.Net MAUIでタブページの実装方法を紹介していきます。
当記事では、.Net MAUIと.Net MAUI Shellの実装方法を紹介していきます。また、機能拡張を行っている記事も紹介していますので参考にしてみてください。
紹介環境
当記事では、以下のの環境を利用しています。
- Visual Studio 2022
- .Net 8
- Android・iOS
.Net MAUIでの実装方法について
.Net MAUIでタブページを実装するにはTabbedPageを利用します。以下の実装例では別ファイルのContentPageを指定します。
<?xml version="1.0" encoding="utf-8" ?>
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pages="clr-namespace:SampleMaui.Pages"
x:Class="SampleMaui.Pages.SampleTabbedPage"
Title="タブページ">
<pages:SamplePage1 />
<pages:SamplePage2 />
<pages:SamplePage3 />
</TabbedPage>以下のように直接ContentPageを指定することもできます。
<?xml version="1.0" encoding="utf-8" ?>
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pages="clr-namespace:SampleMaui.Pages"
x:Class="SampleMaui.Pages.SampleTabbedPage"
Title="タブページ">
<ContentPage Title="サンプル">
<Label Text="サンプルのページです。" />
</ContentPage>
</TabbedPage>MicrosoftのTabbedPageは、以下のリンクで紹介されています。
各部位の色について
タブの色はAndroid・iOSで異なります。
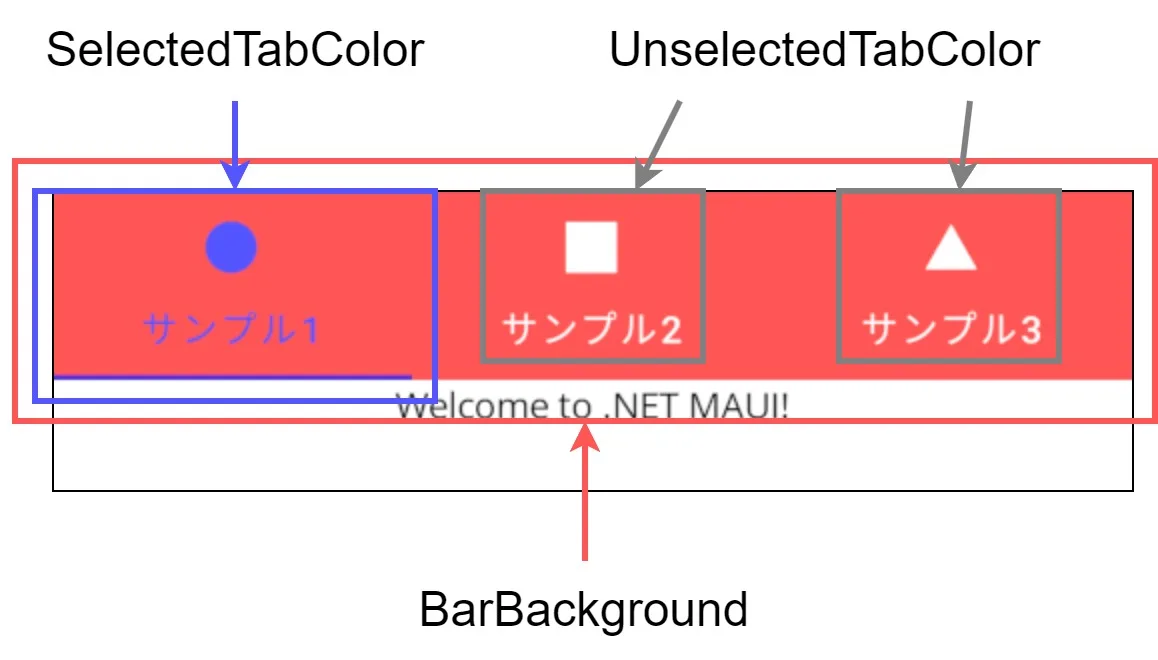
Androidの場合は以下のようになります。
- BarBackground:タブの背景色
- SelectedTabColor:選択時のタブのテキスト・アイコン・下部のバーの色
- UnselectedTabColor:未選択時のタブのテキスト色

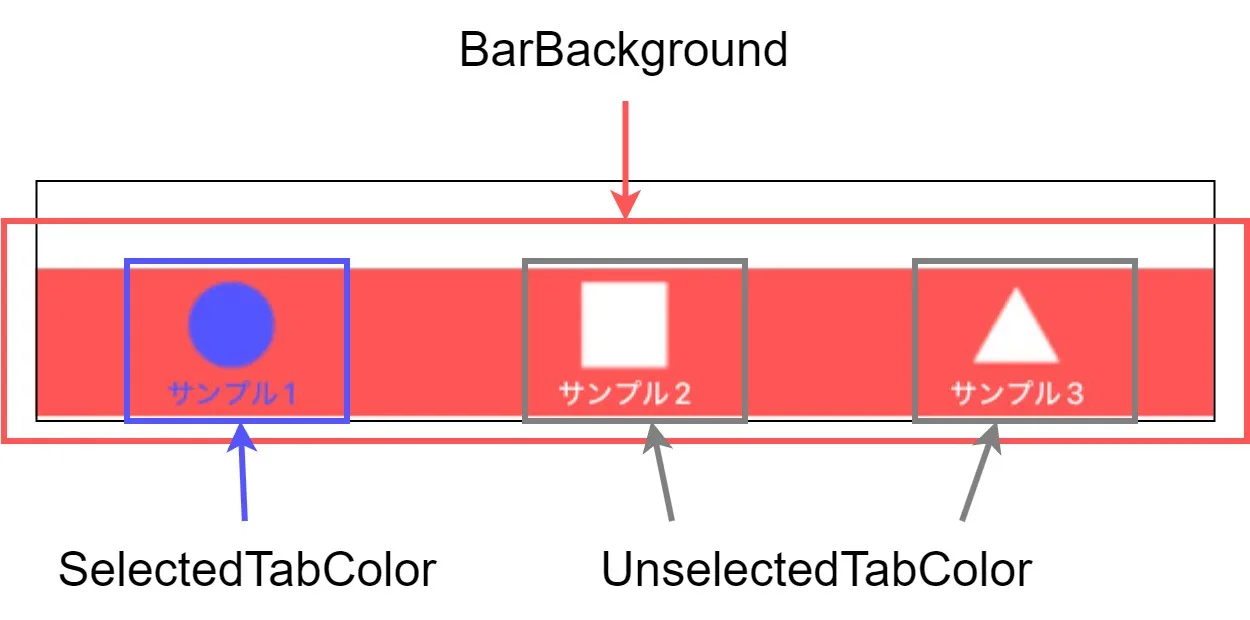
iOSの場合は以下のようになります。
- BarBackground:タブの背景色
- BarTextColor:選択時のタブのテキスト色 ※未選択のタブは青色になります。
- SelectedTabColor:選択時のタブのテキスト色
- UnselectedTabColor:未選択時のタブのテキスト色

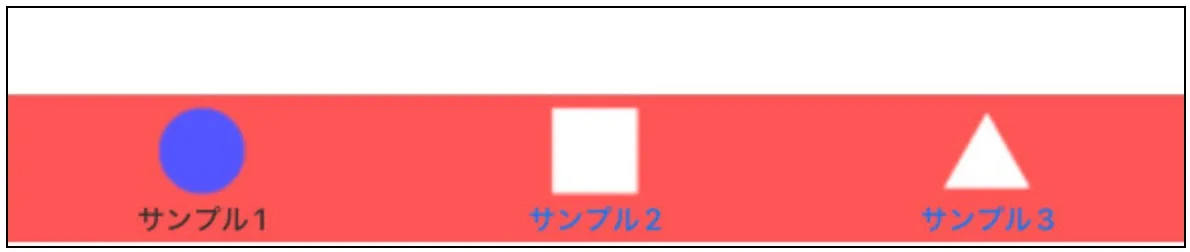
BarTextColorについて
BarTextColorは、Android・iOSともにタブのテキスト色を変更できます。SelectedTabColor・UnselectedTabColorより優先されます。
iOSでは、未選択のタブを青色になります。

【Android】タブを上か下か選択できる
TabbedPage.ToolbarPlacementを利用することでタブの位置を上か下か選択できます。デフォルトはTopになっています。この機能はAndroidのみなります。
<?xml version="1.0" encoding="utf-8" ?>
<TabbedPage
xmlns:android="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.AndroidSpecific;assembly=Microsoft.Maui.Controls"
android:TabbedPage.ToolbarPlacement="Bottom"
~ 略 ~>
<pages:SamplePage1 />
<pages:SamplePage2 />
<pages:SamplePage3 />
</TabbedPage>

関連サイト
当サイトで関連している記事を紹介します。よければ参考にしてみてください。
.Net MAUI Shellでの実装方法
.Net MAUI Shellでタブページを実装するには、タブを上にするか下にするかで異なります。
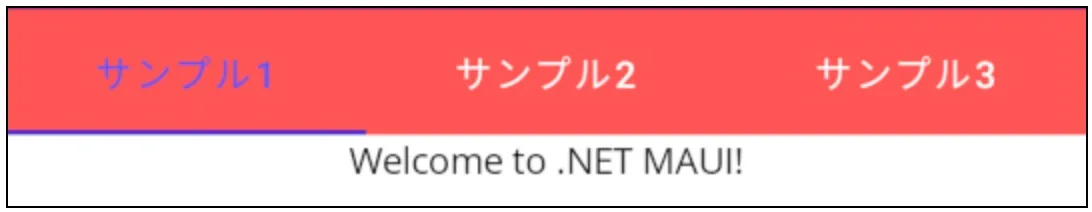
タブを上にする場合はTabを利用します。実装例は以下のようになります。
<?xml version="1.0" encoding="UTF-8" ?>
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pages="clr-namespace:SampleMauiShell.Pages"
x:Class="SampleMauiShell.AppShell"
Shell.FlyoutBehavior="Disabled"
Title="SampleMauiShell">
<Tab>
<ShellContent Title="サンプル1" ContentTemplate="{DataTemplate pages:SamplePage1}" />
<ShellContent Title="サンプル2" ContentTemplate="{DataTemplate pages:SamplePage2}" />
<ShellContent Title="サンプル3" ContentTemplate="{DataTemplate pages:SamplePage3}" />
</Tab>
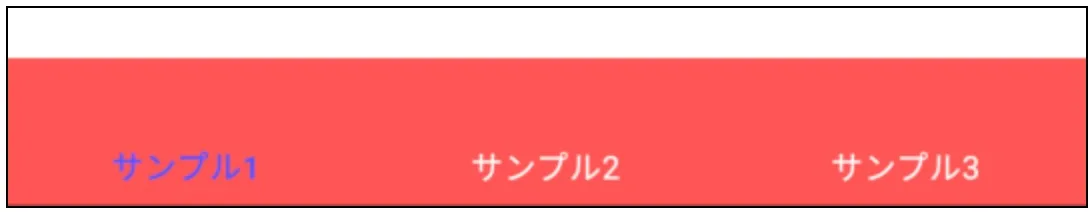
</Shell>タブを下にする場合はTabBarを利用します。実装例は以下のようになります。
<?xml version="1.0" encoding="UTF-8" ?>
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pages="clr-namespace:SampleMauiShell.Pages"
x:Class="SampleMauiShell.AppShell"
Shell.FlyoutBehavior="Disabled"
Title="SampleMauiShell">
<TabBar>
<ShellContent Title="サンプル1" ContentTemplate="{DataTemplate pages:SamplePage1}" />
<ShellContent Title="サンプル2" ContentTemplate="{DataTemplate pages:SamplePage2}" />
<ShellContent Title="サンプル3" ContentTemplate="{DataTemplate pages:SamplePage3}" />
</TabBar>
</Shell>Microsoftは、以下のリンクで紹介されています。
タブを上・下にする場合
タブを上・下にする場合はTabBar・Tabを利用します。実装例は以下のようになります。
<?xml version="1.0" encoding="UTF-8" ?>
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pages="clr-namespace:SampleMauiShell.Pages"
x:Class="SampleMauiShell.AppShell"
Shell.FlyoutBehavior="Disabled"
Title="SampleMauiShell">
<TabBar>
<Tab Title="サンプル1">
<ShellContent Title="サンプル1-1" ContentTemplate="{DataTemplate pages:SamplePage1_1}" />
<ShellContent Title="サンプル1-2" ContentTemplate="{DataTemplate pages:SamplePage1_2}" />
</Tab>
<ShellContent Title="サンプル2" ContentTemplate="{DataTemplate pages:SamplePage2}" />
</TabBar>
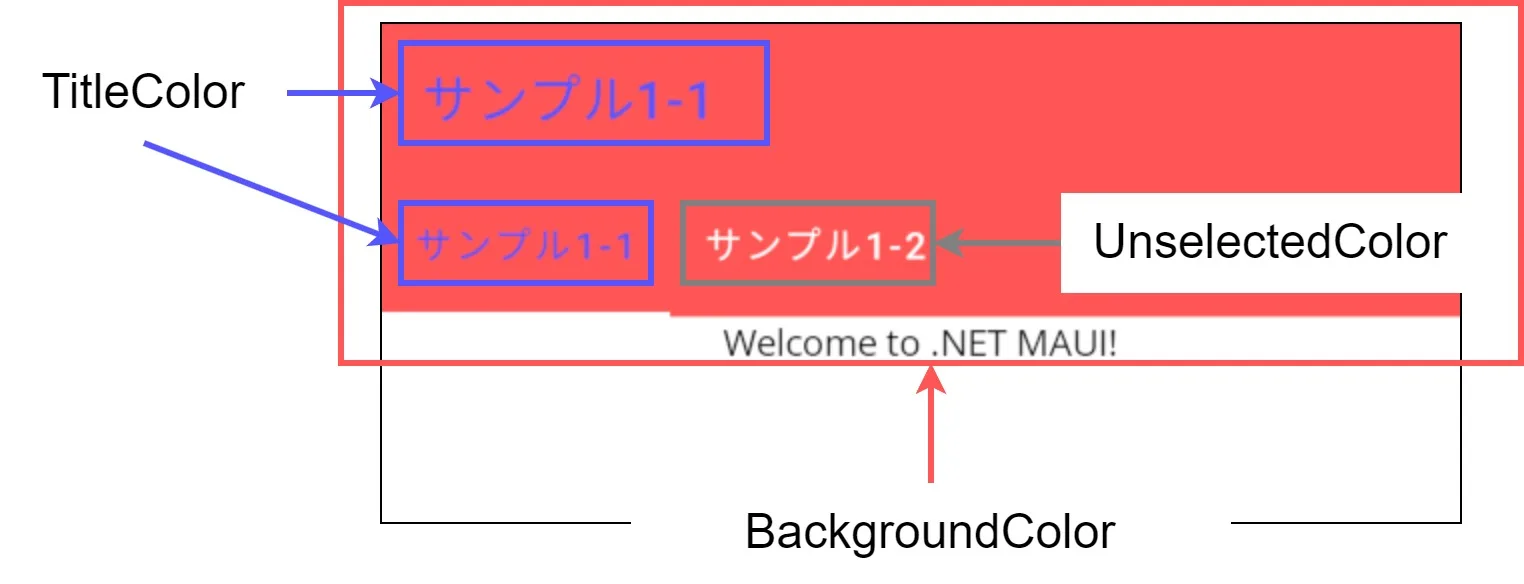
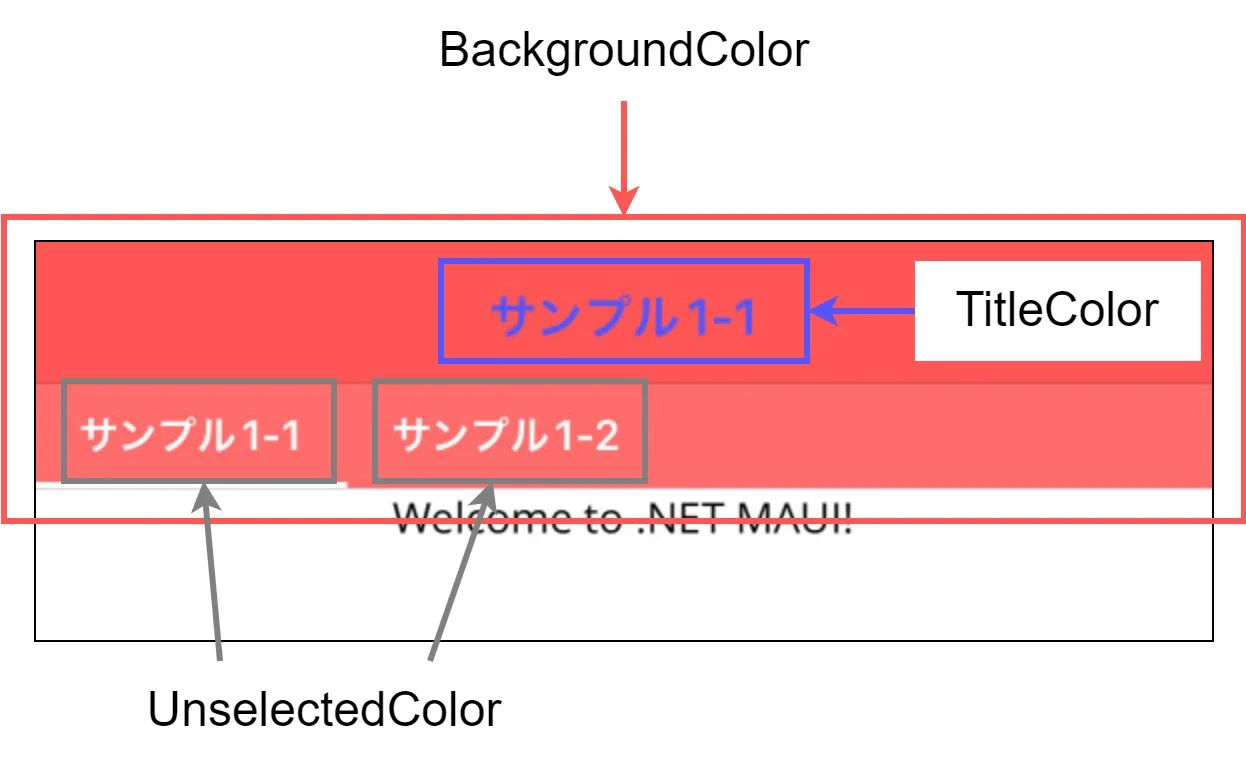
</Shell>各部位の色について(上部タブ)
上部タブの色はAndroid・iOSで異なります。
Androidの場合、以下のようになります。
- BackgroundColor:タイトルの背景色、タブの背景色
- TitleColor:選択時のタブのテキスト色、タイトルのテキスト色
- UnselectedColor:未選択時のタブのテキスト色

iOSの場合、以下のようになります。
- BackgroundColor:タイトルの背景色、タブの背景色
- TitleColor:タイトルのテキスト色
- UnselectedColor:タブのテキスト色

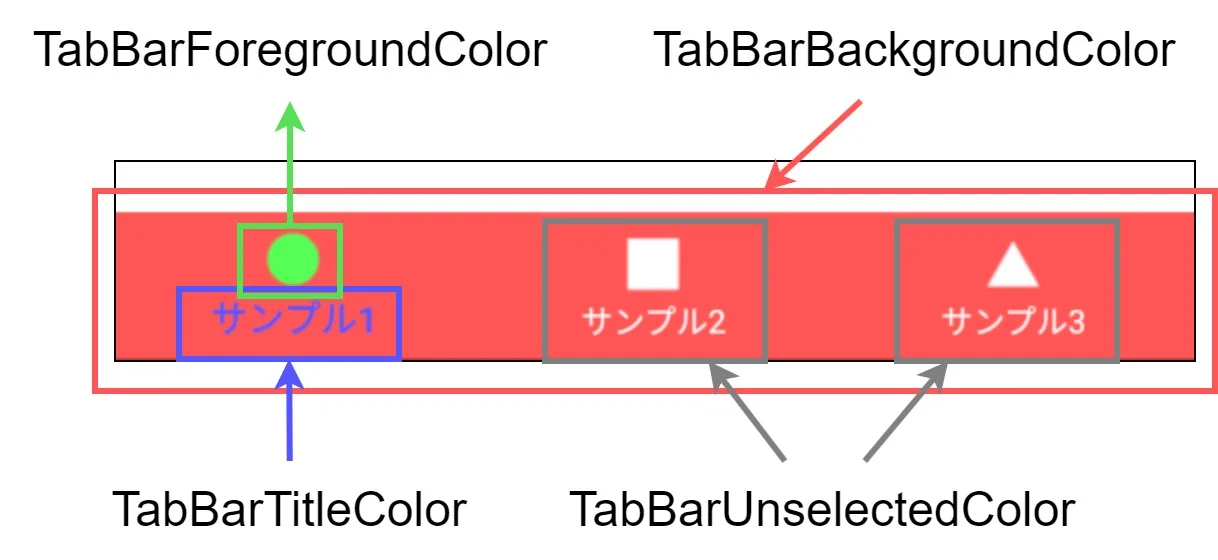
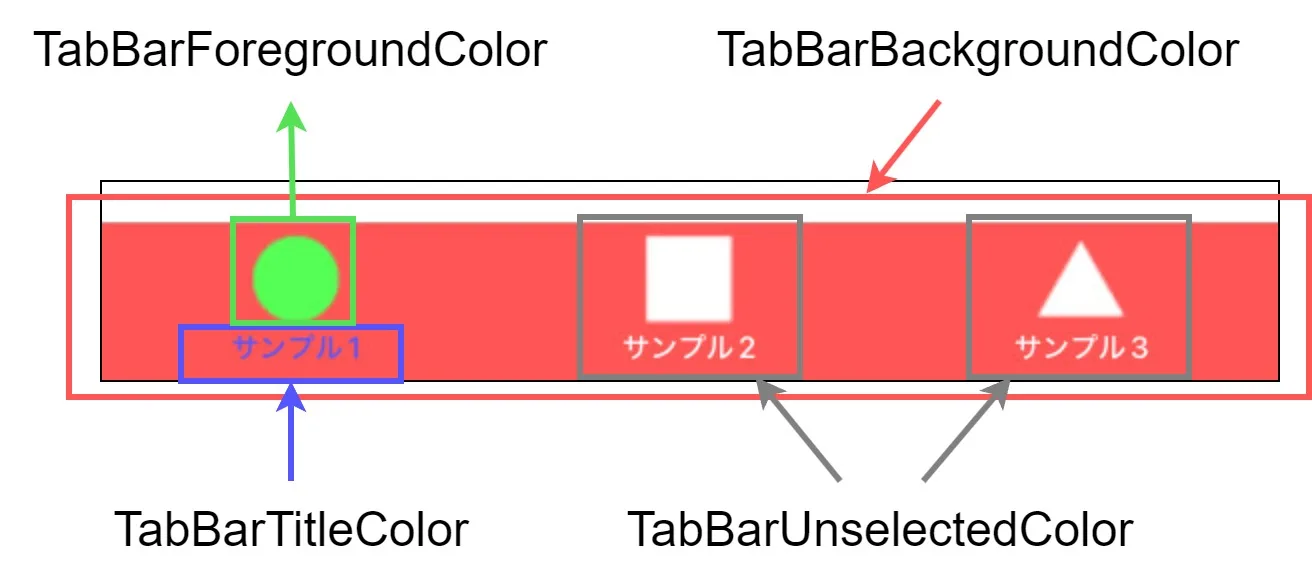
各部位の色について(下部タブ)
下部タブの色はAndroid・iOSに際はありません。以下のように指定することができます。
- TabBarBackgroundColor:タブの背景色
- TabBarForegroundColor:選択時のタブのアイコン色
- TabBarTitleColor:選択時のタブのテキスト色
- TabBarUnselectedColor:未選択時のタブのテキスト色


関連サイト
当サイトで関連している記事を紹介します。よければ参考にしてみてください。
- .NET MAUI ShellのTabでiOSでもスワイプで画面遷移する方法
- .NET MAUI ShellのTabを均等に配置する方法【Android・iOS編】
- 【iOS】.NET MAUI ShellのTabBarでアイコンが大きくなる問題の解決方法
- .NET MAUI ShellのTabBarで選択タブの背景色と未選択タブのタイトル色を変更する方法
おわりに
.Net MAUIと.Net MAUI Shellでタブページの実装方法を紹介してきました。実際に利用してみた感想として、使いやすさはiOSでも上部タブを実装できるため.Net MAUI Shellと感じました。
当記事の内容が役に立てば幸いです。