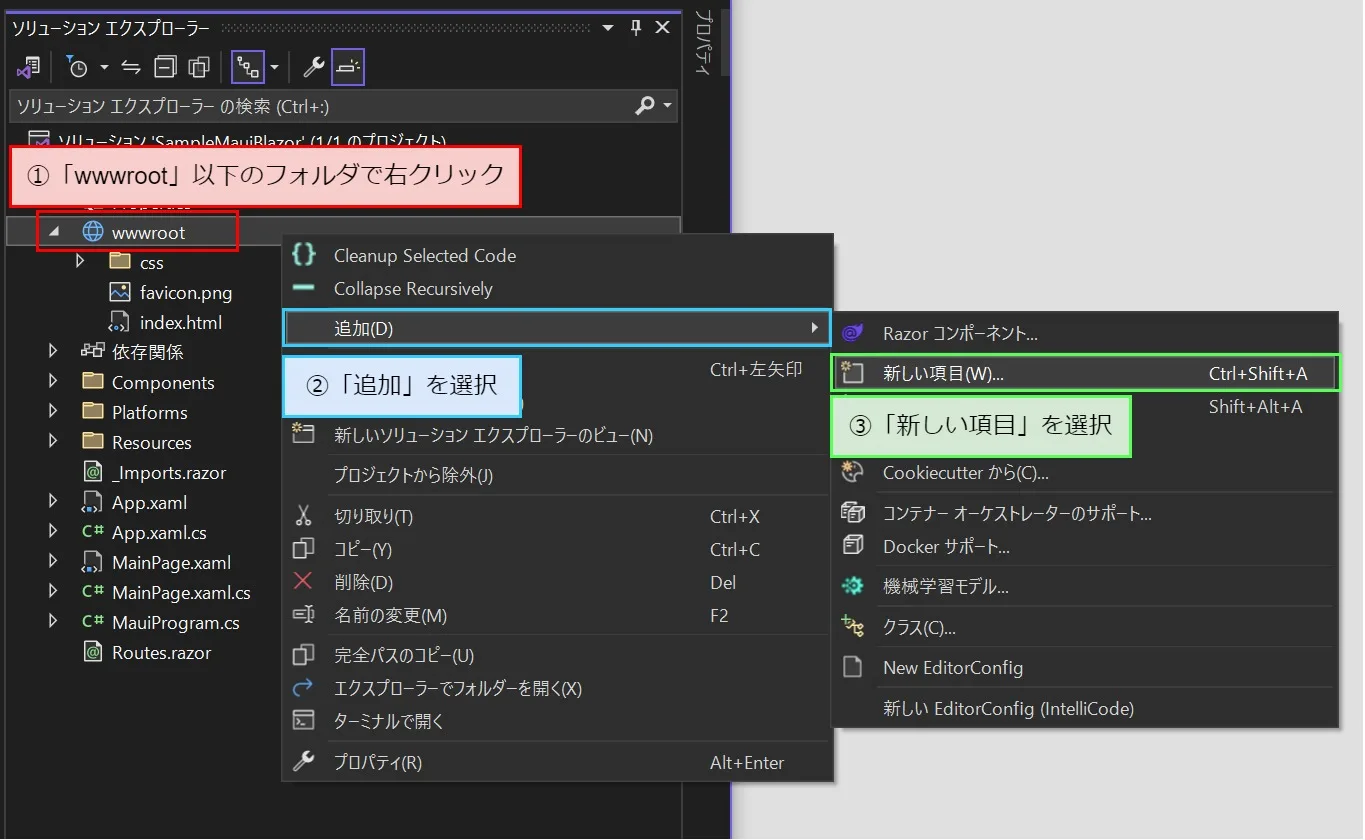
「新しい項目の追加」を開くには、追加したい場所のフォルダを右クリックし以下のように「新しい項目」を選択します。または、追加したい場所のフォルダを選択して「Ctrl + Shift + A」でも開くことができます。

手順② 追加するファイル名を決めます
「新しい項目の追加」でファイル名を決めていきます。
追加する項目はどの項目でも問題ありませんが、以下のように「TypeScript ファイル」の追加をお勧めします。追加したファイルに何も記載されていないため、内容を削除する手間が省けます。

手順➂ 拡張子を変更します
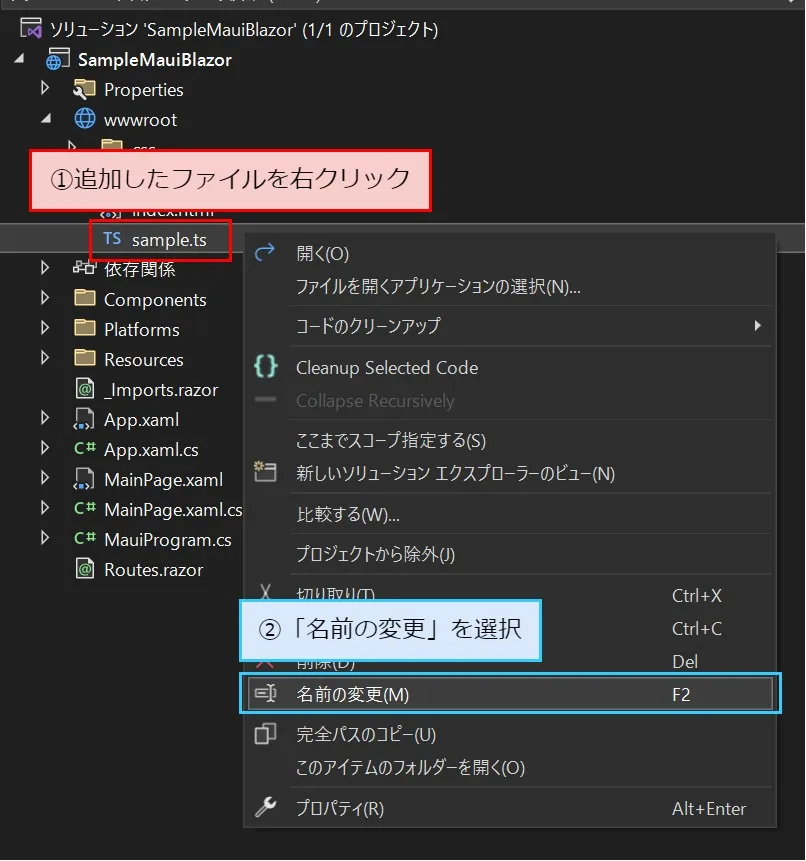
「名前の変更」を利用して拡張子を変更していきます。「名前の変更」は、以下の手順で行います。

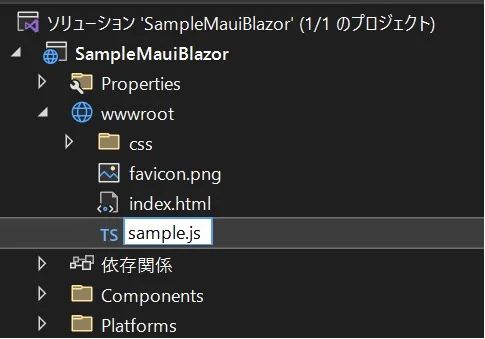
以下のように「〇〇.js」と変更します。例では「sample.js」にしています。

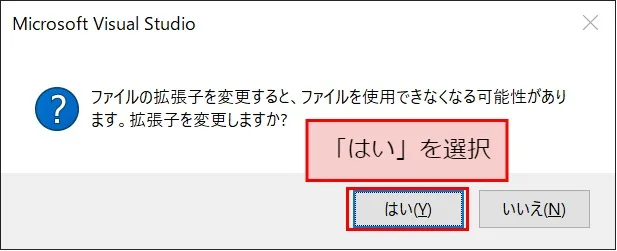
拡張子の変更を行うと以下のダイアログが表示されますので、「はい(Y)」を選択します。

以下のようにJavaScriptに変更されていれば完了になります。

方法2:既定の項目で追加する
用意したJavaScriptを既定の項目で追加する方法になります。
手順①「既定項目の追加」を開きます
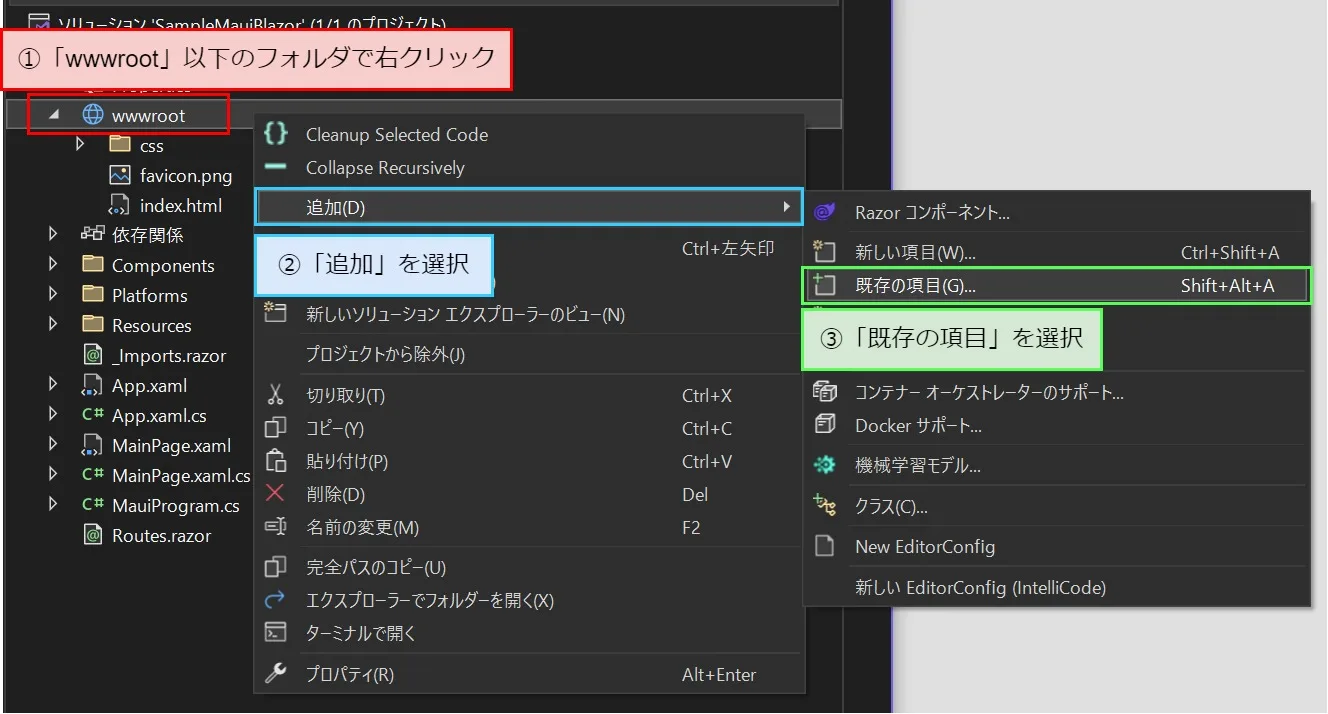
「既定項目の追加」を開くには、追加したい場所のフォルダを右クリックし以下のように「既定の項目」を選択します。または、追加したい場所のフォルダを選択して「Ctrl + Alt + A」でも開くことができます。

手順② JavaScriptファイルを選択します
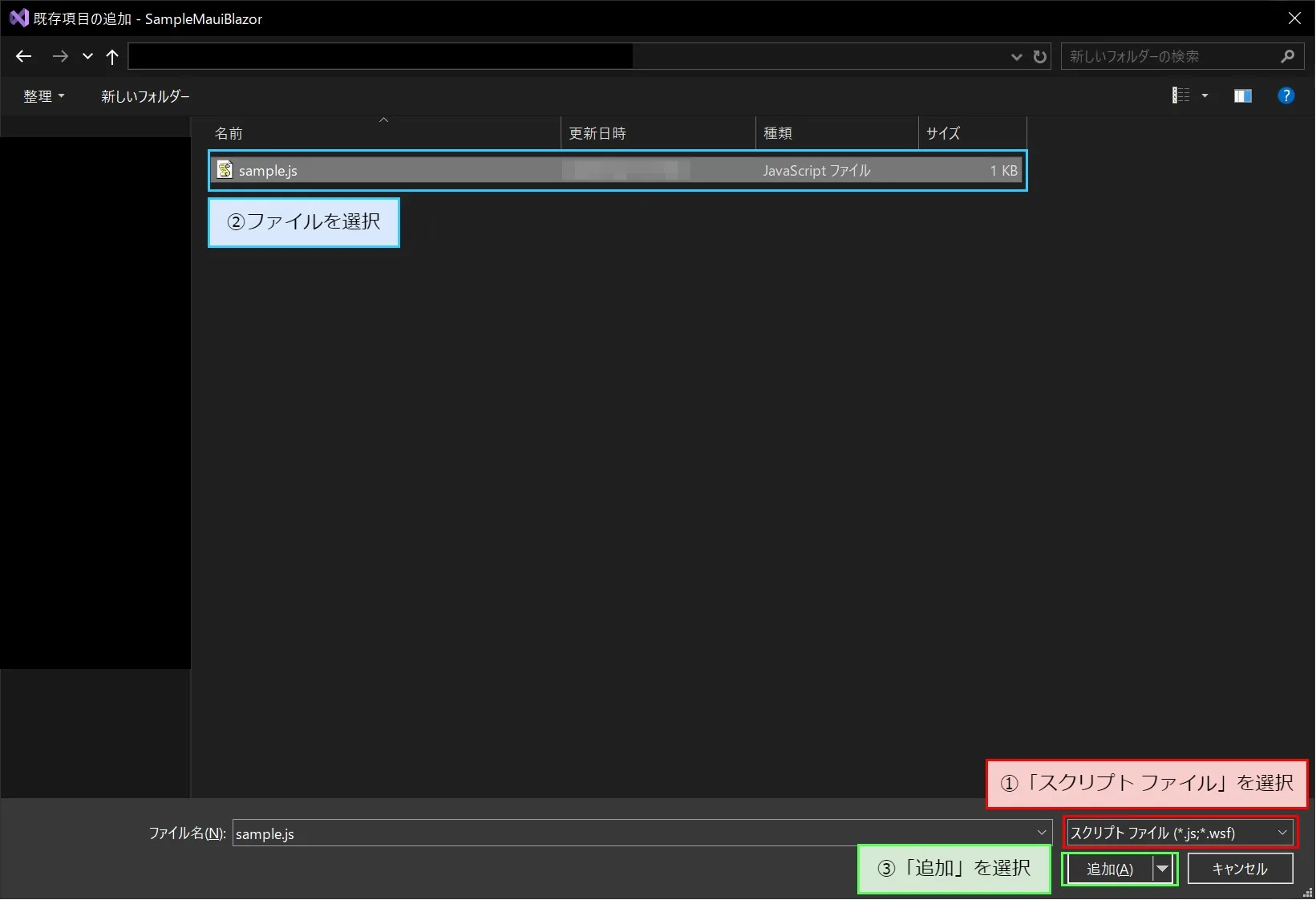
以下のように「既定の項目の追加」からJavaScriptファイルを選択します。
右下でファイルの種類を指定できますが、開いたときは「C# Files」になっています。JavaScriptを表示させるために「スクリプト ファイル」を指定してください。

以下のように選択したJavaScriptが追加されていれば完了になります。

方法3:ドラック&ドロップで配置する
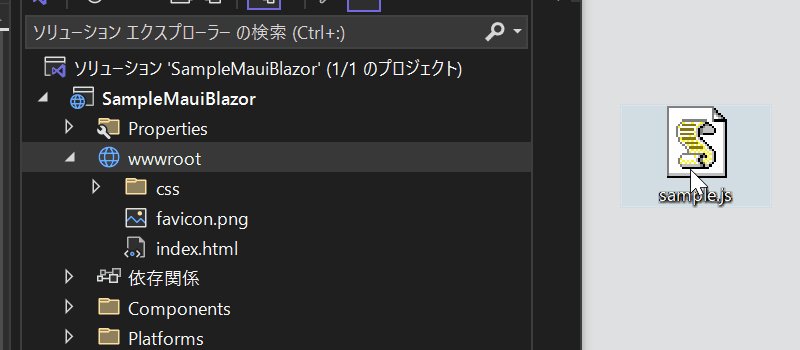
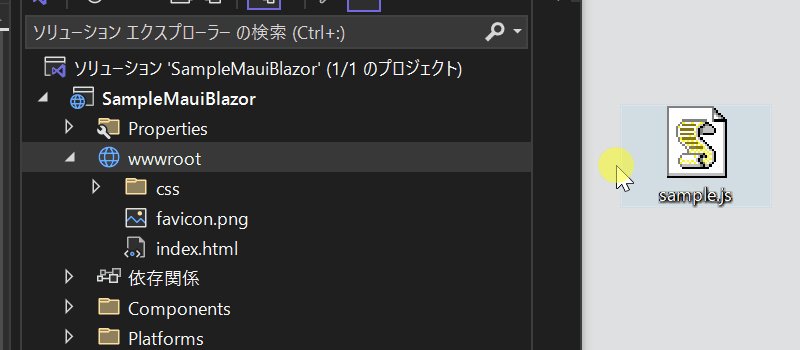
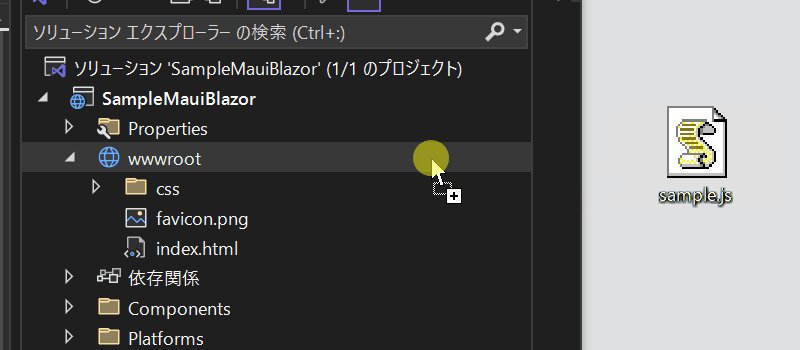
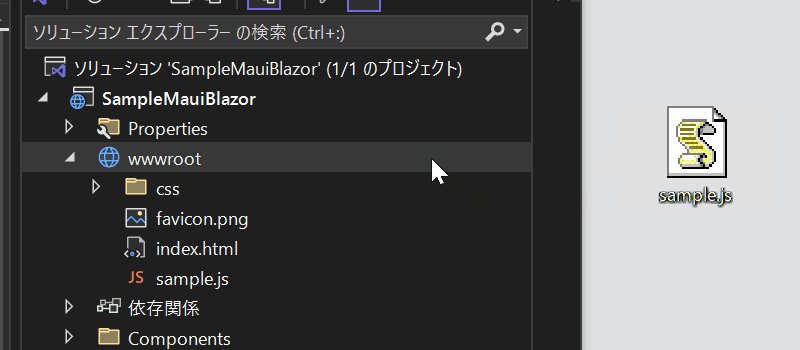
用意したJavaScriptを以下のようにドラック&ドロップして配置する方法になります。

おわりに
.NET MAUI BlazorでJavaScriptの追加方法を3つ紹介しました。個人的には手順①の方法をよく利用しています。
以下は、.NET MAUI Blazorの記事になります。よければ見てください。