.NET MAUI Blazorでは、画面の表示にHTMLを利用していきます。しかし、WebサイトのHTMLと違いはないでしょうか。
本記事では、.NET MAUI BlazorのHTMLの動作について調べた結果を記載していきます。意外な癖がありましたので、.NET MAUI Blazorを利用する際の参考にしてください。
はじめに
本記事では、.NET MAUI Blazorの描画について触れていきます。そのため、基本的にCSSについて触れていきます。
CSSの読み込み場所について
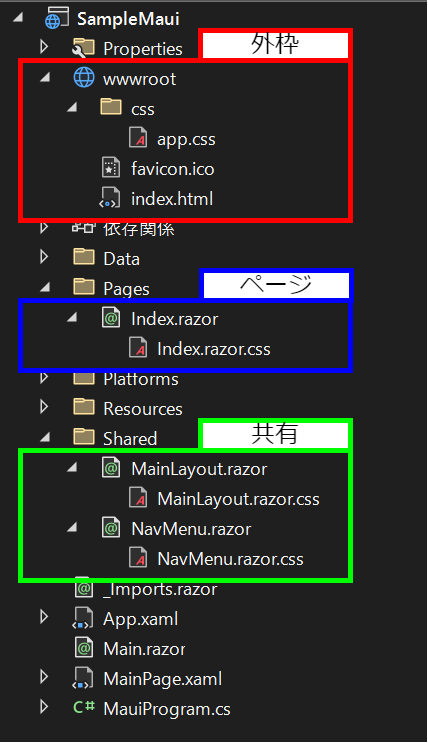
CSSの読み込み場所は、wwwroot・Pages・Sharedの3か所になります。それぞれの役割は次のようになります。
| 場所 | 役割 |
|---|---|
| wwwroot | 外枠、レイアウト |
| Pages | ページ |
| Shared | レイアウト、ナビゲーション |
Visual Studioでは、次の画像のようになります。

wwwrootの直下の「index.html」について
プロジェクト作成時、wwwrootの直下には、以下の「index.html」が作成されます。この「index.html」では、ページのCSSの読み込み場所・ページの配置場所を決めることができます。また、この「index.html」で読み込まれたCSSはすべてのページに影響されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover" />
<title>SampleMaui</title>
<base href="/" />
<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
<link href="css/app.css" rel="stylesheet" />
<link href="SampleMaui.styles.css" rel="stylesheet" />
</head>
<body>
<div class="status-bar-safe-area"></div>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">×</a>
</div>
<script src="_framework/blazor.webview.js" autostart="false"></script>
</body>
</html>ページのCSSの読み込み場所
ページのCSSを「{アプリ名}.styles.css」で指定することができます。アプリ名が「SampleMaui」の場合、以下のHTMLを記載することでページのCSSを読み込むことができます。
<link href="SampleMaui.styles.css" rel="stylesheet" />ちなみに、この行を削除すると「{ページ名}.razor.css」が読み込めなくなります。
ページの配置場所
ページの配置場所は、ID:appの場所になります。ページの読み込みが完了するとID:appの内容が入れ替わります。ページの読み込み中にエラーが発生するとID:appのテキストの内容が表示されます。「index.html」を編集していない場合、「Loading…」と表示されます。
「{ページ名}.razor.css」でページのCSSを読み込み
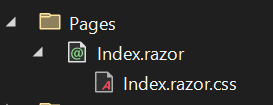
ページのCSSは、ページの同階層に「{ページ名}.razor.css」を配置することで読み込めます。次の画像は、IndexページにCSSを読み込ませた例になります。

「{ページ名}.razor.css」のCSSには影響範囲がある
「{ページ名}.razor.css」のCSSは、指定されたページのみ影響されます。
実例
分かりやすくするために実例で説明していきます。
razorは次の内容を利用します。影響範囲を分かりやすくするために「サンプル_{ページ名}」と表示するようにしています。
<div class="sample">サンプル_NavMenu</div>@inherits LayoutComponentBase
<div class="page">
<div class="sidebar">
<NavMenu />
</div>
<div class="sample">サンプル_MainLayout</div>
<main>
@Body
</main>
</div>
@page "/"
<div class="sample">サンプル_Index</div>MainLayoutのCSSに次の内容を指定します。sampleクラスがすべて赤字になります。
.sample {
color: red;
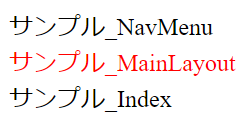
}結果は次の画像のようになります。すべてのsampleクラスが赤字にならず、MainLayoutのsampleクラスのみ赤字になります。

:root・html・bodyを指定しても意味がない
html・bodyはrazorに記載することができません。そのため、「{ページ名}.razor.css」で:root・html・bodyを指定しても意味がありません。
:root・html・bodyを指定したいときは、wwwrootの直下の「index.html」のCSSに記載する必要があります。
おわりに
.NET MAUI BlazorはBlazorWebViewを利用しているため、基本的に変わった動作は無いように感じました。
しかし、「{ページ名}.razor.css」の動作は感覚的ではありますが、Webサイトで普段からCSS触っている人にとっては意外に感じたと思います。指定したページのみに影響するのは使い勝手はいいので利用したいと思います。
