.Net MAUIのCollectionViewは一覧表示に利用できます。
当記事では、CollectionViewで選択されている項目の背景色の変更方法を紹介していきます。
紹介環境
当記事は以下の環境で作成しています。
開発環境
- Visual Studio 2022
- .Net 8
CollectionViewについて
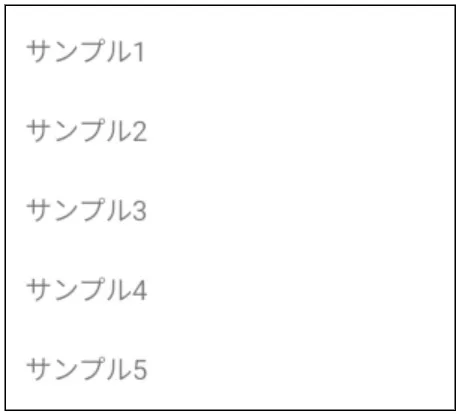
CollectionViewは以下のように一覧表示できるビューになります。

実装方法は以下のようになります。
<CollectionView ItemsSource="{Binding Items}" SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Label Text="{Binding .}" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>Microsoftは、以下のリンクで紹介されています。
選択項目の背景色について
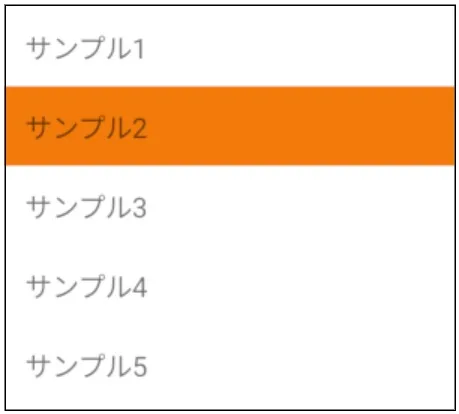
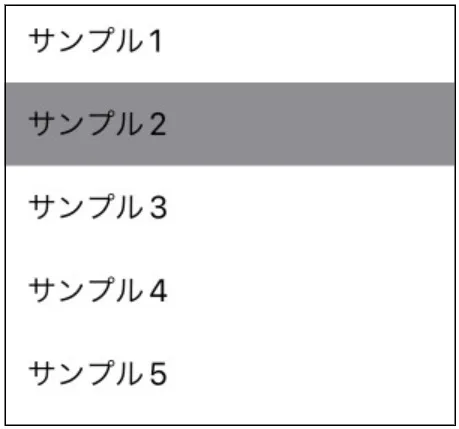
選択時の背景色は特に対策していない場合、プラットフォームごとに異なります。
AndroidとiOSに表示させたイメージは以下のようになります。Androidはオレンジ色、iOSは灰色になります。


選択項目の背景色の変更方法について
選択項目のスタイルを変更するにはVisualStateManager.VisualStateGroupsを利用します。VisualStateManager.VisualStateGroupsは表示状態を指定することができます。選択時の場合、Selectedを指定します。
実装例は以下のようになります。
<CollectionView ItemsSource="{Binding Items}" SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="#ffaaaa" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Label Text="{Binding .}" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
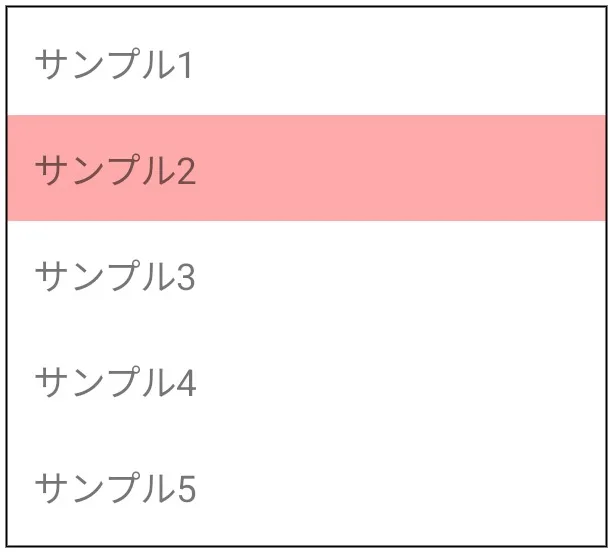
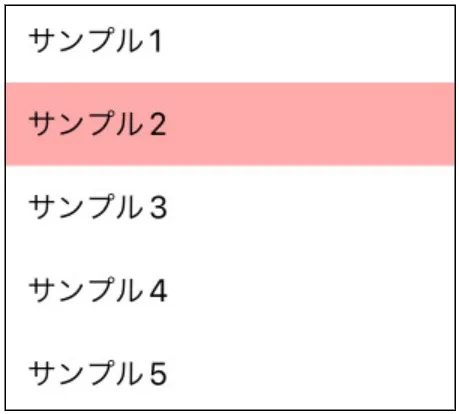
</CollectionView>この方法ではプラットフォームごとの際はなくなります。AndroidとiOSに表示させたイメージは以下のようになります。


デザインを再利用する場合
先ほどの実装例ではビューに直接指定しているため、同じデザインを利用するには再度指定しなおす必要があります。
その問題を解決するためにStyles.xamlを利用します。実装例は以下のようになります。
<?xml version="1.0" encoding="UTF-8" ?>
<?xaml-comp compile="true" ?>
<ResourceDictionary
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<Style TargetType="Layout" ApplyToDerivedTypes="True">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="#ffaaaa" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ResourceDictionary>TargetType=”Layout”とすることで Grid や StackLayout などのレイアウトクラスを指定しています。
Androidの場合
Androidで選択項目の背景色を変更する場合、
Platforms\Android\Resources\valuesのcolors.xmlとstyles.xmlを利用することで実装できます。この方法はListViewの選択項目にも反映されます。
実装例は以下のようになります。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="customColorActivatedHighlight">#ffaaaa</color>
</resources><?xml version="1.0" encoding="utf-8" ?>
<resources>
<style name="Maui.MainTheme" parent="Theme.MaterialComponents.DayNight">
<item name="android:colorActivatedHighlight">#ffaaaa</item>
</style>
</resources>おわりに
CollectionViewは一覧表示に欠かせないビューだと思います。しかし、選択項目の背景色がプラットフォームごとに異なるので調べてみました。当記事が役に立てば幸いです。