Visual Studio for Macが2024年8月31日にサポートが終了になります。
そこで当記事では、Visual Studio Codeで.Net MAUIの開発環境を整備する方法を紹介していきたいと思います。
※Visual Studio for Macのサポート終了について
紹介環境
紹介に利用する環境は、macOS(Arm64)になります。環境が異なる場合、手順が異なりますので、ご了承ください。
「Arm64」「x64」の調べ方
「Arm64」「x64」が分からない方は、以下のコマンドを実行することで確認できます。macOSの場合は、ターミナルになります。
uname -m実行してみた結果は、以下の画像のようになります。以下の画像の場合、「Arm64」になります。

Visual Studio Codeのインストールと日本語化
Visual Studio Codeのインストールと日本語化の手順は以下で紹介しています。
iOSの開発環境の整備
Visual Studio Codeに.Net MAUIのiOSの開発環境を整備していきます。
手順1:XCodeのインストール
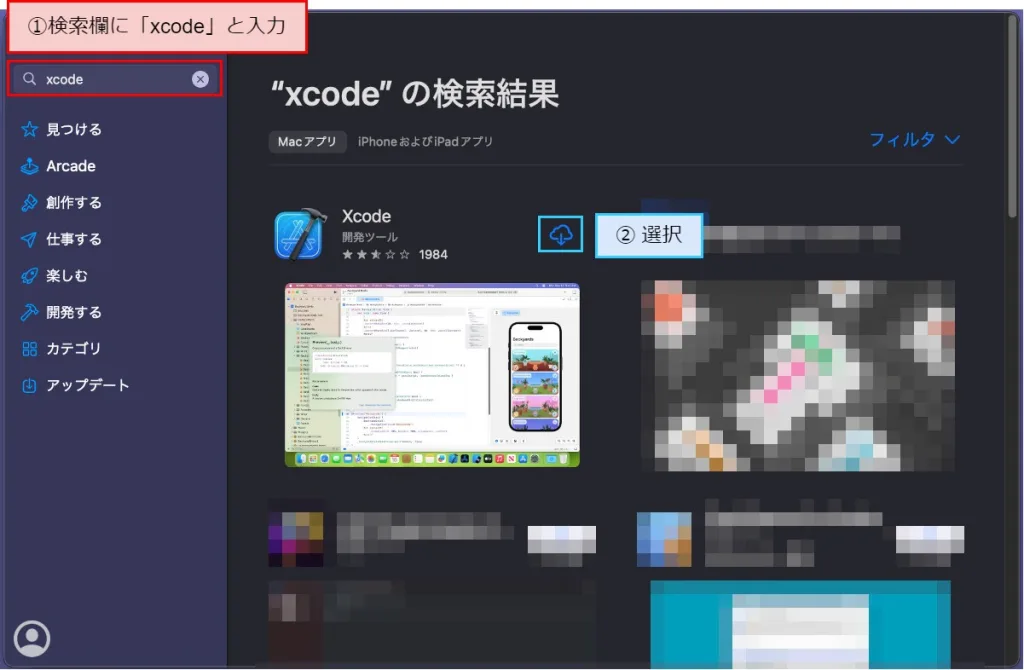
XCodeのインストールはAppストアから行っていきます。以下の画像のように検索欄に「XCode」を入力してインストールしてください。

手順2:「xcode-select –install」のコマンドを実行
ターミナルから以下のコマンドを実行します。
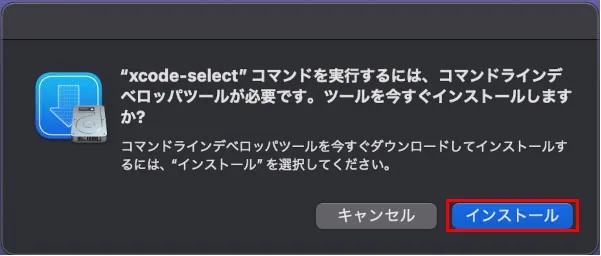
xcode-select --installコマンドを実行すると以下の画面が表示されます。「インストール」を選択してください。

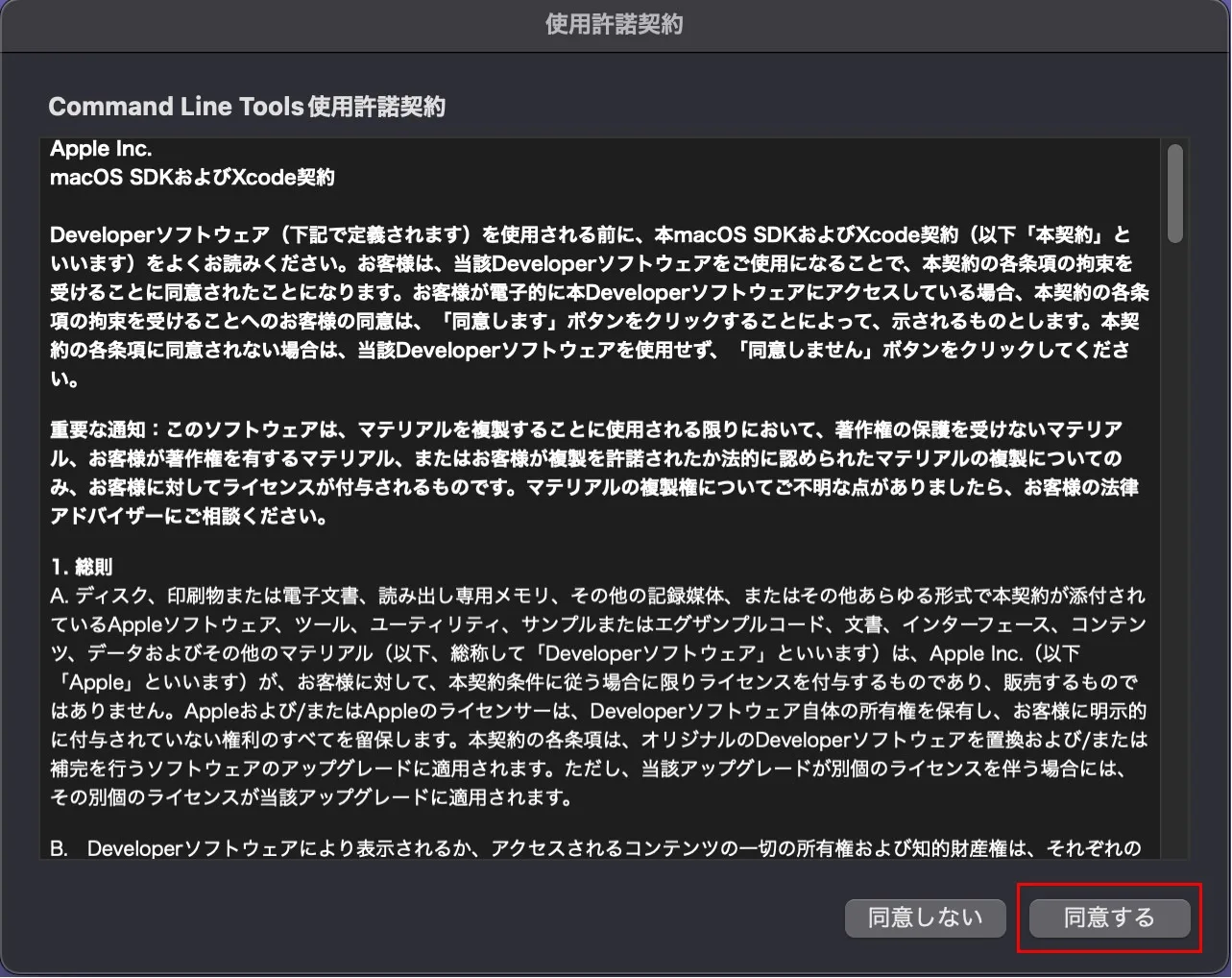
以下のような画面が表示された場合、「同意する」を選択してください。

しばらくすると以下の画面に切り替わりインストールが完了します。

Androidの開発環境の整備
Visual Studio Codeに.Net MAUIのAndroidの開発環境を整備していきます。
手順1:Android Studioのインストール
最新版のインストーラーは以下のリンクから取得できます。
インストール方法は以下のリンクから確認してください。
手順2:OpenJDKのインストーラーをダウンロード
MicrosoftからOpenJDKをダウンロードします。以下のリンクからダウンロードする画面に移動できます。
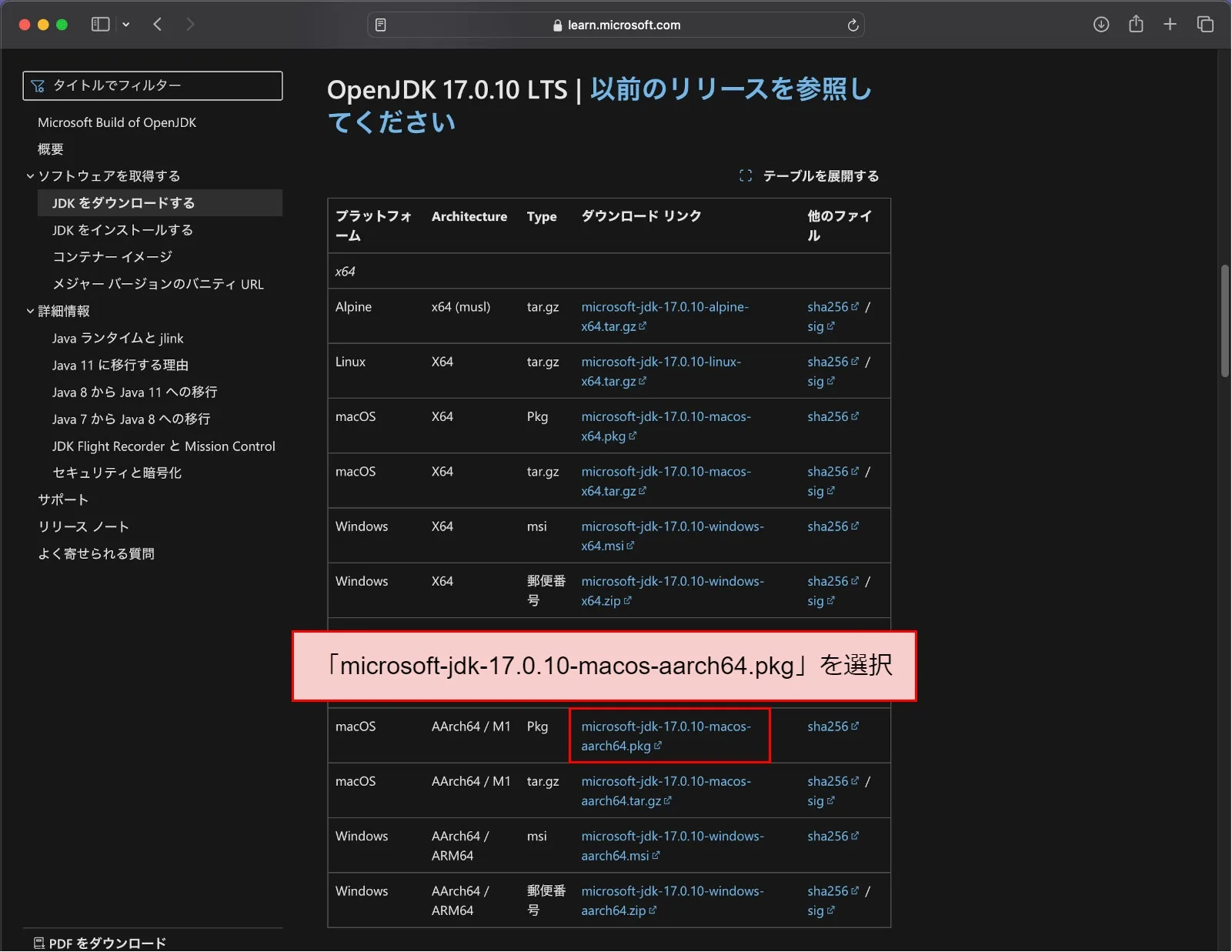
以下のような画面が表示されますので、対応しているOpenJDK(OpenJDK 17:2024/02/12 時点)を選択してください。

手順3:OpenJDKをインストール
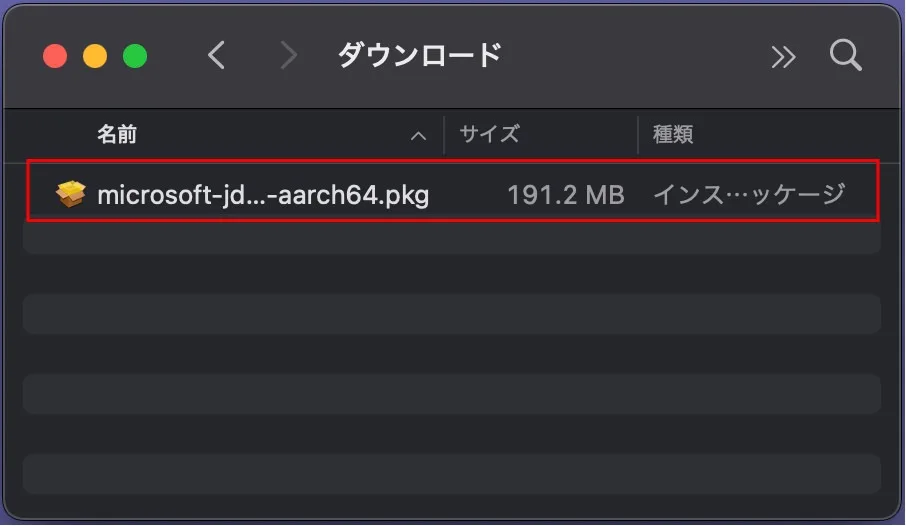
ダウンロードから先ほどダウンロードしたインストーラー(microsoft-jdk-17.0.10-macos-aarch64.pkg:2024/02/12 時点)を選択します。

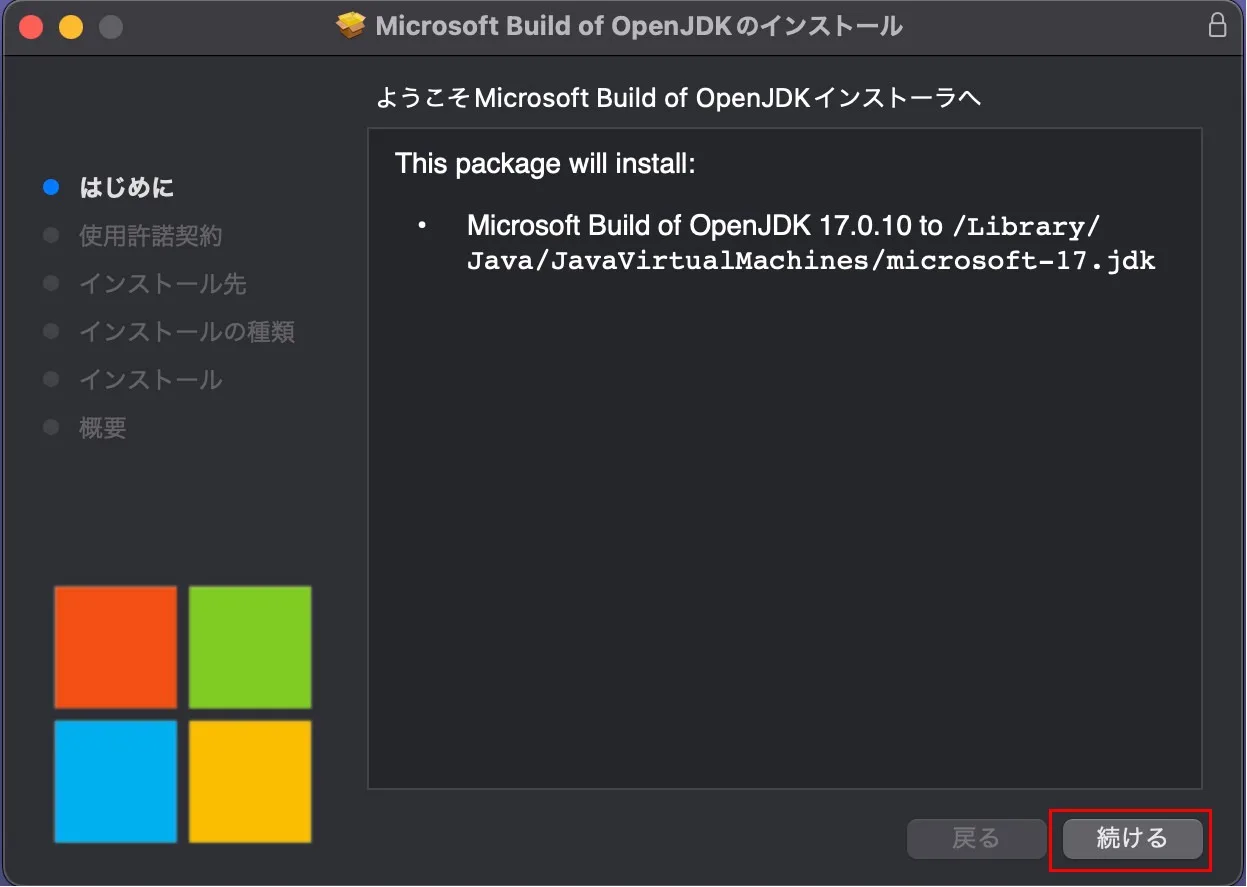
以下の画面が表示されるので「続ける」を選択します。

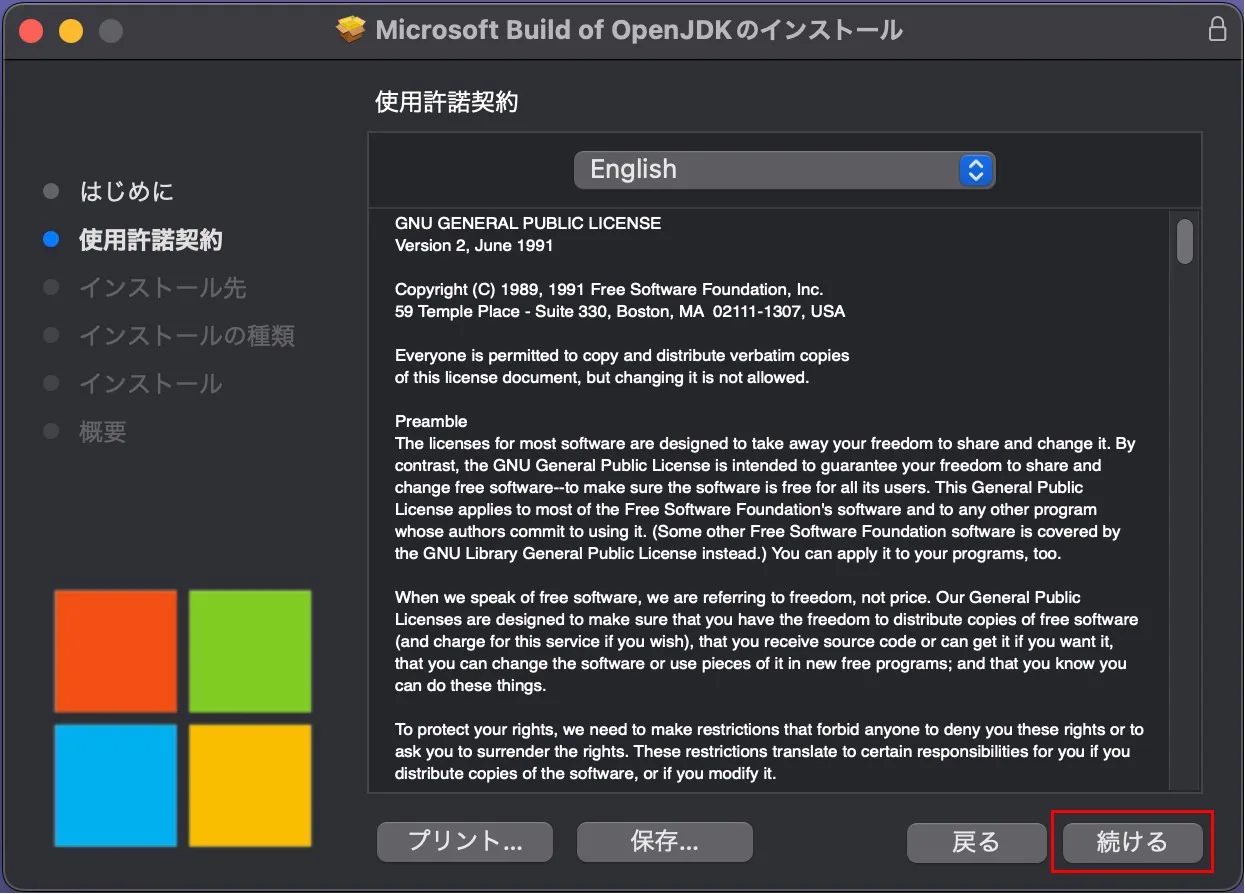
以下の画面が表示されるので「続ける」を選択します。

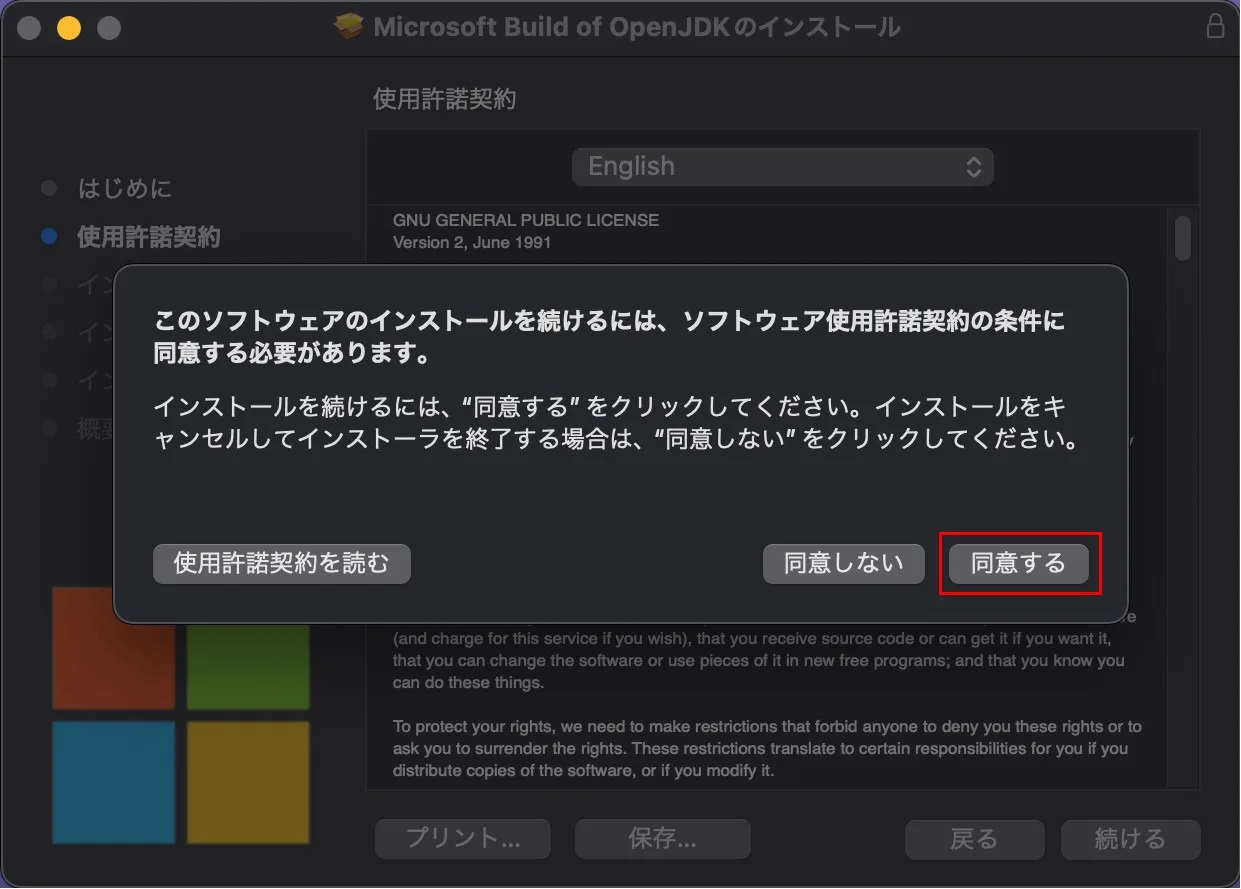
以下の画面が表示されるので「同意する」を選択します。

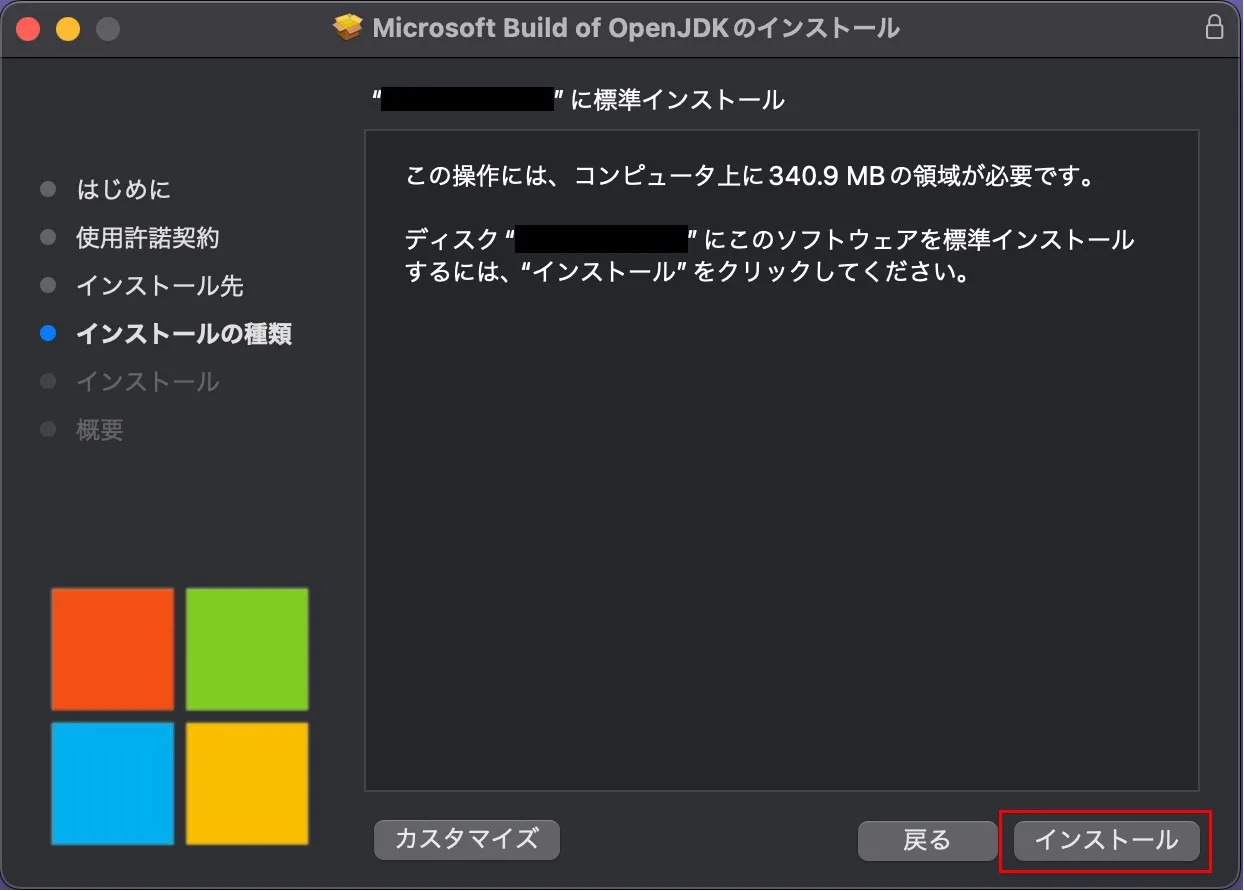
以下の画面が表示されるので「インストール」を選択します。

以下の画面が表示されればインストール完了になります。

.Net MAUIの開発環境を整備
Visual Studio Codeに.Net MAUIの開発環境を整備していきます。
手順1:Visual Studio Codeに拡張機能「.Net MAUI」をインストール
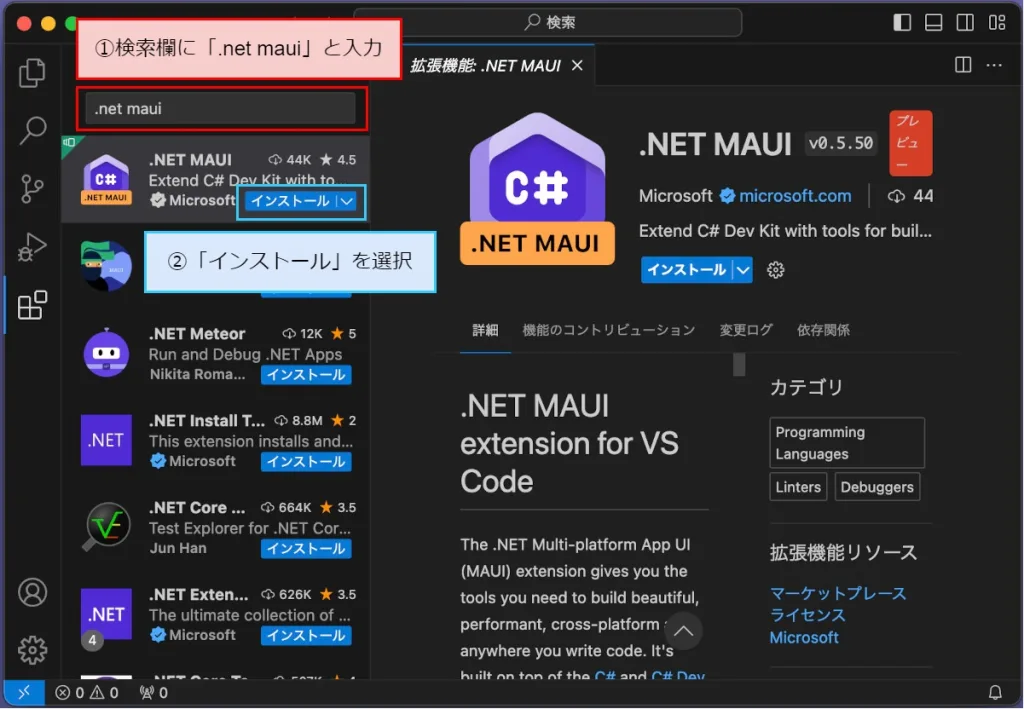
以下の画像のように、Visual Studio Codeに拡張機能から「.Net MAUI」をインストールします。

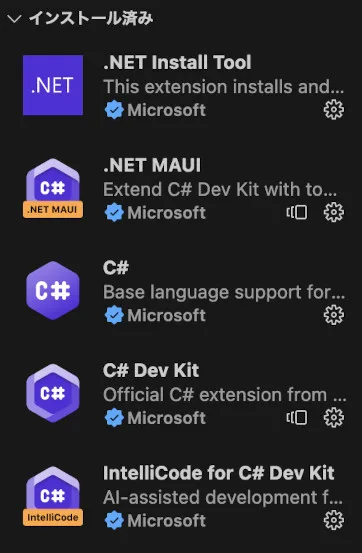
インストールが完了すると以下の画像のように5つの拡張機能がインストールされます。

手順2:.Net SDKのインストーラーをダウンロード
最新版の.Net SDK(.Net 8:2023/12/03 時点)をダウンロードしていきます。
最新版の.Netのインストーラーは、Microsoftの公式サイトからダウンロードします。以下のリンクから画面を表示することができます。
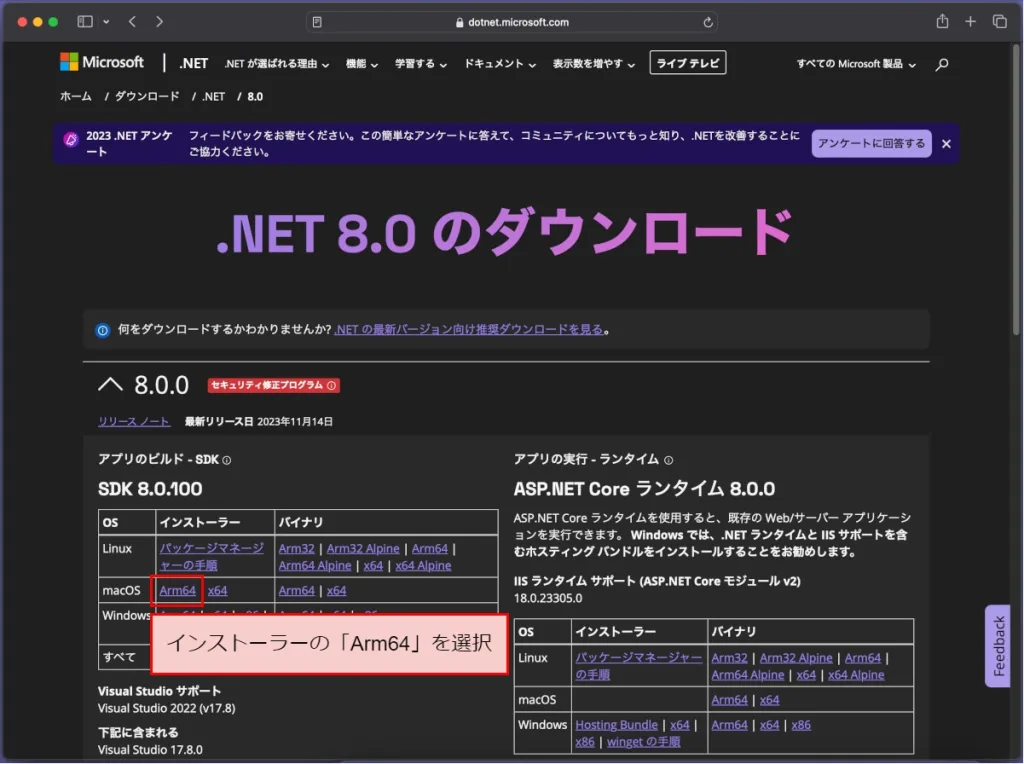
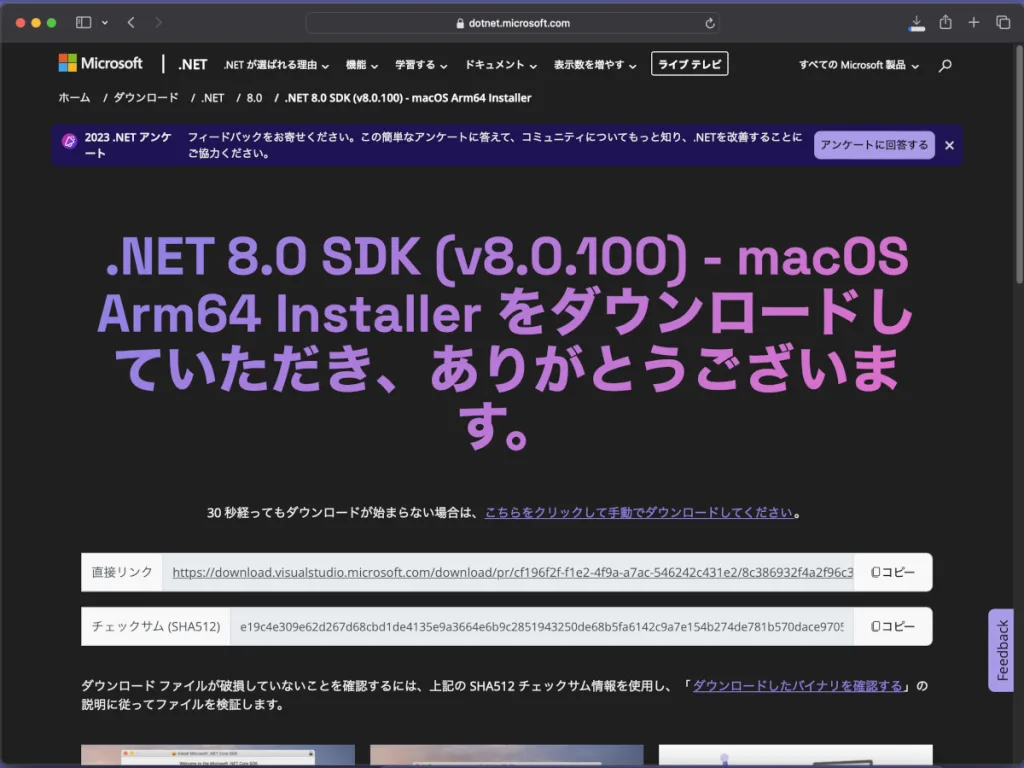
以下の画面が表示されますので、環境に合わせてインストーラーをダウンロードしてください。以下の画像では「Arm64」を選択しています。
※「Arm64」「x64」が分からない方はこちら

以下の画面に移動されインストールが開始されます。

手順3:.Net SDKをインストール
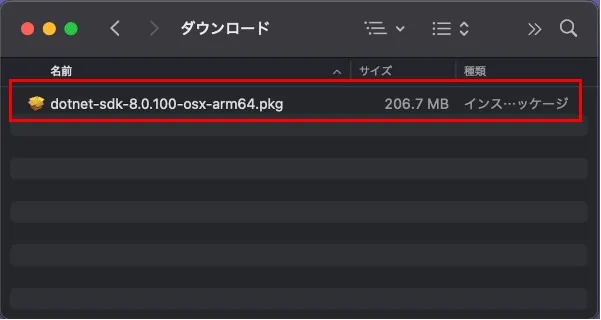
ダウンロードから先ほどダウンロードしたインストーラー(dotnet-sdk-8.0.100-osx-arm64.pkg:2023/12/03 時点)を選択します。

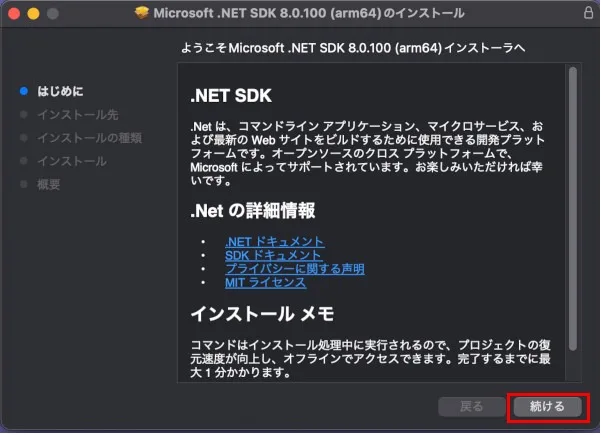
以下の画面が表示されるので「続ける」を選択します。

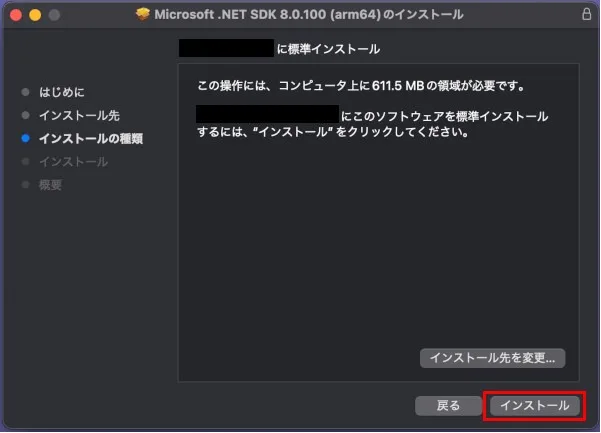
以下の画面が表示されるので「インストール」を選択します。

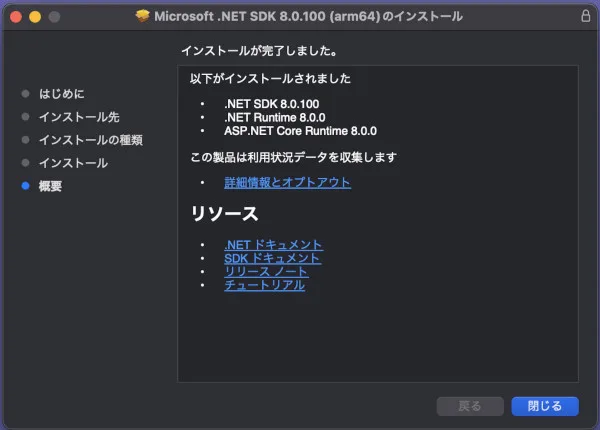
以下の画面が表示されればインストール完了になります。

手順4:.Net MAUIの開発環境をインストール
※この手順を行う前に、XCode と xcode-select のインストールは必ず先に行ってください。
ターミナルから以下のコマンドを実行します。インストールには長時間かかりますので完了するまでお待ちください。
sudo dotnet workload install mauiここまで作業することで完了になります。お疲れ様でした。
新規プロジェクトを作成!!
新規プロジェクトを作成していきます。
手順1:「.Net プロジェクトを作成」を選択
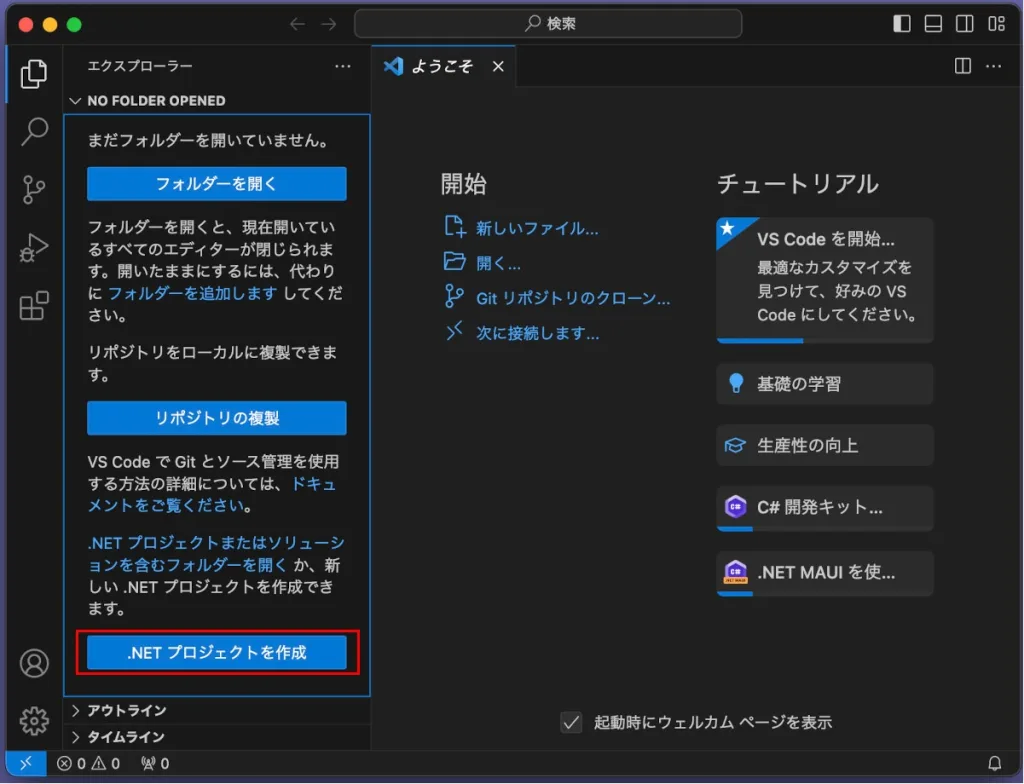
以下の画像のように「.Net プロジェクトを作成」を選択します。

手順2:フォルダを選択
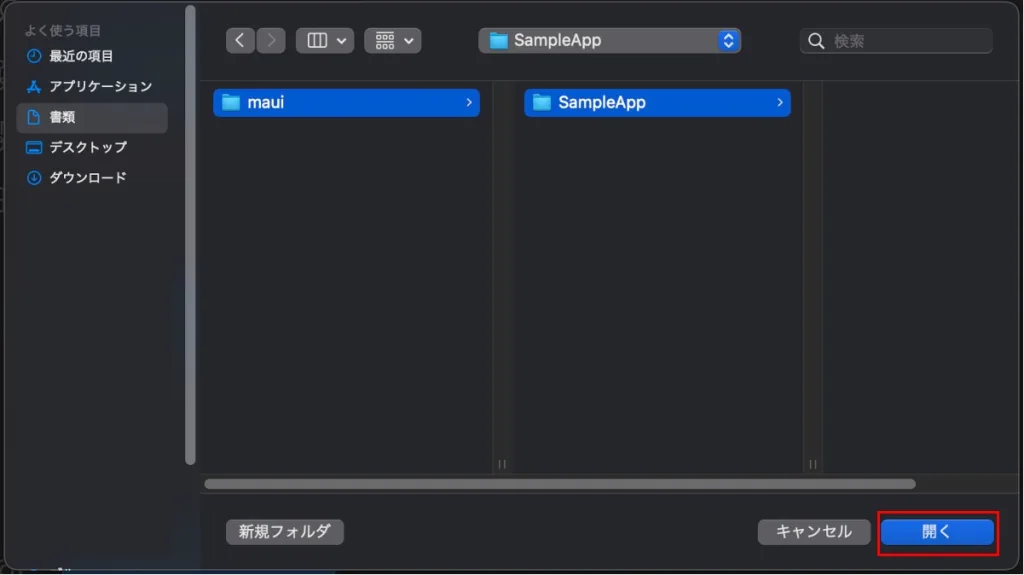
プロジェクトを配置するフォルダを選択します。以下の画像では「書斎/maui/SampleApp」を選択しています。

手順3:プロジェクト名を入力
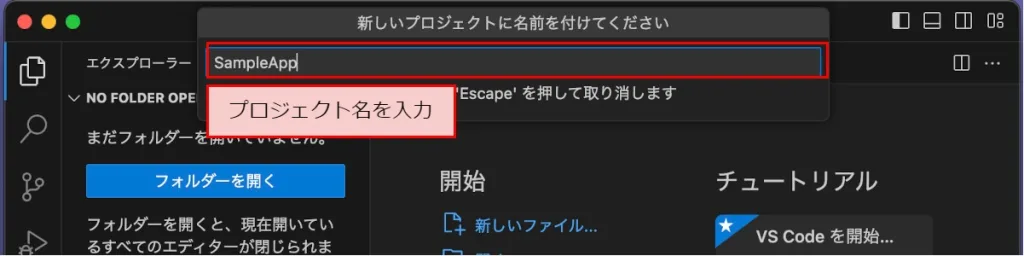
プロジェクト名を入力します。以下の画像では「SampleApp」としています。選択したフォルダ名と合わせることをお勧めします。

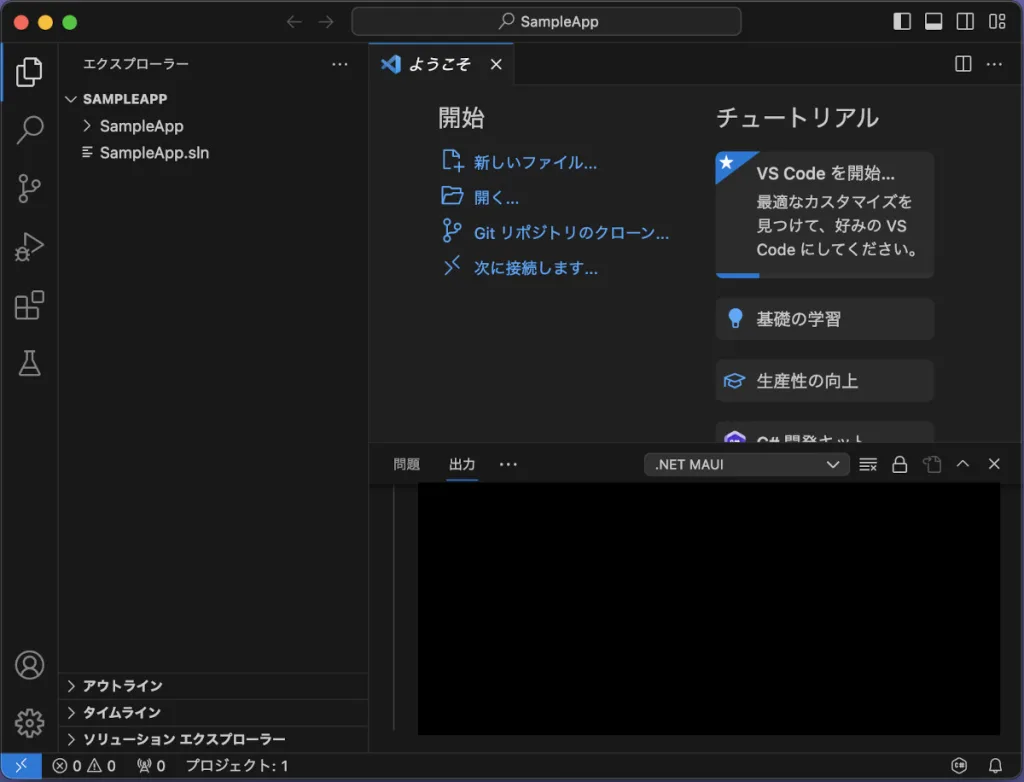
以下の画像のようになればプロジェクトの作成が完了します。

アプリを実行!!
アプリを実行します。ここでは先ほど作成したプロジェクトを利用していきます。
手順1:「実行とデバッグ」を開く
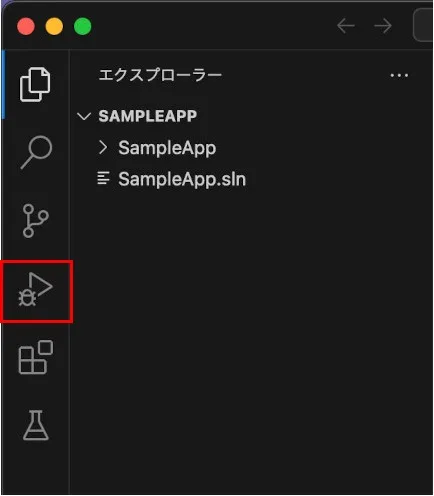
以下の画像のように左のメニューから「実行とデバッグ」を選択します。

手順2:「実行とデバッグ」を選択
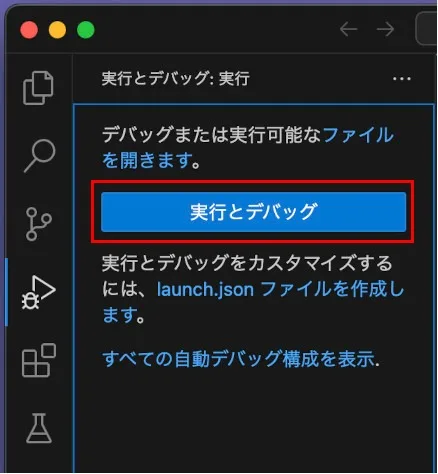
以下の画像のように左のメニューから「実行とデバッグ」を選択します。

手順3:.Net MAUIでデバッグ
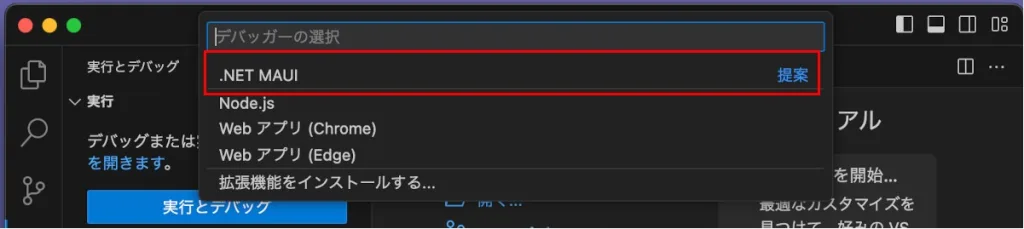
.Net MAUIでデバッグするために以下の画像のように「.Net MAUI」を選択します。

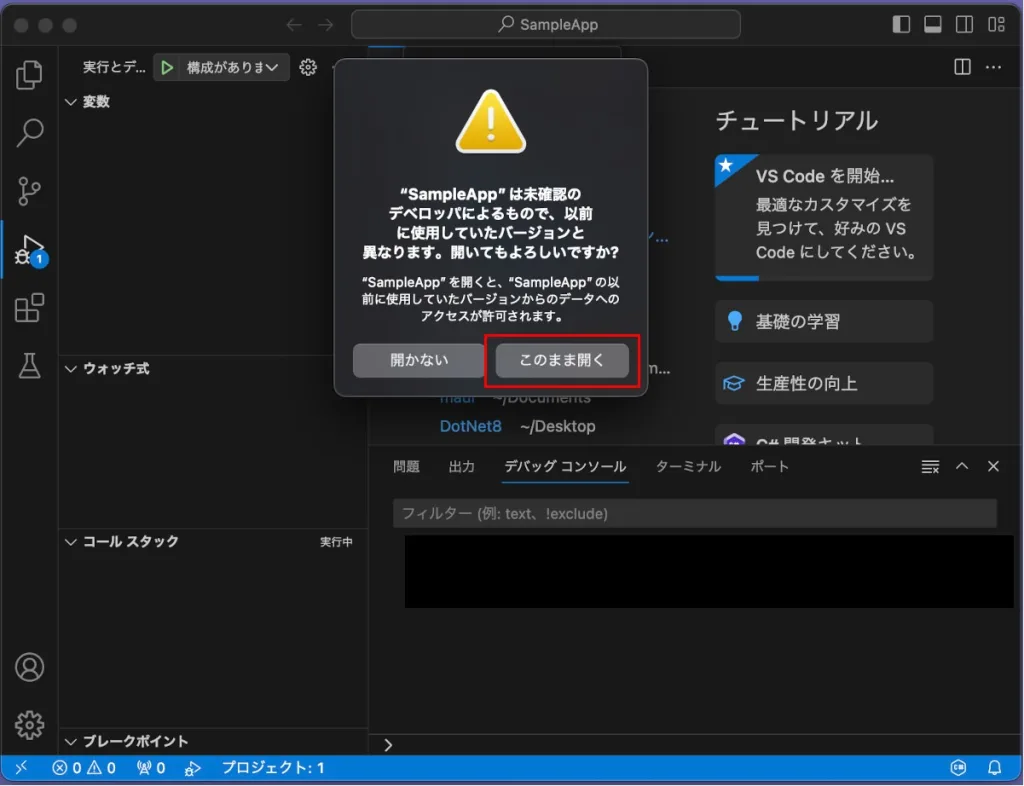
初めてデバッグするプロジェクトでは、以下の画面が表示されることがあります。その場合は「このまま開く」を選択してください。

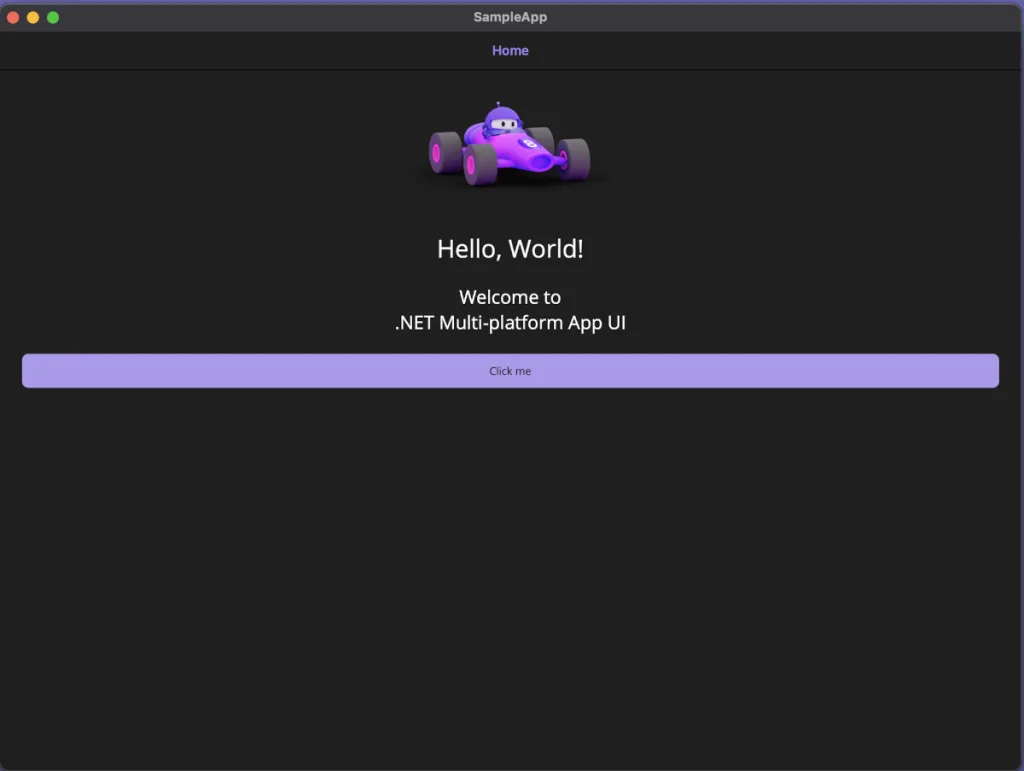
以下のように実行されればデバッグ完了です。

おわりに
macOSの.Net MAUIの開発環境は、Visual Studio for Macが2024年8月31日にサポート終了のため、Visual Studio Codeを利用していくことになりそうです。今後はこちらの環境を利用して様々な記事を紹介していきたいと思います。