.Net MAUIでは、ボタンやタブなどのコントロールに画像を配置することができます。しかし、iOSではその画像がはみ出たり・大きくなったりすることがあります。
当記事では、そのような画像のサイズ調整方法を紹介していきます。
紹介環境
当記事は以下の環境で作成しています。
- Visual Studio 2022
- .Net 8
- iOS 17.5
画像が大きくなる現象について
画像が大きくなる現象は画像サイズを指定できないコントロールで発生します。
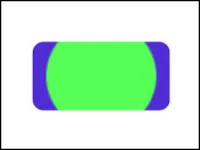
以下の例ではButtonに画像を表示させています。
<Button
ImageSource="sample.png"
Padding="0"
WidthRequest="100"
HeightRequest="50" />表示させた結果が以下のようになります。Androidでは画像が縮小され納まっていますが、iOSではそのまま大きく表示されています。


この現象は以下のコントロールで発生します。
- ボタン:Button
- タブ:TabbedPage、TabBar
解決方法について
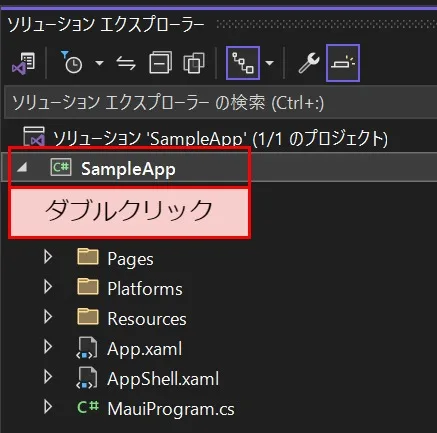
画像サイズをコントロールで指定できないため、プロジェクトファイルを利用します。プロジェクトファイルを開くには以下のようにプロジェクトをダブルクリックします。

プロジェクトファイルで画像サイズを指定するにはMauiImageのBaseSize=”横幅,高さ”属性を利用します。sample1.pngに指定した例が以下のようになります。ファイルパスはUpdate属性で指定するようにしてください。
<ItemGroup>
<MauiImage Update="Resources\Images\sample.png" BaseSize="50,50" />
</ItemGroup>この対応方法は反映されないことがあります。その時にはクリーンを行ってからビルドしてください。
まとめて指定する場合
「Resources\Images」にフォルダを配置して画像サイズをまとめて指定することができます。以下の例では「Resources\Images\Tabs」の画像サイズをまとめて指定しています。
<ItemGroup>
<MauiImage Include="Resources\Images\Tabs\*" BaseSize="30,30" />
</ItemGroup>他の解決方法について
TabbedPageやTabBarは他の対応方法があります。以下で紹介していますので参考にしてください。
おわりに
Androidではいい感じにリサイズされますが、iOSはそのまま表示されるので困ることが多くありました。画像サイズを小さくすれば対応できますが、流石に画像が多いととても面倒なので当記事を作成してみました。当記事の内容が役に立てば幸いです。