MAUIでコントロールを右揃え・下揃えにする方法を紹介していきます。
当記事では、寄せたいコントロールの幅・高さを指定しないで対応する方法を紹介しています。
方法1.GridUnitType.StarとGridUnitType.Autoを利用する方法
この方法ではレイアウトにGridを利用します。
下揃えする場合は、Grid.RowDefinitionsを利用します。行の高さは、寄せたいコントロールにGridUnitType.Autoを指定し、余白にGridUnitType.Starを指定します。行の順番は寄せたいコントロールを最後にしてください。
これにより、余白の高さが寄せたいコントロール以外になるため、下揃えできるようになります。
下揃えの対応例は以下のようになります。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SampleApp.MainPage">
<Grid RowDefinitions="*,Auto" HeightRequest="300">
<Label Grid.Row="0" BackgroundColor="#aaa" Text="余白" />
<!-- 寄せたいコントロール -->
<Label Grid.Row="1" BackgroundColor="#f55" Text="下揃え" />
</Grid>
</ContentPage>
右揃えする場合は、Grid.ColumnDefinitionsを利用します。指定する値が行の高さ から 列の幅 に代わりますが、基本的な考え方は下揃えと同じになります。
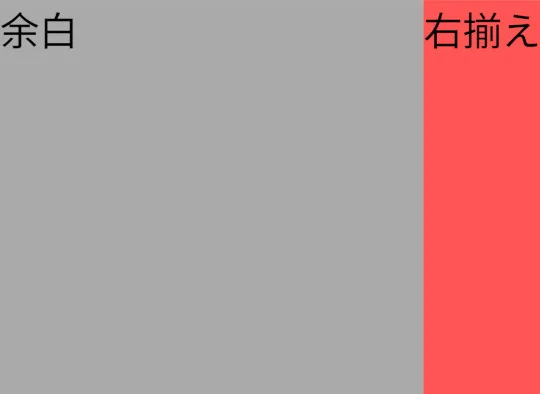
右揃えの対応例は以下のようになります。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SampleApp.MainPage">
<Grid ColumnDefinitions="*,Auto" HeightRequest="300">
<Label Grid.Column="0" BackgroundColor="#aaa" Text="余白" />
<!-- 寄せたいコントロール -->
<Label Grid.Column="1" BackgroundColor="#f55" Text="右揃え" />
</Grid>
</ContentPage>
ちなみに
余白部分にコントロールを配置する必要はありません。
下揃えの対応例は以下のようになります。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SampleApp.MainPage">
<Grid RowDefinitions="*,Auto" HeightRequest="300" BackgroundColor="#aaa">
<!-- 寄せたいコントロール -->
<Label Grid.Row="1" BackgroundColor="#f55" Text="下揃え" />
</Grid>
</ContentPage>
注意
GridUnitType.Autoは、できる限り少ない行と列で利用してください。サイズを自動的に調整するため計算に時間がかかります。
方法2.VerticalOptions・HorizontalOptionsを利用する方法
この方法では、レイアウトにGrid・StackLayoutを利用します。
下揃えする場合は、VerticalOptions.Endを利用し、右揃えする場合は、HorizontalOptions.Endを利用します。
Gridの場合
下揃えの対応例は以下のようになります。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SampleApp.MainPage">
<Grid BackgroundColor="#aaa" HeightRequest="300">
<!-- 寄せたいコントロール -->
<Label VerticalOptions="End" BackgroundColor="#f55" Text="下揃え" />
</Grid>
</ContentPage>
右揃えの対応例は以下のようになります。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SampleApp.MainPage">
<Grid BackgroundColor="#aaa" HeightRequest="300">
<!-- 寄せたいコントロール -->
<Label HorizontalOptions="End" BackgroundColor="#f55" Text="右揃え" />
</Grid>
</ContentPage>
この方法はコントロールが重なります。重ねたくない場合は他の方法を利用してください。
コントロールが重なってしまう例は以下のようになります。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SampleApp.MainPage">
<Grid BackgroundColor="#aaa" HeightRequest="300">
<!-- 寄せたいコントロール -->
<Label HorizontalOptions="End" BackgroundColor="#f55" Text="右揃え" />
<!-- 重なるコントロール -->
<Label BackgroundColor="#55f" HeightRequest="100" Text="重なる要素" />
</Grid>
</ContentPage>
StackLayoutの場合
下揃えする場合は、StackLayout.OrientationをHorizontal(水平方向)に設定する必要があります。
下揃えの対応例は以下のようになります。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SampleApp.MainPage">
<StackLayout BackgroundColor="#aaa" Orientation="Horizontal" HeightRequest="300">
<!-- 寄せたいコントロール -->
<Label VerticalOptions="End" BackgroundColor="#f55" Text="下揃え" />
</StackLayout>
</ContentPage>
右揃えする場合は、StackLayout.OrientationをVertical(垂直方向)に設定する必要があります。ただし、StackLayout.Orientationの初期設定はVerticalになりますので、あえて記載する必要はありません。
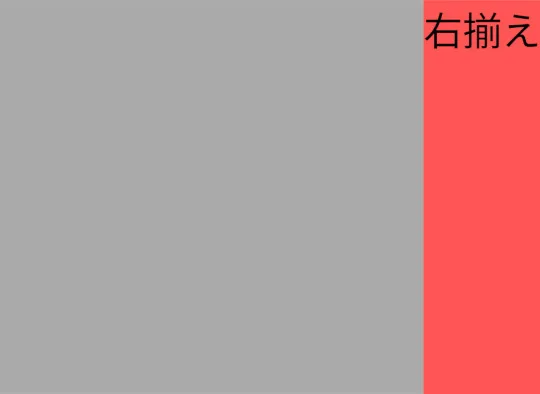
右揃えの対応例は以下のようになります。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SampleApp.MainPage">
<StackLayout BackgroundColor="#aaa" HeightRequest="300">
<!-- 寄せたいコントロール -->
<Label HorizontalOptions="End" BackgroundColor="#f55" Text="右揃え" />
</StackLayout>
</ContentPage>
レイアウトにStackLayoutを利用していますが、下揃えの場合はHorizontalStackLayoutに、右揃えの場合はVerticalStackLayoutにすることができます。
おすすめは?
基本的に方法1をおすすめします。
レイアウトにGridを利用する方が、位置調整しやすく自由度が高いためです。方法2でもGridを利用できますが、コントロールが重なってしまいます。
コントロールが重なってもいい場合は方法2でも問題ありません。
ただし、行や列が多いときは方法2を検討してください。
終わりに
右揃えや下揃えの対応方法は色々ありますが、意外と方法1の対応方法は気が付きにくいと感じましたので紹介してみました。当記事の内容が役に立てば幸いです。